리뷰어 신청

위의 책들 중 리뷰하고 싶은 책을 신청할 수 있었다
신청한다고 아무나 되는건 아니고 추첨제였다
나는 이미 집에 개발자가 영어도 잘해야 하나요?, 모두의 네트워크 기초 2권이 있었다
그리고 최근에 읽었던 책들은 육각형 개발자, 내 코드가 그렇게 이상한가요?, 소프트웨어 장인, IT 인프라 구조와 같은 책 크기가 미니멈하고 얇고, 출퇴근길에 들고 다니면서 읽을 수 있는 가벼운 책들이었다.
개인적으로 랭체인으로 LLM 기반의 AI 서비스 개발하기라는 책이 궁금하긴 했는데, 웹 기반 개발자인 내가 아직 주니어 연차에 아예 궤가 다른 분야 기술을 접할 이유는 없다고 생각했다.(알면 좋겠지만)
그리고 코드를 작성하는 방법은.. 최근에 많이 읽었고, 컴퓨터 밑바닥의 비밀도 궁금했지만 뭔가 너무 딥할 것 같고, 자료구조나 데이터 분석도 패스했다.
결국 남은건...!!
나는 대학생 시절 Node.js 교과서라는 책을 보고 공부했던 기억이 있다.
결국 지금은 백엔드에 가까운 풀스택 개발자이고 코틀린을 사용하고 있지만..ㅋㅋ;;
그래도 몇몇 회사를 거치며 React,Vue,Angular에서 타입스크립트를 써왔고, 자바스크립트 언어를 쓰는 것과 마찬가지이기때문에 제로초님의 책이 궁금해서 코딩 자율학습 제로초의 자바스크립트 입문 책을 신청하게 되었다
리뷰어 선정
길벗에서 IT책 리뷰어를 모집하고 있어서 지원을 했었다

그리고 리뷰어로 선정됐다!
신청할 때 E-Book 또는 실물 책으로 받을지 선택할 수 있었는데, 나는 실물 책을 선택했다
책 배송 완료

기다렸던 책이 집으로 도착했다


목차
| Part 1 자바스크립트 기초 1장 Hello, JavaScript! 1.1 자바스크립트를 시작하기 전에 1.2 프로그래밍 사고력 기르기 2장 기본 문법 배우기 2.1 코드 작성 규칙 2.2 자료형 2.3 변수 2.4 조건문 2.5 반복문 2.6 객체 2.7 클래스 3장 심화 문법 배우기 3.1 비동기와 타이머 3.2 스코프와 클로저 3.3 호출 스택과 이벤트 루프 3.4 프로미스와 async/await 4장 HTML과 DOM 조작하기 4.1 HTML 파일 생성하기 4.2 DOM 사용하기 4.3 이벤트와 이벤트 리스너 4.4 다양한 DOM 속성 4.5 window 객체 Part 2 만들면서 배우는 자바스크립트 5장 DOM 객체 다루기: 끝말잇기 5.1 이 장에서 만드는 프로그램 5.2 화면 만들고 참가자 수 입력받기 5.3 첫 번째 참가자인지 판단하기 5.4 맞는 단어인지 판단하기 5.5 틀린 단어일 때 표시하기 5.6 순서도 최적화하기 6장 함수 사용하기: 계산기 6.1 이 장에서 만드는 프로그램 6.2 계산기 화면 만들고 이벤트 달기 6.3 고차 함수로 중복 제거하기 6.4 중첩 if 문 줄이기 6.5 결과 계산하기 6.6 계산기 초기화하기 7장 반복문 사용하기: 숫자야구 7.1 이 장에서 만드는 프로그램 7.2 화면 만들고 숫자 4개 뽑기 7.3 입력값 검사하기 7.4 입력값과 정답 비교하기 8장 타이머 사용하기: 로또 추첨기 8.1 이 장에서 만드는 프로그램 8.2 화면 만들고 숫자 입력받기 8.3 무작위로 공 뽑고 정렬하기 8.4 공 순서대로 표시하기 8.5 몇 등인지 표시하기 9장 객체 다루기: 가위바위보 게임 9.1 이 장에서 만드는 프로그램 9.2 화면 만들고 일정 시간마다 이미지 바꾸기 9.3 타이머 멈췄다 다시 실행하기 9.4 승패와 점수 표시하기 10장 Date 사용하기: 반응속도 테스트 10.1 이 장에서 만드는 프로그램 10.2 화면 만들고 전환하기 10.3 반응속도 측정하기 10.4 평균 반응속도 구하기 10.5 성급한 클릭 막기 11장 이차원 배열 다루기: 틱택토 11.1 이 장에서 만드는 프로그램 11.2 화면에 3 X 3 표 그리기 11.3 차례 바꾸면서 빈칸에 O와 X 표시하기 11.4 승패 판단하기 12장 클래스 다루기: 텍스트 롤플레잉 게임 12.1 이 장에서 만드는 프로그램 12.2 초기 화면 만들고 일반 메뉴 화면으로 전환하기 12.3 주인공, 몬스터, 일반 메뉴 구현하기 12.4 전투 메뉴 구현하기 12.5 클래스로 코드 재구성하기 12.6 전투 결과 표시하기 13장 이벤트 루프 이해하기: 카드 짝 맞추기 게임 13.1 이 장에서 만드는 프로그램 13.2 화면 만들고 카드 생성하기 13.3 카드 앞면 보여 줬다 뒤집기 13.4 카드 짝 맞추기 13.5 버그 해결하기 Part 3 배운 내용으로 완성하는 프로그램 14장 재귀 함수 사용하기: 지뢰 찾기 14.1 이 장에서 만드는 프로그램 14.2 맵 그리고 지뢰 심기 14.3 우클릭으로 물음표와 깃발 표시하기 14.4 좌클릭 시 지뢰 개수 표시하기 14.5 주변 칸 한 번에 열기 14.6 승리 표시하기 14.7 줄 수와 지뢰 개수 입력받기 15장 키보드와 마우스 이벤트 사용하기: 2048 15.1 이 장에서 만드는 프로그램 15.2 표 그리고 무작위로 숫자 2 넣기 15.3 이동 방향 확인하기 15.4 숫자 이동하고 합치기 15.5 승패와 점수 표시하기 16장 복습: 두더지 잡기 16.1 이 장에서 만드는 프로그램 16.2 화면 만들고 애니메이션 처리하기 16.3 두더지와 폭탄 올리고 내리기 16.4 두더지일지 폭탄일지 결정하기 16.5 두더지 잡고 점수 표시하기 |
독서
분량
책의 총 페이지 수는 600쪽이다
컬러
일단 가장 좋았던 점은.. 컬러책이었다.
예전에 개인적으로 들었던 바로는 흑백인쇄냐 컬러인쇄냐에 따라서 비용이 하늘과 땅 차이라고 들었다.
조현영님은 큰 맘 먹고 컬러를 선택했나보다. 근데 독자가 보기엔 컬러만한 가독성이 없다.
특히나 개발에 관한 책은 좀 개인적으로 컬러를 더 선호한다.
순서도
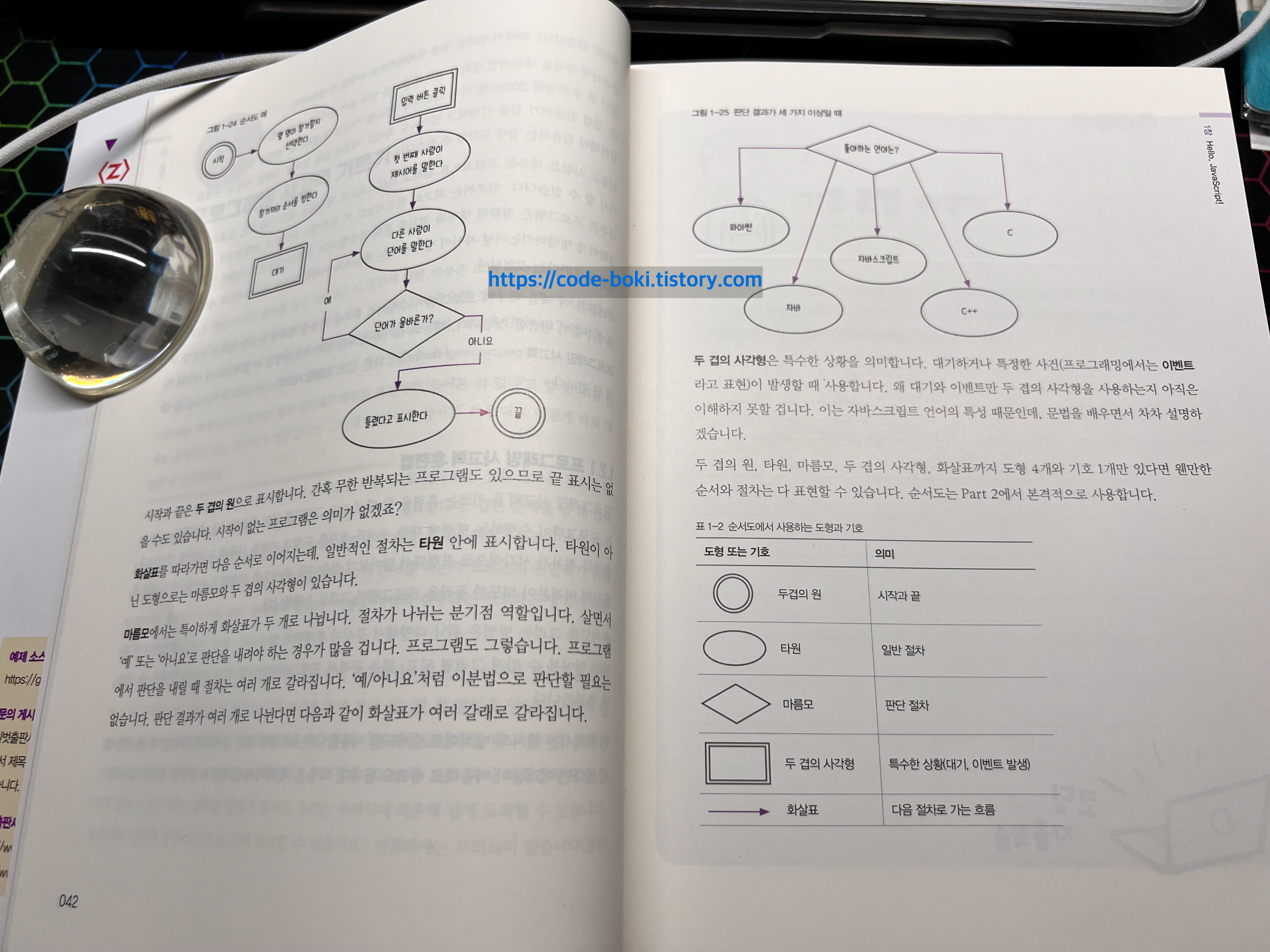
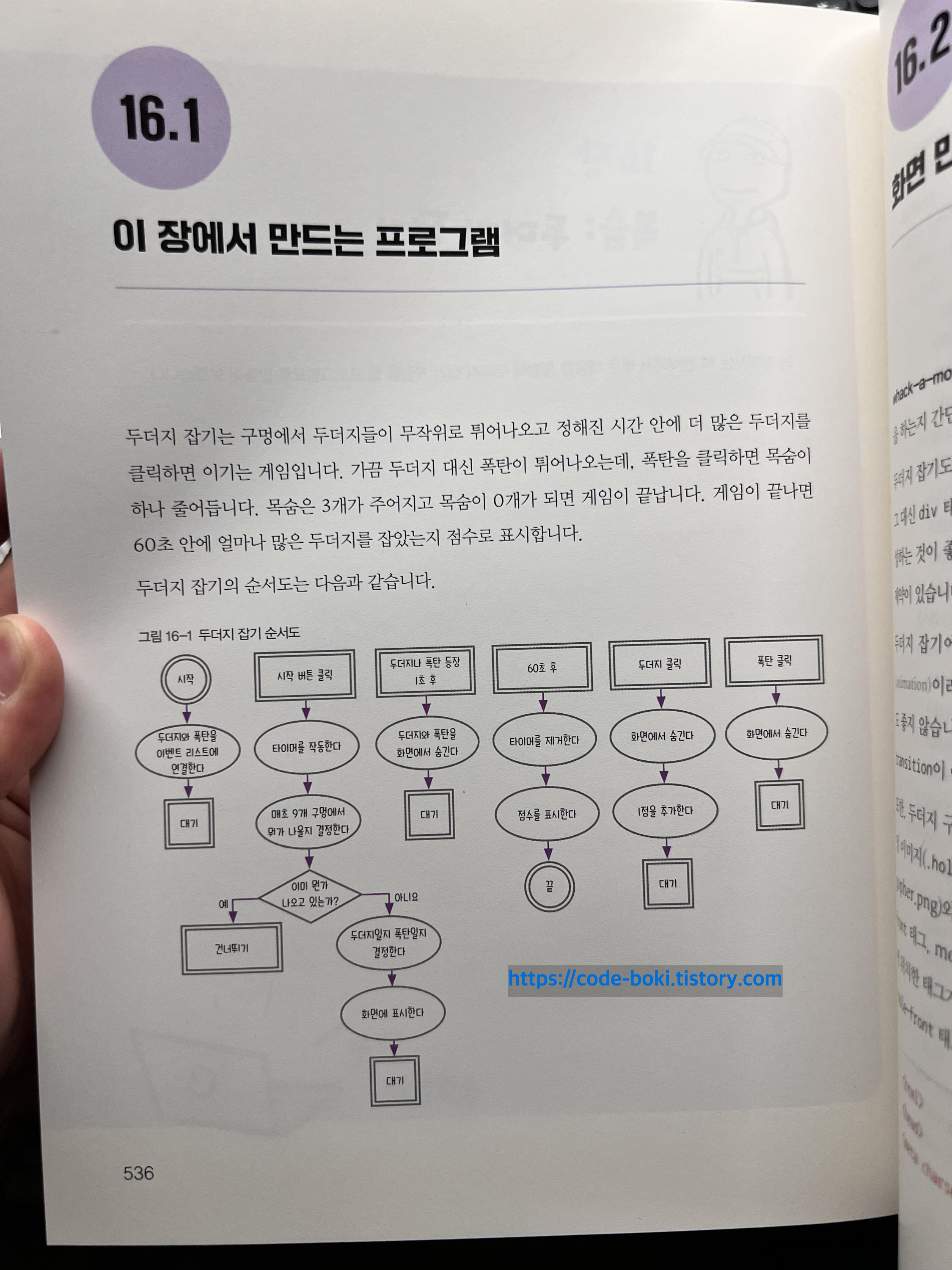
앞부분에 보면 순서도가 나오는데, 이 순서도를 넣은게 이 책의 장점이 아닌가 생각이 들었다.

왜냐하면 자바스크립트는 백엔드와 프론트엔드 할 것 없이 두루두루 쓰이지만, 대체로 프론트엔드쪽에 조금 더 많이 쓰이게 된다.
그리고 프론트엔드단은 컴포넌트와 페이지, 상태관리로 돌아가기때문에 어떤 로직의 흐름에 대해 백엔드 개발자보다 부족할 수도 있다는 생각이 들었다.
또한 이 순서도가 책의 후반부에 미니프로젝트를 시작하기 전에 요구사항 정리느낌으로 맨 앞에 나오고 소스코드가 나오는데, 이게 참 매력적이라고 느꼈다.
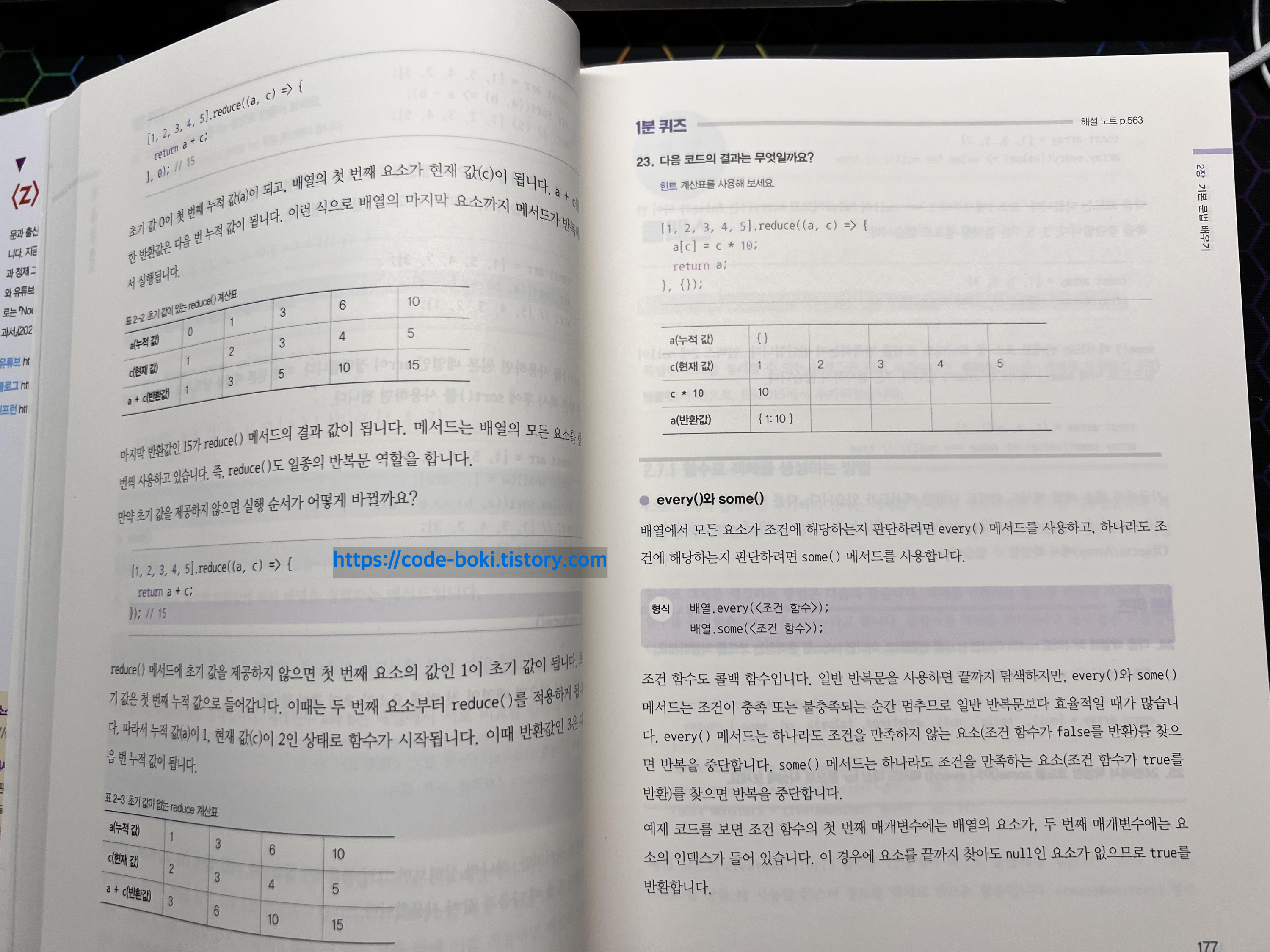
퀴즈

중간중간에 퀴즈를 추가함으로써 반복학습을 통해 체화를 조금 더 빨리 할 수 있게 설계되어 있다
그림

조금 다른 이야기인데, 요즘 아키텍처에 관심을 갖게 됐다.
그리고 나에게 아키텍처는 모듈, 분리, 파이프라인, 그림 이런 개념들을 떠올리게 하는데 회사에서 다른 사람들과 대화할때 서로 지식적인 consensus(합의/일치)를 갖기 위해서 화이트보드에 그림을 그려가며 설명하곤 한다.
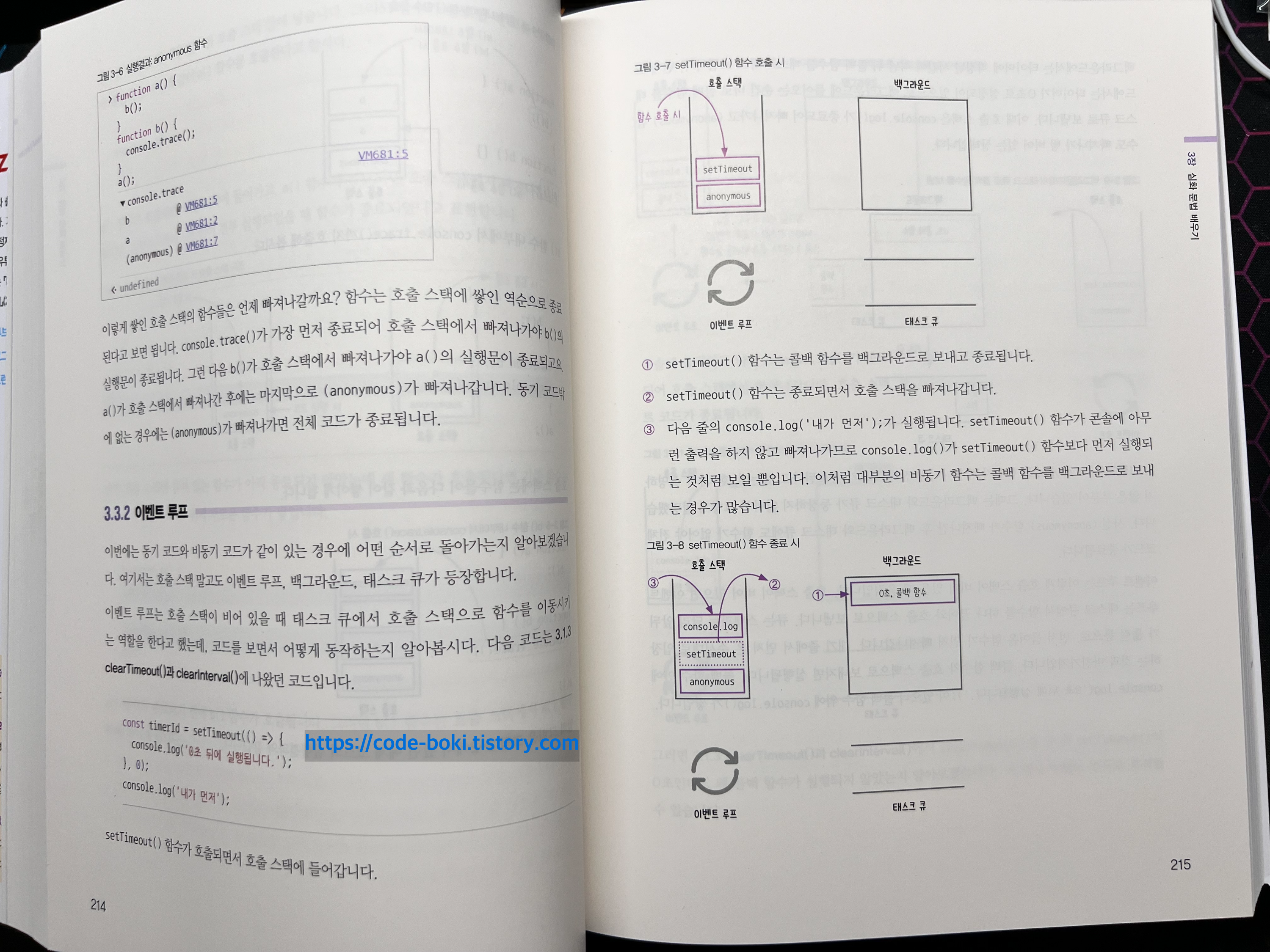
그리고 이 책에서는 그림이 정말 잘 설명되어 있다.
어떻게 이벤트 루프를 처리하는지, 비동기함수는 어떻게 동작되는 지 등 실제로 Job Interview에서 나올만한 코어개념들을 그림과 함께 잘 설명하고 있다.
미니 프로젝트들(feat. 순서도)

끝말잇기, 계산기, 숫자야구, 로또 추첨기, 가위바위보 게임, 반응속도 테스트 등등
정말 다양한 미니 프로젝트들을 구현하면서 자바스크립트를 배우게 만들어준다.
위에서 말했다시피 순서도가 미니 프로젝트를 구현하기 전 앞장에 나온다.
이게 정말 중요한 포인트이다. 신입 개발자를 꿈꾸는 비전공자 혹은 대학생분들은 프로그래밍이란 것을 하면 실제로 바로 코딩을 치는 거라고 생각하기 십상이다.
실제로는 그렇지 않다. 문제 해결을 위한 고민을 70% 하고, 실제 코드를 작성하는 시간은 나머지 30%이다.
이렇게 순서도를 미리 작성하면, 현재 내가 작성하고 있는 부분은 어디쯤인지, 미리 설계한 흐름과 다르지 않은지 판단해볼 수 있다.
(백엔드쪽에서는 기능을 함수/클래스로 쪼개서 유닛테스트를 하나씩 진행하며 소프트웨어 신뢰도를 쌓아 올린다)
총평

독서 부분에 내가 느낀점들을 적어놨긴 하지만 총평을 해보자면... 자바스크립트를 심플하게 배우면서, 실제 구현능력까지 키우기에 좋은 책이라고 할 수 있다.
자바로 이런 GUI를 하려면 AWT, SWING... 윈폼같이 생긴 걸 삽질하면서 해야되는데.. 브라우저 위에서 도는 자바스크립트는 참 실습하기 좋은 것 같다!
추가로 인프런에서 제로초 저자님이 이 책에 대한 강의를 무료로 진행하고 있다
[지금 무료] [리뉴얼] 코딩자율학습 제로초의 자바스크립트 입문 | 조현영 - 인프런
조현영 | 본 강의에서는 자바스크립트를 활용해 프로그래밍 사고력을 기르는 연습을 합니다. 웹 게임인 구구단을 시작으로 끝말잇기, 숫자 야구, 반응 속도 테스트, 틱택토, 로또 추첨기, 가위바
www.inflearn.com
이 책은 교보문고, YES24, 알라딘 등 국내 어느 서점에 가도 만나볼 수 있다
이 책을 읽고 난 뒤에는 모던 자바스크립트 Deep Dive, 타입스크립트 프로그래밍 책을 볼 것을 추천한다
같은 출판사는 아니지만 웹 개발자라면, 특히 프론트엔드 개발자를 꿈꾼다면 두 책도 꼭 보면 좋을 책이기 때문이다
'Review > Book' 카테고리의 다른 글
| 서평-제이펍) 에러가 무섭지 않게 되는 책 리뷰 (0) | 2024.06.28 |
|---|---|
| 베타리더-골든래빗) 코딩 테스트 합격자 되기(프로그래머스 제공 97문제 완벽 대비) 후기 (0) | 2024.03.11 |
| 내돈내산) 육각형 개발자 책 리뷰 (9) | 2024.02.11 |





댓글