혹시 크롬을 사용중인가요?
1. 크롬 검색창에서 입력했을때 구글에서 검색이 되길 원함
크롬 주소창에 검색어를 입력했더니 Bing으로 검색되거나 Daum으로 검색되거나 Naver로 검색되나요?
2. 특정 사이트로 가지 않고도 크롬 검색창에서 바로 검색이 되길 원함
미리보는 결과물
적용방법
두가지 방법이 있다. UI로 들어가기, 주소로 들어가기
1. UI로 들어가기
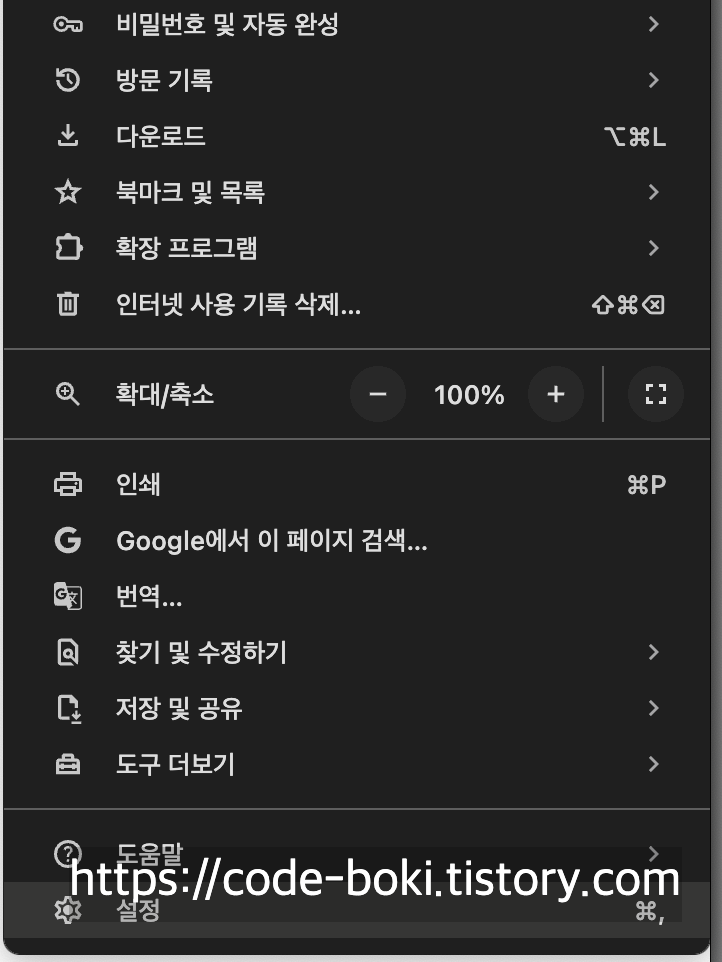
크롬 상단의 우측에 3dot icon을 클릭 후 설정으로 들어간다


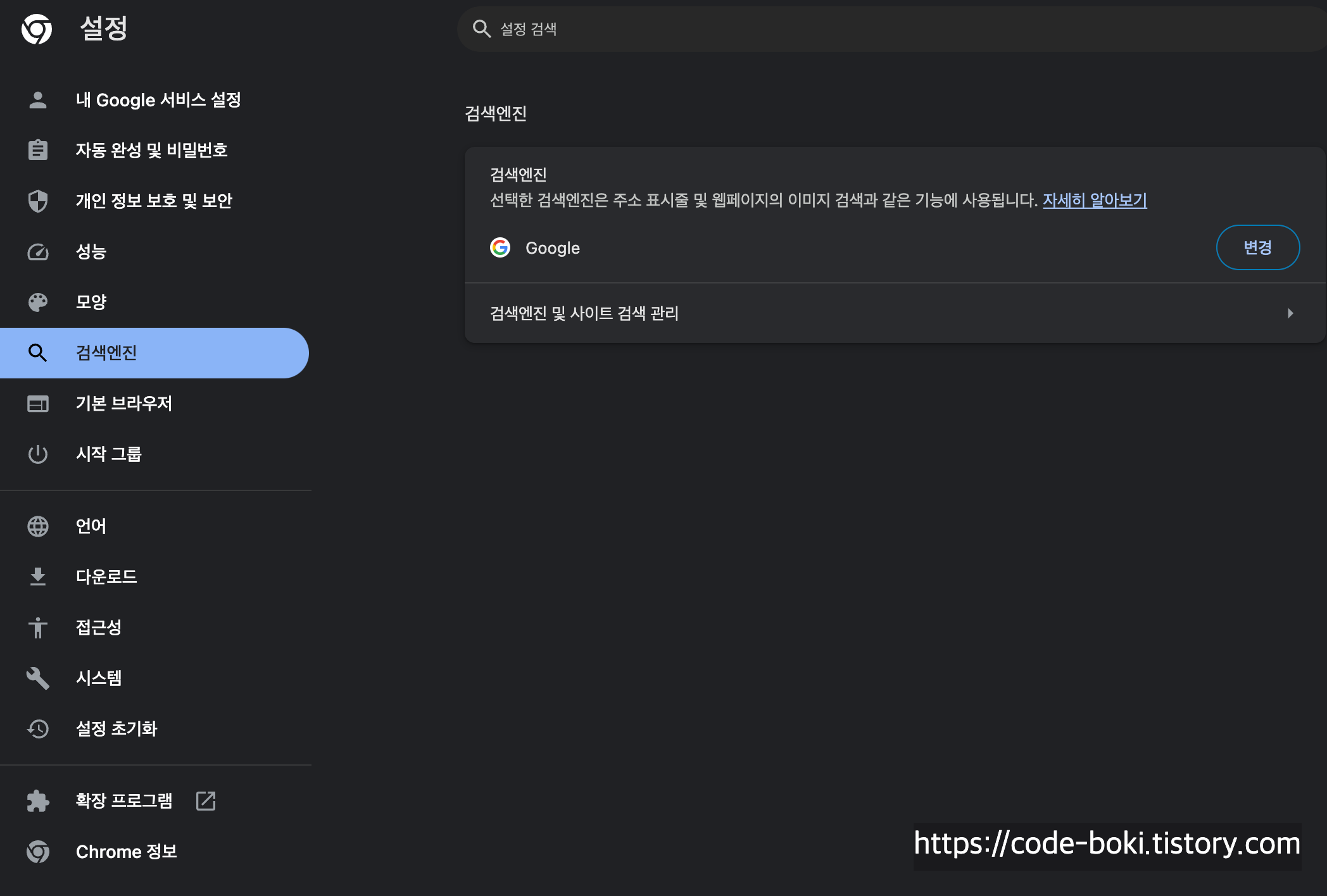
검색엔진 탭으로 간다

검색엔진 및 사이트 검색 관리 메뉴를 클릭한다

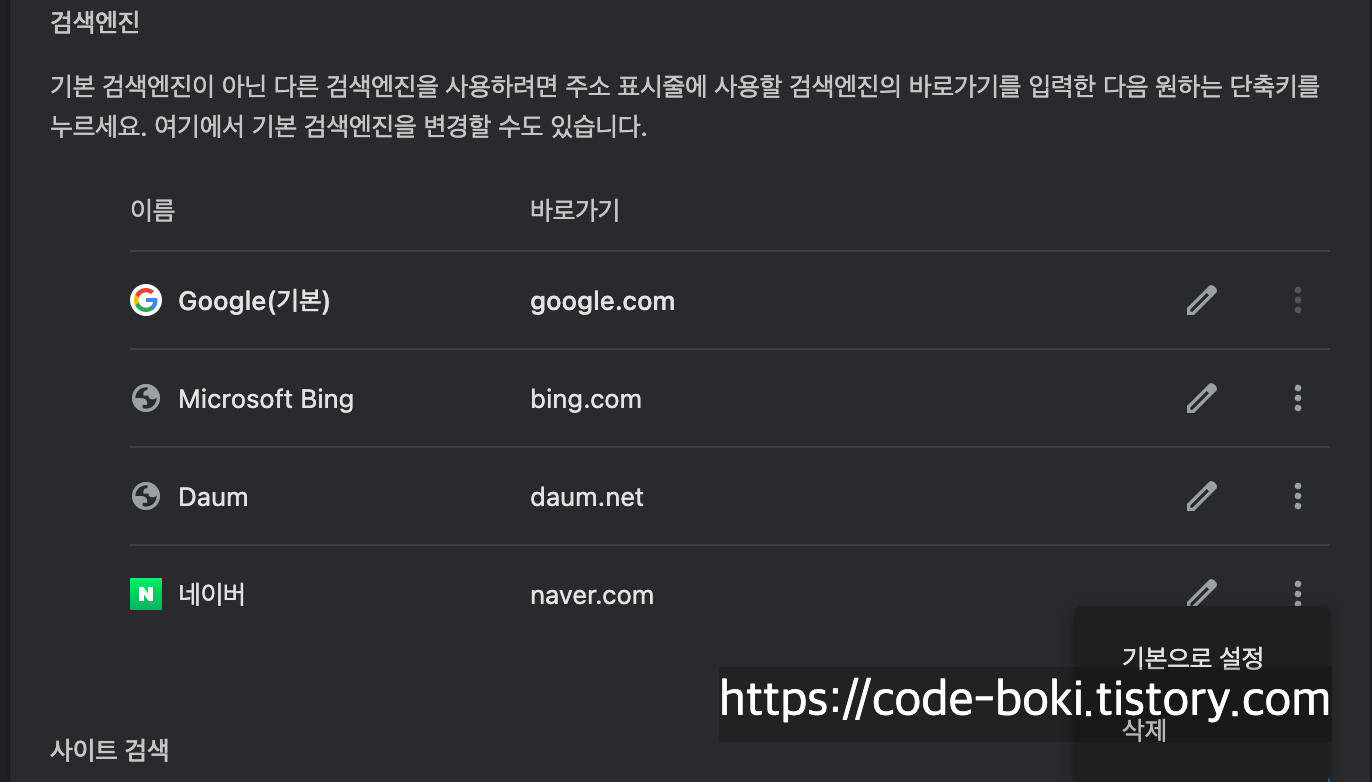
이런 화면이 나오면 성공
2. 주소로 들어가기
크롬 검색창에 포인터를 위치시킨다(cmd+L / ctrl +L)
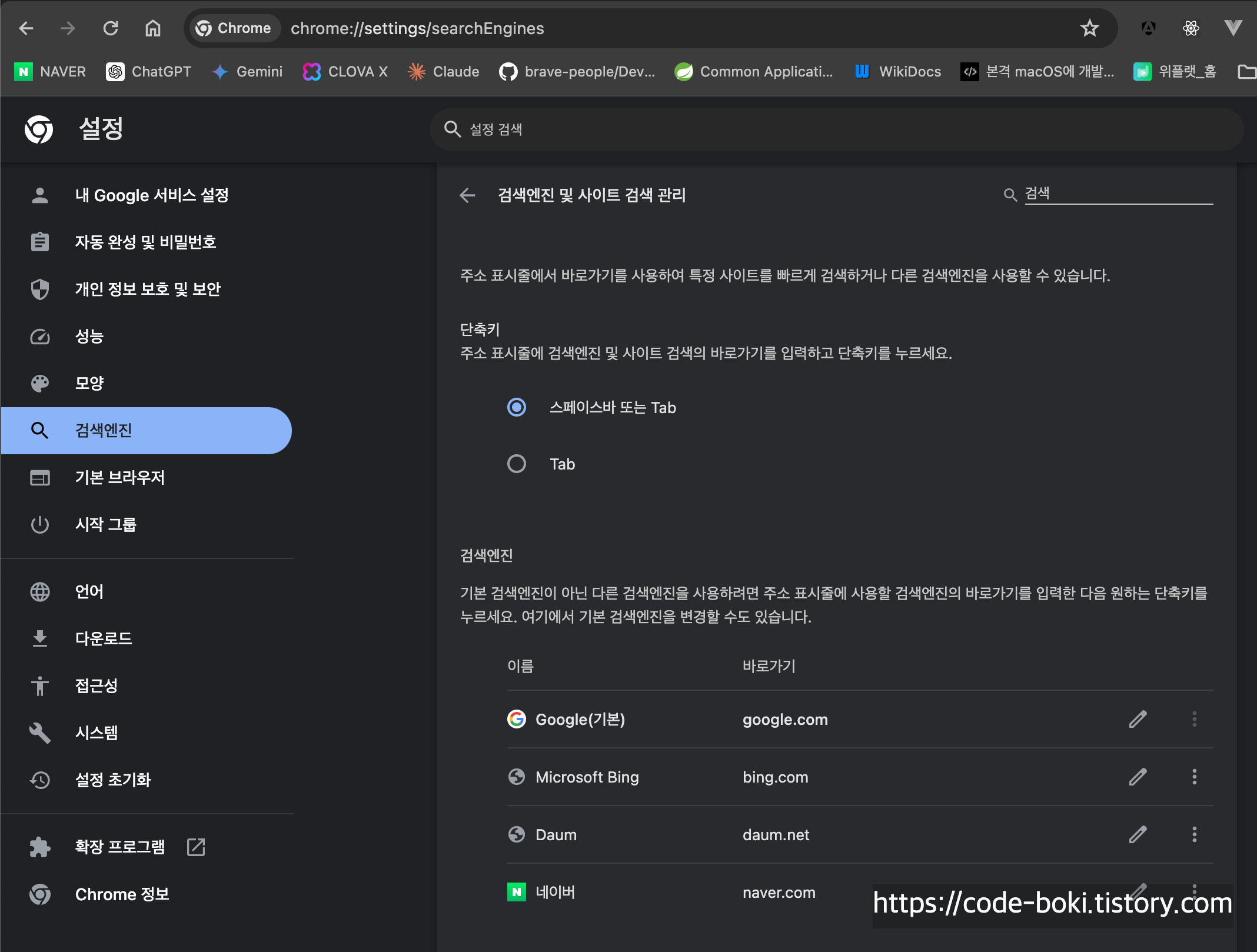
chrome://settings/searchEngines 를 입력한다
위에서 UI로 접속한 메뉴창을 바로 접속하는 주소이다

이런 화면이 나오면 성공
기본 검색엔진 변경


기본 검색엔진으로 하고 싶은 사이트를 골라서 맨 끝의 3dot icon에서 기본으로 설정을 클릭한다
-> 이제 크롬 검색창에서 입력하는 모든 결과는 내가 원하는 플랫폼에서 검색이 된다!!
크롬 검색창에서 다른 사이트 검색하기
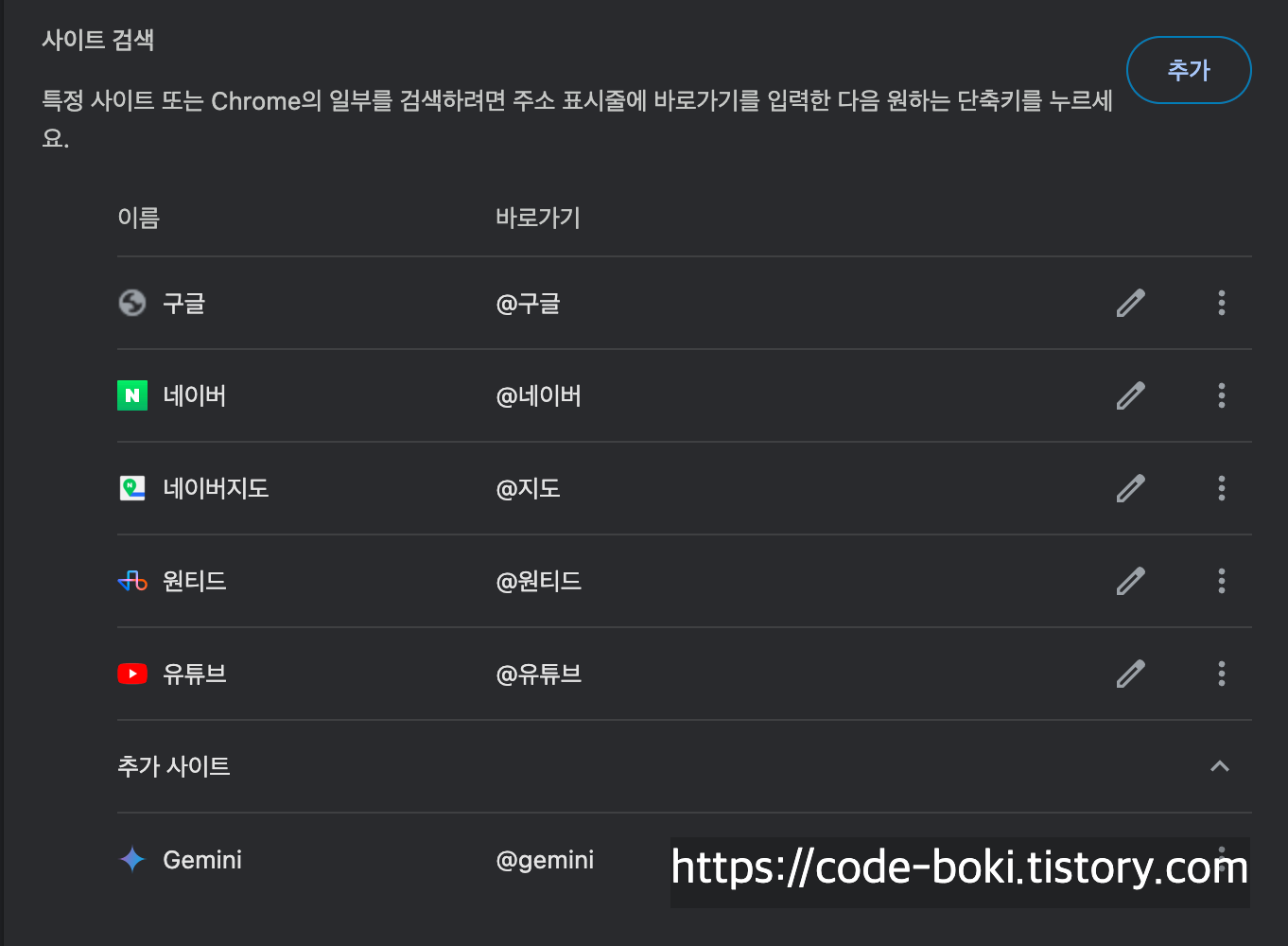
이번에는 아래에 있는 사이트 검색 메뉴를 보자

나는 구글, 네이버, 네이버지도, 원티드, 유튜브를 등록해놨다
이게 무슨말이냐면 크롬검색창에 @{바로가기}를 입력하고 한칸 띄우면 해당 플랫폼에서 검색을 할 수 있게된다
굳이 @를 입력안해도 된다. !유튜브 !구글 #유튜브 #구글 이런식으로 자기가 호출하고싶은 맨 처음 명령어를 치면 된다
- 요기에서

- 요렇게 된다

근데 이건 결과물이고.. 이렇게 되기 위해선 추가를 해야한다

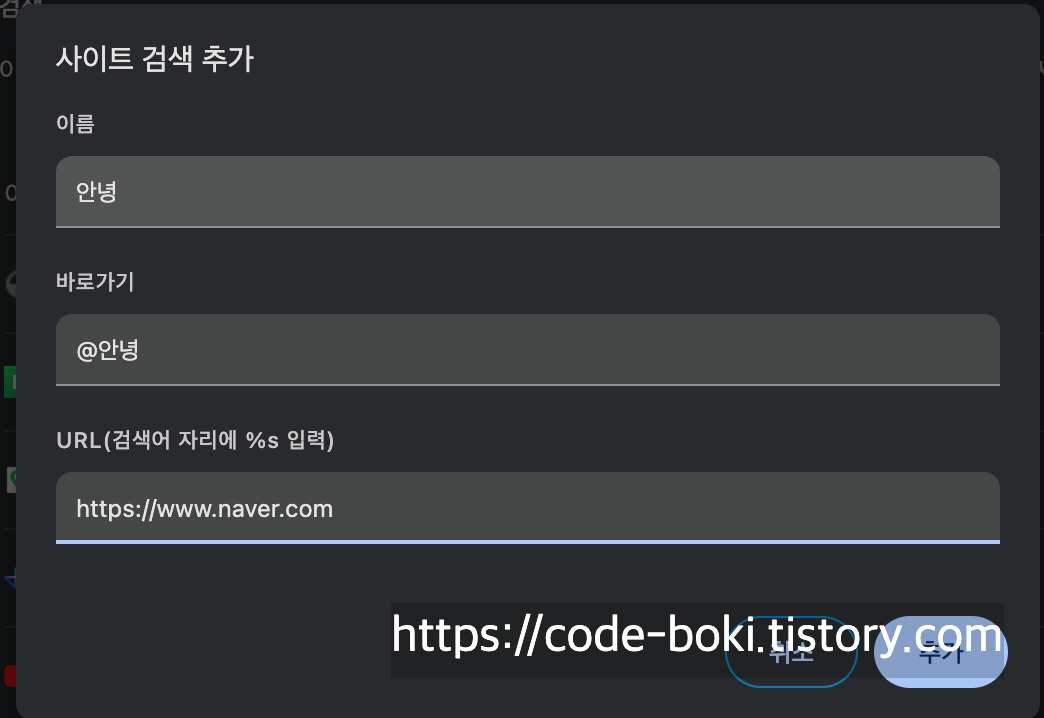
우측 상단의 추가 버튼을 클릭한다

이런식으로 입력하면 되는데, URL을 저렇게 입력하면 아무것도 동작하지 않는다.
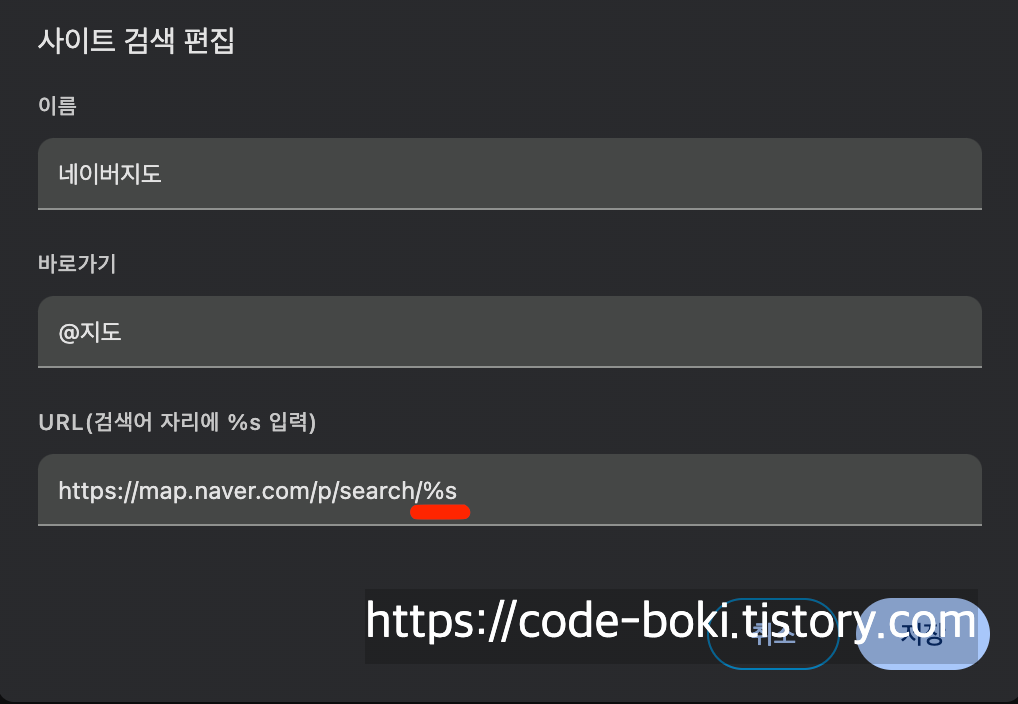
* 검색어 자리에 %s를 입력 하라는게 키워드이다

이렇게 말이다

웹 개발자이거나 Web이 동작하는 방식을 알고 있으면 클라이언트가 보낸 요청은 GET이든 POST로든 어떤 방식으로 서버로 보내지고, 응답값을 받아서 화면에 뿌려준다는 동작방식을 알게된다.
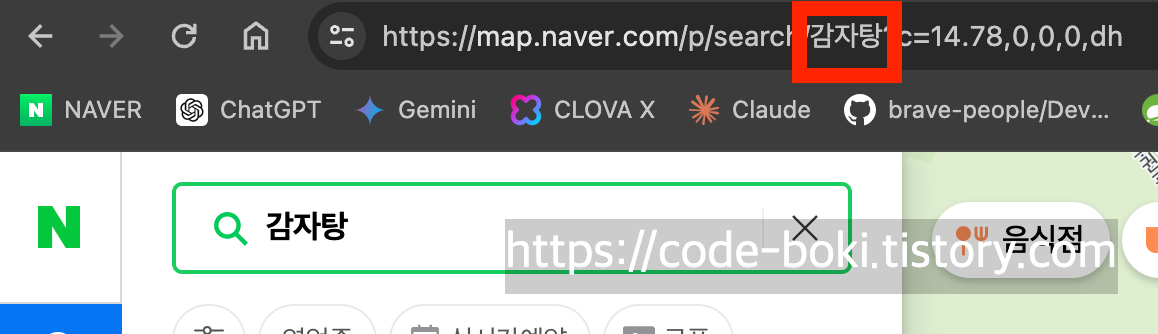
자, 그럼 요지는 GET요청일때만 가능하다는 것이다. 왜냐하면 파라미터를 %s로 치환해야 하기 때문이다.
대신 path variable, query parameter 둘다 가능하다
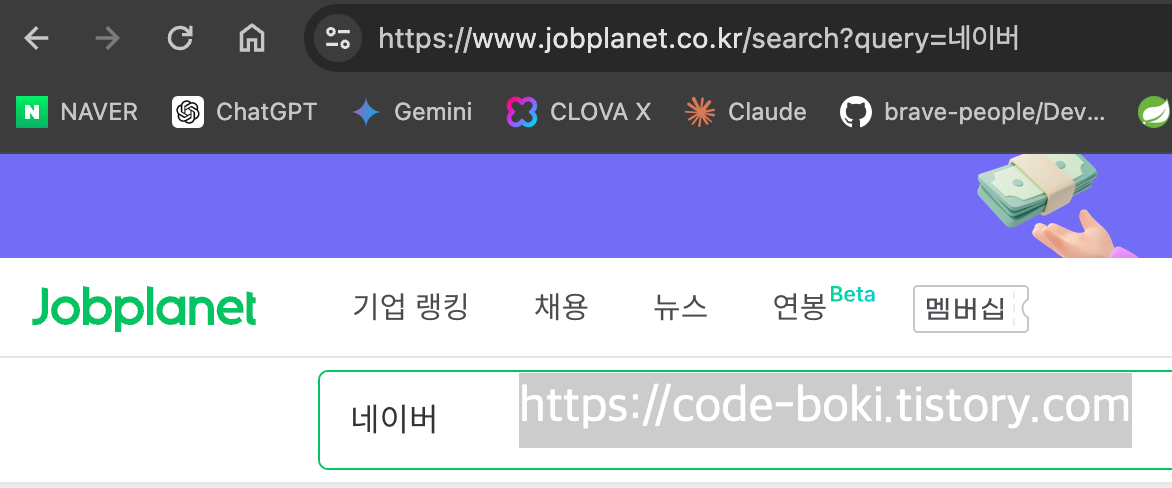
search/%s / ?search=%s이 방식을 활용하면 잡플래닛 또한 바로 검색되도록 할 수 있다

https://www.jobplanet.co.kr/search?query=%s

그럼 내가 설정한 구글, 네이버, 네이버지도, 유튜브, 원티드, 잡플래닛을 설정하는 URL을 공개하겠다!
- 구글
{google:baseURL}search?q=%s&{google:RLZ}{google:originalQueryForSuggestion}{google:assistedQueryStats}{google:searchFieldtrialParameter}{google:language}{google:prefetchSource}{google:searchClient}{google:sourceId}{google:contextualSearchVersion}ie={inputEncoding}
- 네이버
https://search.naver.com/search.naver?where=nexearch&sm=top_hty&fbm=0&ie=utf8&query=%s
- 네이버지도
https://map.naver.com/p/search/%s
- 유튜브
https://www.youtube.com/results?search_query=%s
- 원티드
https://www.wanted.co.kr/search?query=%s
- 잡플래닛
https://www.jobplanet.co.kr/search?query=%s
마지막으로 크롬을 사용하면서 가장!! 유용한 단축키 2개를 Recap하고 끝낸다
1. 검색주소로 키보드 커서를 이동하기: cmd + L (아마 윈도우는 ctrl+L ?)
2. 검색주소창에서 입력된 주소를 새 탭으로 열기: cmd + 엔터 (아마 윈도우는 ctrl+엔터 ?)
2번을 활용해서 굳이 새탭을 열어서 주소를 이동하지 말고, 현재 열린 탭에서 조금의 정보만 바꿔서 새탭으로 열어보자!
'DailyLife > Tech Tips' 카테고리의 다른 글
| Github에서 코드리뷰하기(feat. 멘티분들의 프로젝트 Live Review) (9) | 2024.09.29 |
|---|---|
| Chat GPT 좀 더 잘 사용하기 (2) | 2024.08.23 |
| 크롬 유용한 단축키(Windows / MacOS) (0) | 2022.05.05 |




댓글