라 말하고 사실 CA에서 인증받지 않은 짜가 인증서로...ㅎ
보통은 간단하게 하면 배포 전에 직접 인스턴스 서버에 들어가서 let's encrypt을 쓰던가 zeroSSL등 다른곳을 이용해서 인증서를 받을것이다
나는 keytool을 이용할것이다
자바폴더에 있기 때문에 윈도우는 bin 폴더에 환경 변수설정만, 맥은 기본적으로 잡혀있거나 아니면 .bashrc에다 추가해주면 된다
$> keytool -genkey -alias spring -storetype PKCS12 -keyalg RSA -keysize 2048 -keystore keystore.p12 -validity 4000 이름과 성을 입력하십시오. [Boki]: Boki 조직 단위 이름을 입력하십시오. [Boki]: Boki 조직 이름을 입력하십시오. [CEO]: CEO 구/군/시 이름을 입력하십시오? [Seoul]: Seoul 시/도 이름을 입력하십시오. [Seoul]: Seoul 이 조직의 두 자리 국가 코드를 입력하십시오. [KO]: 82 CN=Boki, OU=Boki, O=CEO, L=Seoul, ST=Seoul, C=82이(가) 맞습니까? [아니오]: y다 하면 keystore.p12라는 파일이 생긴다
스프링부트의 프로젝트 최상단에 두자 src 바깥쪽
그리고 yaml에 정보를 추가해준다
추가로 HTTPS도 HTTP/1.1인 대신에 HTTP2 설정을 enable해주면 HTTPS는 HTTP2위에서 돌게 된다
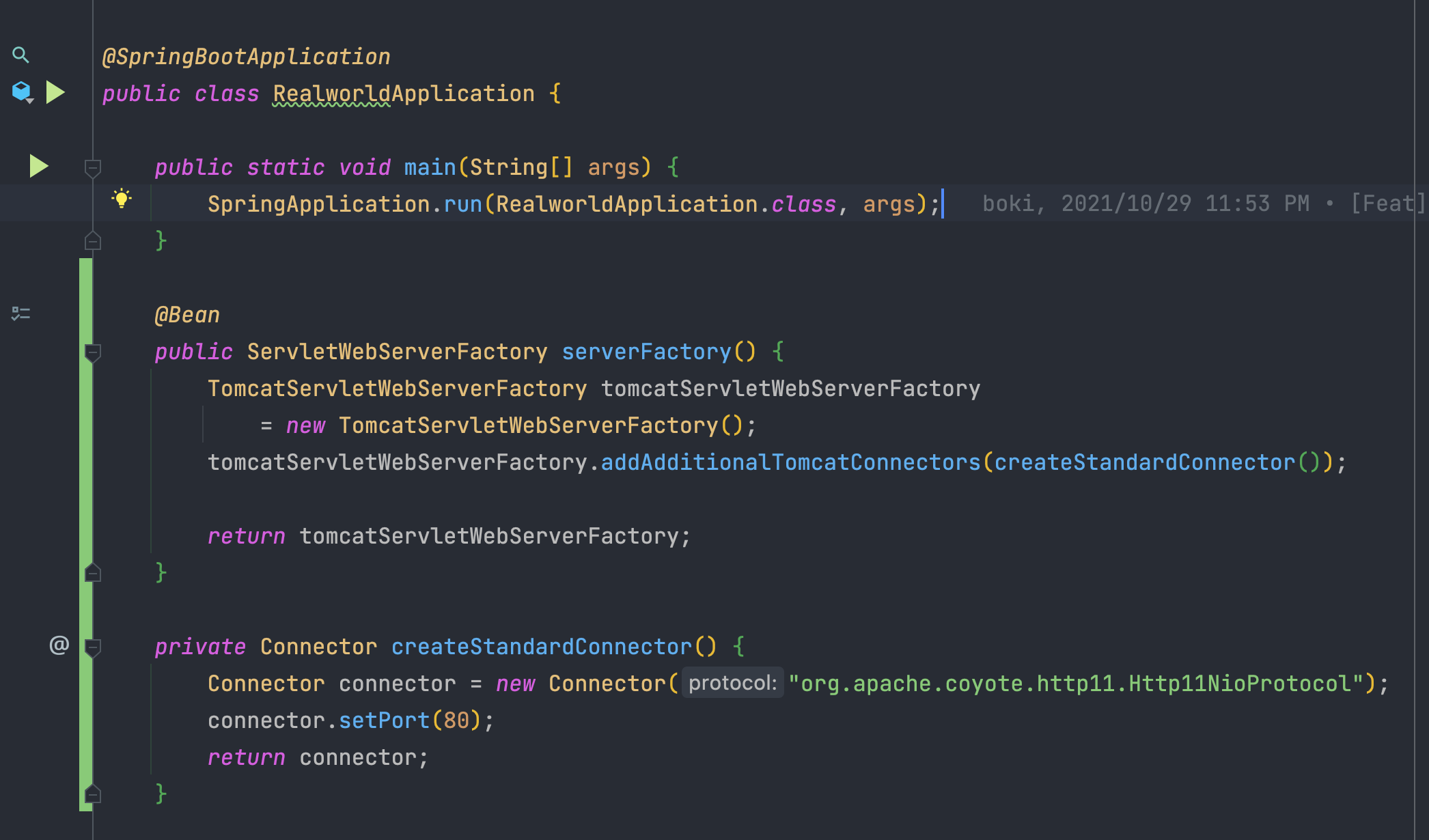
server: http2: enabled: true ssl: key-store: keystore.p12 key-store-type: PKCS12 key-store-password: 123456 key-alias: spring tomcat: uri-encoding: UTF-8 port: 443그리고 @SpringBootApplication이 붙어있는 메인스택프레임 밑에 빈 설정을 추가해준다(초록색 쳐져있는 줄 부분)

진짜 동작과 같게 http는 welknown 80, https(기본)은 443으로 줬다
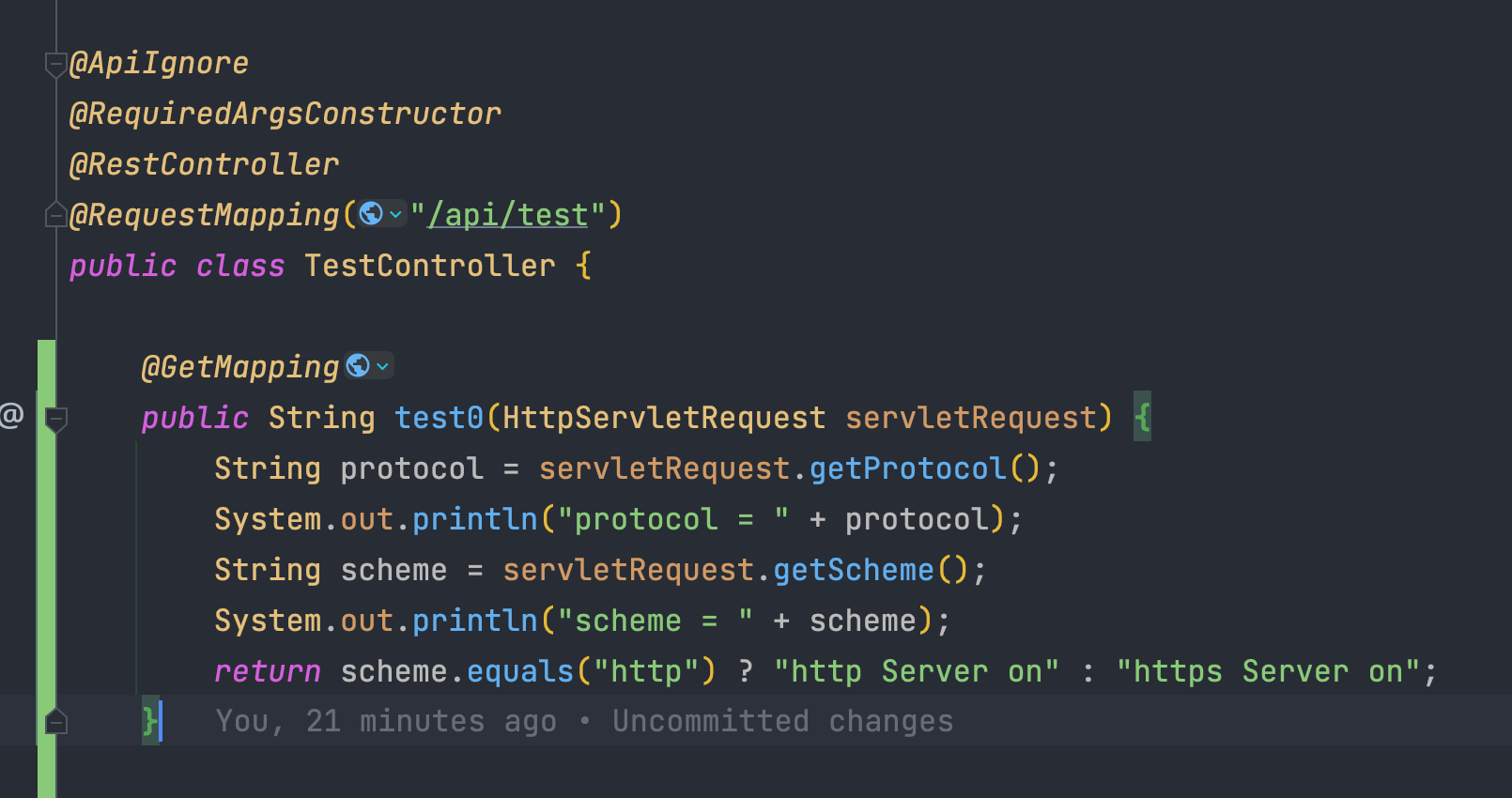
또 추가로 컨트롤러 테스트를 추가해줬다

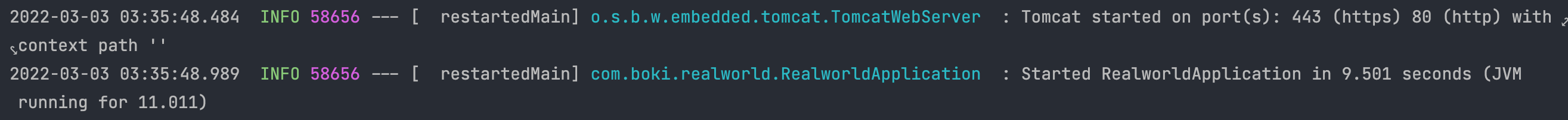
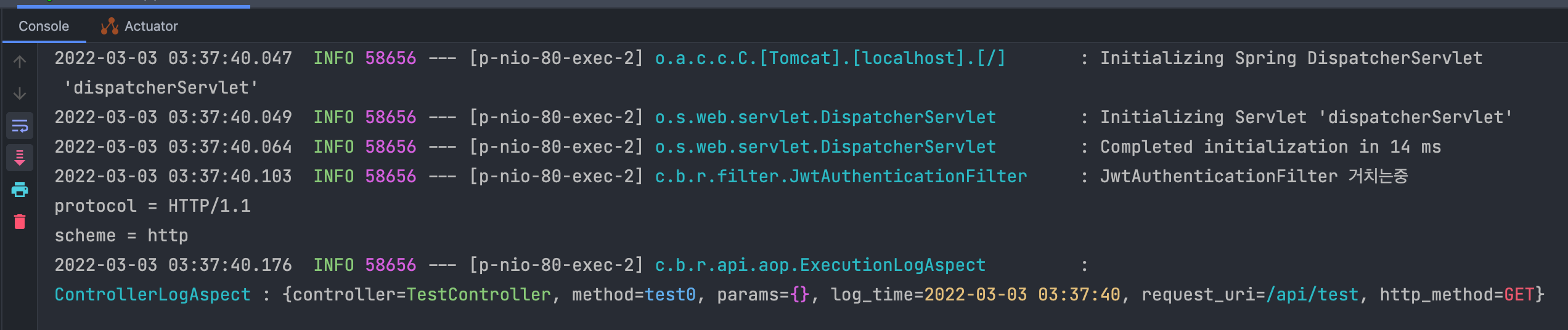
이제 부트를 실행해보면~!

INFO 58656 --- [ restartedMain] o.s.b.w.embedded.tomcat.TomcatWebServer : Tomcat started on port(s): 443 (https) 80 (http) with context path ''
HTTPS는 443 위에서, HTTP는 80번에서 동작한단다
보통 배포환경에서는 nginx에 redirect나 forward스크립트를 작성하는것으로 알고있다(http->https)


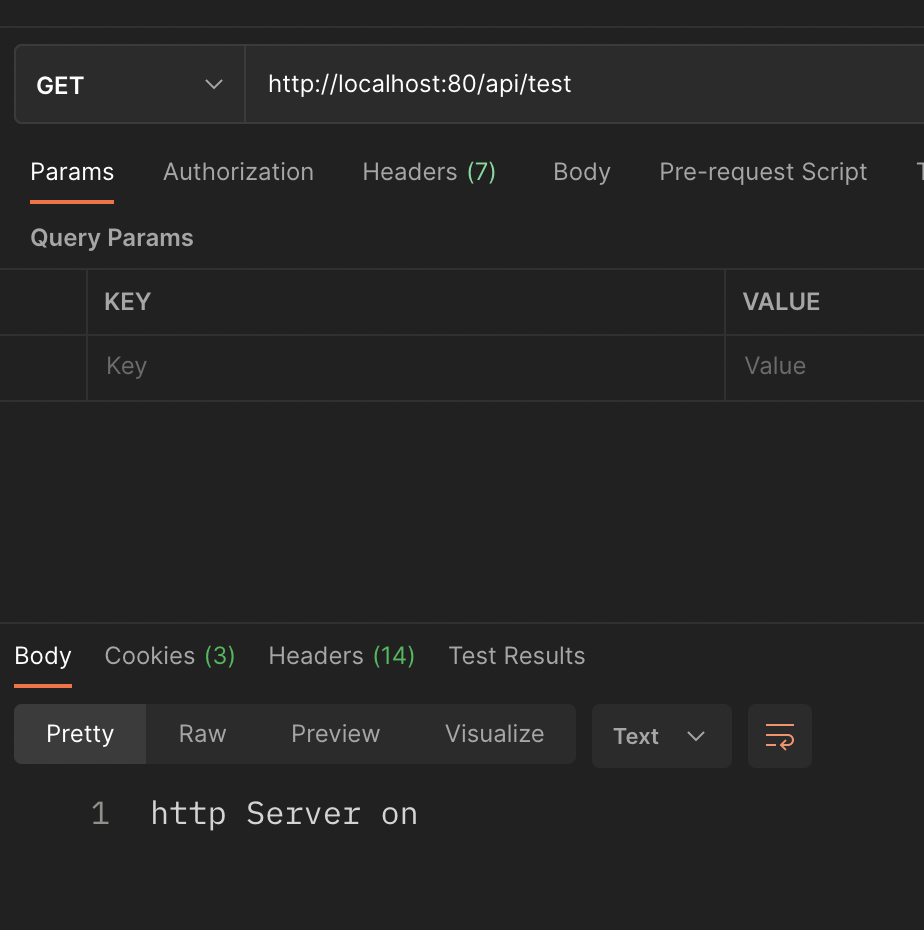
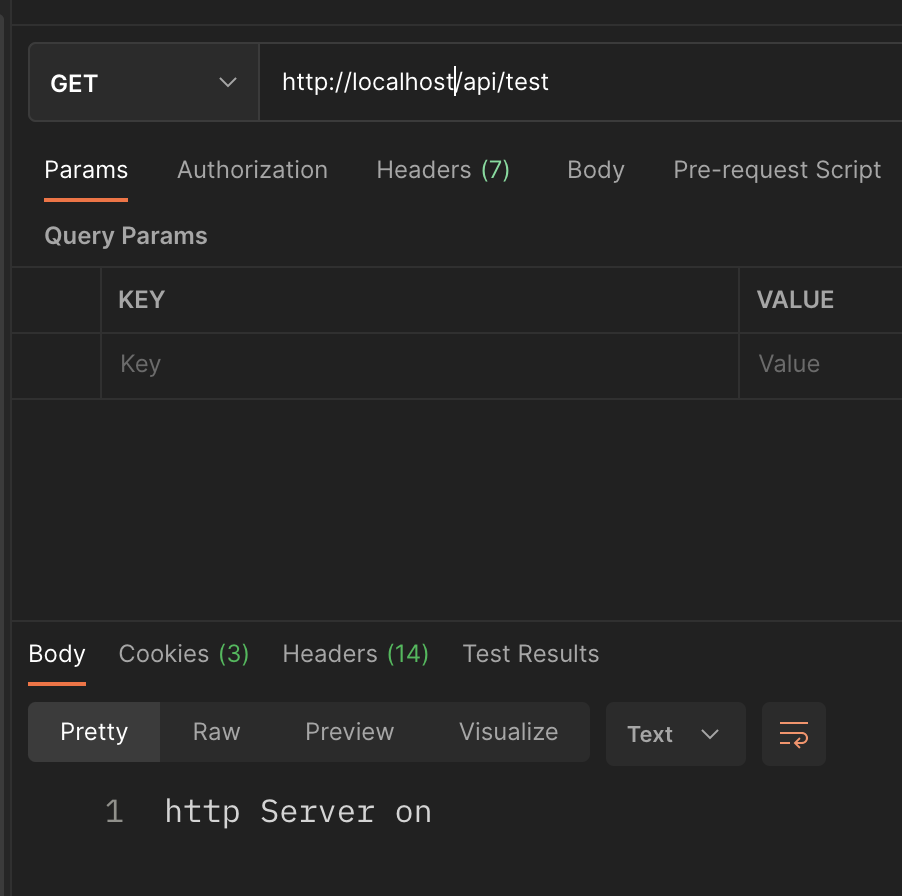
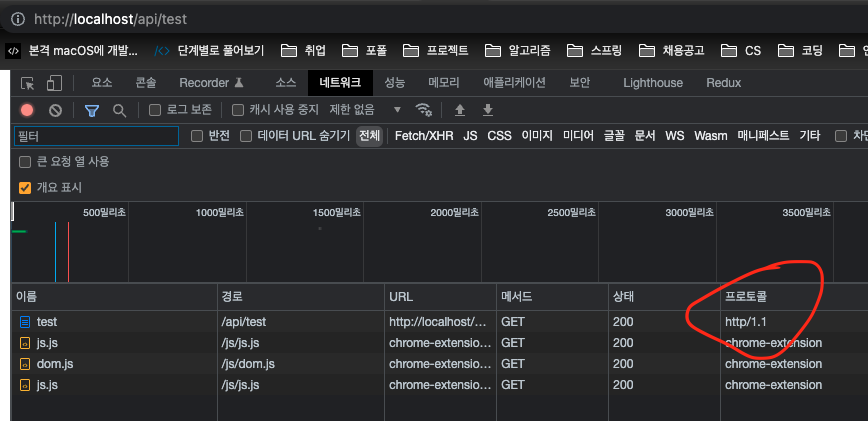
HTTP localhost:80으로 접속을 하면 프로토콜은 HTTP/1.1, scheme은 http인 것을 볼 수 있다
참고로 80을 생략해줘도 동작이 같다

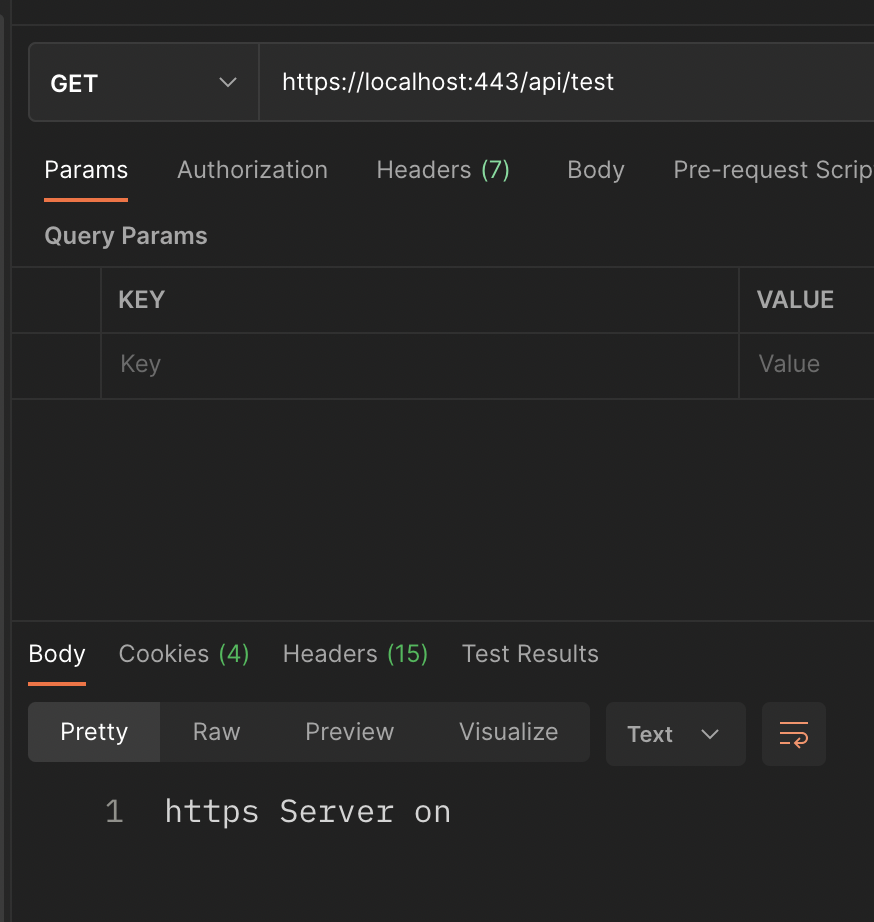
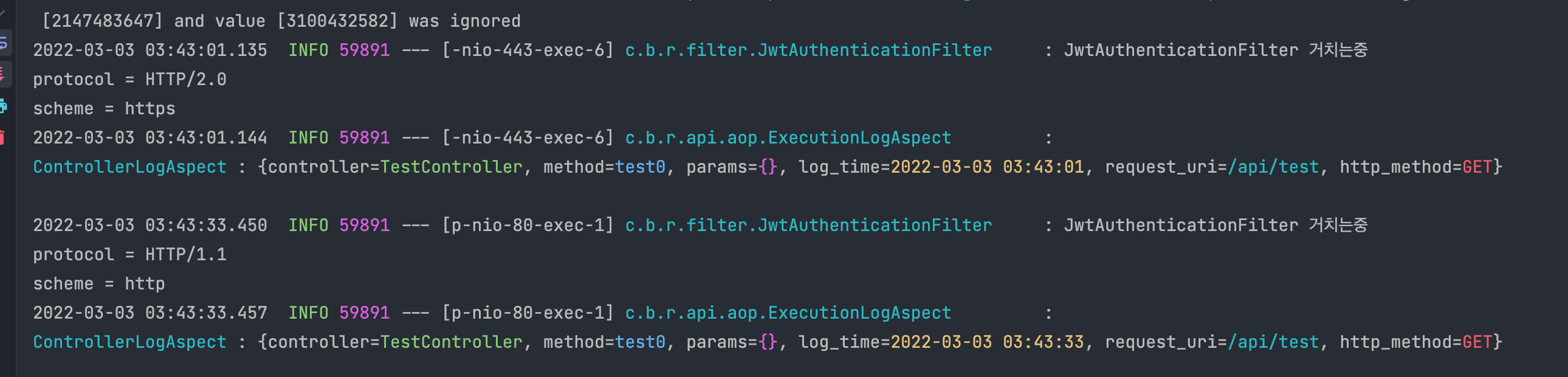
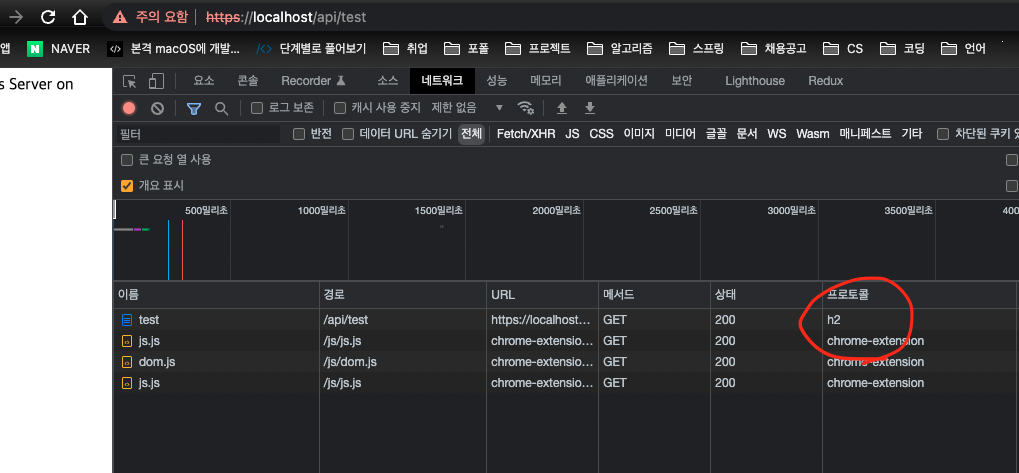
이제 같은 요청이지만 https로 요청을 해보자


자 둘다 잘 작동한다

당연하게도 이친구도 포트번호가 없어도된다.
만약에 yaml에서 server.port=
를 다르게 주면 그 포트가 https통신이 된다
참고로 포스트맨에서는 pem이나 p12를 넣는 부분을 모르겠어서 cert옵션을 off하고 요청을 날리는데
이럴때는 HTTP/1.1이 뜬다
하지만 브라우저에서는 HTTP2로 간다
네트워크 탭을 열어서 확인해보자
혹시라도 프로토콜이 안보인다면 우클릭으로 추가해주면 된다
1. HTTP

2. HTTPS

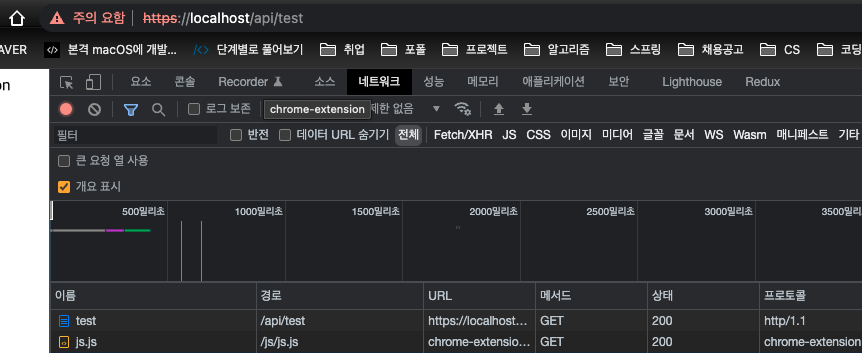
음 만약에 h2 enable을 false를 주고 돌린다면
HTTPS 를 HTTP/1.1로 통신하는 것을 볼 수 있다

HTTP 베이스에 TLS를 얹은 것이므로 HTTP1.1 통신을 한다
https://stackoverflow.com/questions/43664388/does-http-protocol-version-http-1-1-include-https
Does http protocol version "HTTP/1.1" include https?
I actually don't see this question already asked, perhaps because it is so basic. I'm working with Java Apache httpcomponent, and inspecting the return of: HttpResponse response.getStatusLine()
stackoverflow.com
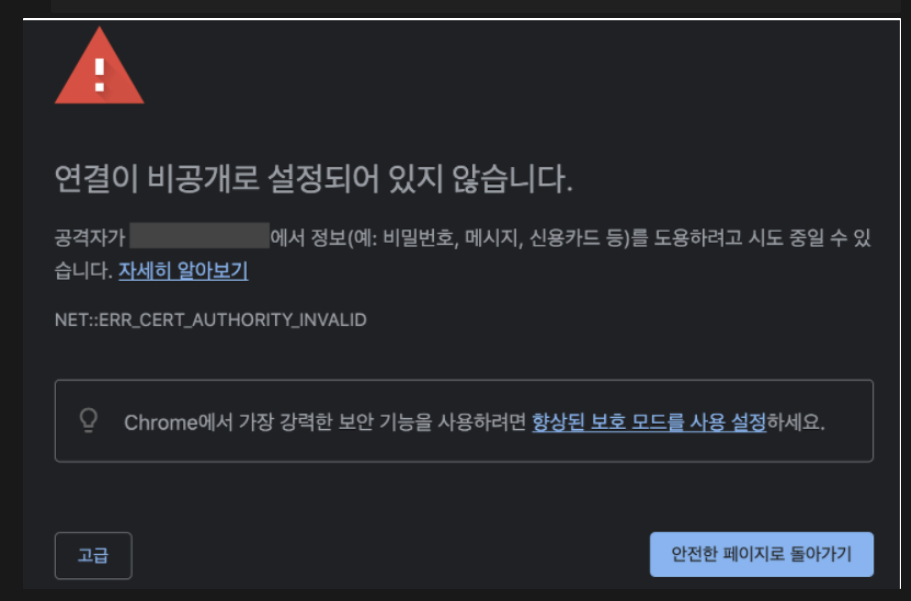
아! 추가로 브라우저에서 혹시

이런게 떴을때 고급에서 신뢰하지 않지만 계속 접속 뭐 이런 문구조차도 안보이는 경우가 있다(내가그럼)
그럴때는 그냥 그 화면 어디 부분을 클릭하고(주소창 아님)
창 아무 곳에 대고 thisisunsafe 를 입력하면 된다
https://ma.ttias.be/view-http-spdy-http2-protocol-google-chrome/
어차피 우린 dev환경이니깐......
그리고 pem으로 뽑아낼때는 openssl을 쓰는거로 검색됐는데, m1에서는
arch -arm64 brew install openssl로 해야 homebrew로 제대로 설치가 된다
이제 https 달았으니깐 해봐야될것들은
쿠키 Set-Secure 여부 / WireShark로 평문이 아닌 Cipher spec을 공유해서 암호화 통신을 하는지 여부정도일 것 같다
(사실 쿠키는 했는데, 너무 졸려서.. 다음포스팅으로)
그나저나 크롬 요놈이 2020년 2월 부터 SameSite라는 옵션을 또 추가했다(쿠키에)
그래서 SPA면서 api 서버를 따로 두면서 쿠키를 이용한다면 CORS 말고도 이런것도 신경을 써서 개발을 해야 될것이다
https://developers.google.com/search/blog/2020/01/get-ready-for-new-samesitenone-secure
'Backend > Java - Spring' 카테고리의 다른 글
| DTO instantiate (feat. Lombok, GET/POST) (4) | 2022.03.10 |
|---|---|
| Springboot Security SpEL 을 활용한 @PreAuthorize (0) | 2022.02.26 |
| AOP/(Rest)ControllerAdvice Log를 꾸며보자(feat. NPE 관리) (0) | 2022.02.26 |





댓글