티스토리를 처음에 시작할때 UI가 깔끔하면서도 되게 당황했었다. 네이버카페에서 글쓰기처럼 글쓰기 버튼이 있을거같은데 있지 않고, 한참동안 빈 화면에서 관리를 안했기도 하고 방법을 몰라서 몇일동안 가만히 있었던 것 같다.
짧막하게 내가 설정한 방법들을 적어내려가겠다.
1. 먼저 자신의 블로그 주소에서 /manage로 들어가면 이제 블로그 관리를 하는 사이트로 접속이된다.


2. 왼쪽 맨 아래에서 관리-블로그를 들어간다


자기의 프로필 사진, 블로그 이름, 닉네임 수식어, 아이콘 혹은 파비콘 등을 추가/수정해준다. 파비콘이란 홈페이지 옆에 나타나는 웹 아이콘을 나타낸다. 확장자가 .ico가 되야하는데
이미지 파일을 파비콘으로 변경해주는 사이트를 이용해보자 https://convertico.com/
ConvertICO.com - Convert PNG to ICO and ICO to PNG files
This free online icons converter allows you to convert PNG to ICO files with ease.
convertico.com
스크롤을 조금만 더 내려보면 주소 설정, 사이트맵 주소, 포스트 주소를 숫자/문자로 설정할 수 있다.
개인적으로 포스트 주소는 문자가 아닌 숫자가 좋다. 왜냐하면 우리가 영어권 사람이라면 검색이 잘 될테지만, 한글이라서 실제로 글이 작성되면 /3815%15AB3T 이런식으로 변형되어서 주소가 생성되기 때문이다. 이건 좋지않다!
또 밑에 보면 개인 도메인 설정이 있는데 이것은 가비아, 후이즈 등 도메인 등록 업체에서 구입한 도메인을 연결해서 사용할 수 있다고 한다.
이 뜻은 현재 우리는 XXX.tistory.com 으로 주소를 쳐서 들어온다면, 도메인을 구입하면 code-boki.dev 이런식으로 자신만의 도메인 주소를 갖게 되는 것이다.
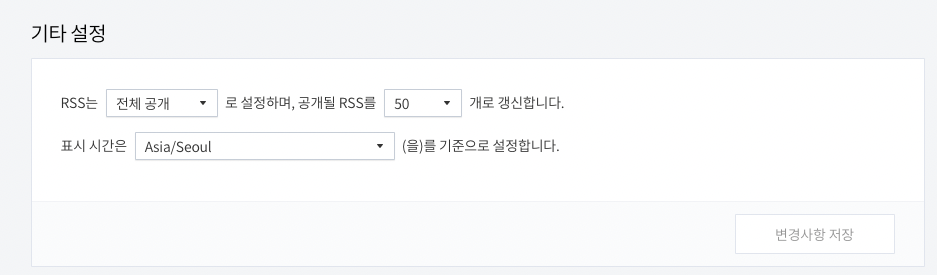
다음 기타 설정으로는

정으로는 RSS는 전체 공개로, 공개될 RSS를 50개로 갱신해놓는다고 설정해놓자.
RSS(Really Simple syndication) 같은 "사이트 피드"란, 새 기사들의 제목만 또는 새 기사들 전체를 뽑아서 하나의 파일로 만들어 놓은 것이라고 한다. 검색, 노출에 유리하다고 하니 설정!
3. 다음으로 꾸미기-스킨 변경으로 들어가자
하나하나 눌러서 적용하기 전에 미리보기를 할 수 도있고 커스텀된 스킨 코드를 받아올 수 있다.
하지만 내가 들은 바로는 티스토리의 기본 스킨을 쓰는게 좋다고 들었다!!
다음으로 그 밑의 스킨 편집을 눌러보자. 새 창이 열릴 것이다.

여기에서 우측의 홈 화면 글 수와 기본 설정 글 목록 수를 바꿔보자. 나는 홈 화면은 20개로 수정했고, 글 목록 수는 아마도 디폴트인 5로 한것 같다.
밑으로 쭉 내려보면 홈 프로모션 1,2,3을 지나쳐 리스트에서 어떤 방식으로 노출시키고, 페이징/더보기를 해줄건지 바꿔줄 수 있다.
사이드 바 위치도 변경이 가능하고, 소셜링크를 줄 수 있다. 푸터에는 외부 링크를 추가 시킬 수 있고, 푸터 문구를 추가할 수 있다.

다른 메뉴로 넘어가기 전에 사실 html편집을 해서 여기에 구글검색, 네이버 검색 meta 태그를 넣어줘야지 구글과 네이버에서 검색이 되는데, 이 과정은 다음 포스팅에서 작성하도록 하겠다.
이정도 수정을 했다면 우측 상단에서 스킨편집-적용을 눌러보자.
그리고 새 탭을 열어서 /manage를 제외한 원래 링크로 들어가보면 예전보다는 조금 바뀌어있는 것을 볼 수 있다. 또 몇개 더 설정해주자!
이번에는 다시 /manage로 들어와서 꾸미기 - 사이드바로 들어오자.

나는 사이드바2에 있던 Facebook/Twitter를 -로 제거했고, 사이드바3에 있던 전체 방문자를 -로 제거했다.
이유는 SNS를 하지않은지 꽤 됐고, 전체 방문자수가 노출되는것은 방문자 수가 적을때 블로그에 대한 신뢰도를 낮출 가능성도있고, 방문자수가 오히려 높다면 경쟁자(?) 블로그에 의해 공격을 받는 경우도 있다고 들었다(희박하긴 함)
추가로 어차피 관리 페이지로 오면 방문자 수가 나한테만 보이니까 굳이 남들한테 노출한다는건 본인 선택인것같다.
꾸미기 모바일에서도 프로필 사진 정도를 추가해주자
이제 꾸미기 메뉴에서 마지막인 메뉴바-구독 설정으로 가자
블로그 메뉴바와 구독 버튼이 표시하지 않는다로 되어있을텐데, 표시됨으로 바꿔주고 위치를 변경해주고 미리보기를 해보자.
그리고 다른 브라우저를 열어서(크롬, 사파리, 인터넷익스플로러, 웨일 등등)
확인해보면 구독버튼이 이제 보이는 것을 알 수 있다. 다른 티스토리 블로거가 피드를 누르면 이제 내 블로그의 포스팅 내용이 뜨는 것이다. 누군가가 나를 팔로우한느낌? 해야된다 이거 ㅋㅋ
4. 관리 페이지에서 플러그인으로 들어가자
여러 가지 플러그인들이 있다. 나도 아직 전체를 모르고, 하나하나 눌러보고 설명을 보고 플러그인을 추가했다. 한번 잘 읽고 본인이 하고싶은 플러그인을 적용하기 누르자
5. 관리 페이지에서 콘텐츠-카테고리 관리로 들어가자
카테고리를 여러개 추가하고, 부모 카테고리와 하위 자식카테고리로 나뉘어진다.맨 밑에 카테고리 글 수를 몇개 노출할건지 설정도 할 수 있다. 여기까지 오면 혼자서도 잘하실듯!
6. 마지막으로 티스토리의 글 작성은 /manage에서 콘텐츠-글 관리에서 작성하는 것이다.
실제 보여지는 페이지하고 구분을 지어놨기 때문에 네이버하고 혼동이 있는 사람들이 많을 것이다.
이제 여기에서 하나하나 글 작성을 하길 바란닷!
+ 추가로 네이버와 구글에서 검색이 되게 만드는 과정은 다음 포스팅에서 올릴까한다.
+ 유입자 수가 늘고 포스팅의 양과 질도 늘어난다면 구글 애드센스나 카카오 광고를 달 수 있는 것으로 알고있다. 나도 언젠가는!!
모두 긴 글 읽어주느라 고생했고 감사합니다~ 뭔가 반말체가 일기같이 쓰기편해서 이렇게 썼으니 양해부탁드립니다
'Tistory' 카테고리의 다른 글
| 티스토리 설정3 - 구글 검색 등록, 노출되게 만들기 (0) | 2021.06.27 |
|---|---|
| 티스토리 설정2 - 네이버 검색 등록, 노출되게 만들기 (1) | 2021.06.27 |



댓글