이번 5번에서는 단축키로 돌아왔다
인텔리제이를 잘 쓰려면 단축키와 여러 기능들 또한 알면 좋다
오늘은 나름 꿀팁들을 몇개 또 들고 왔다
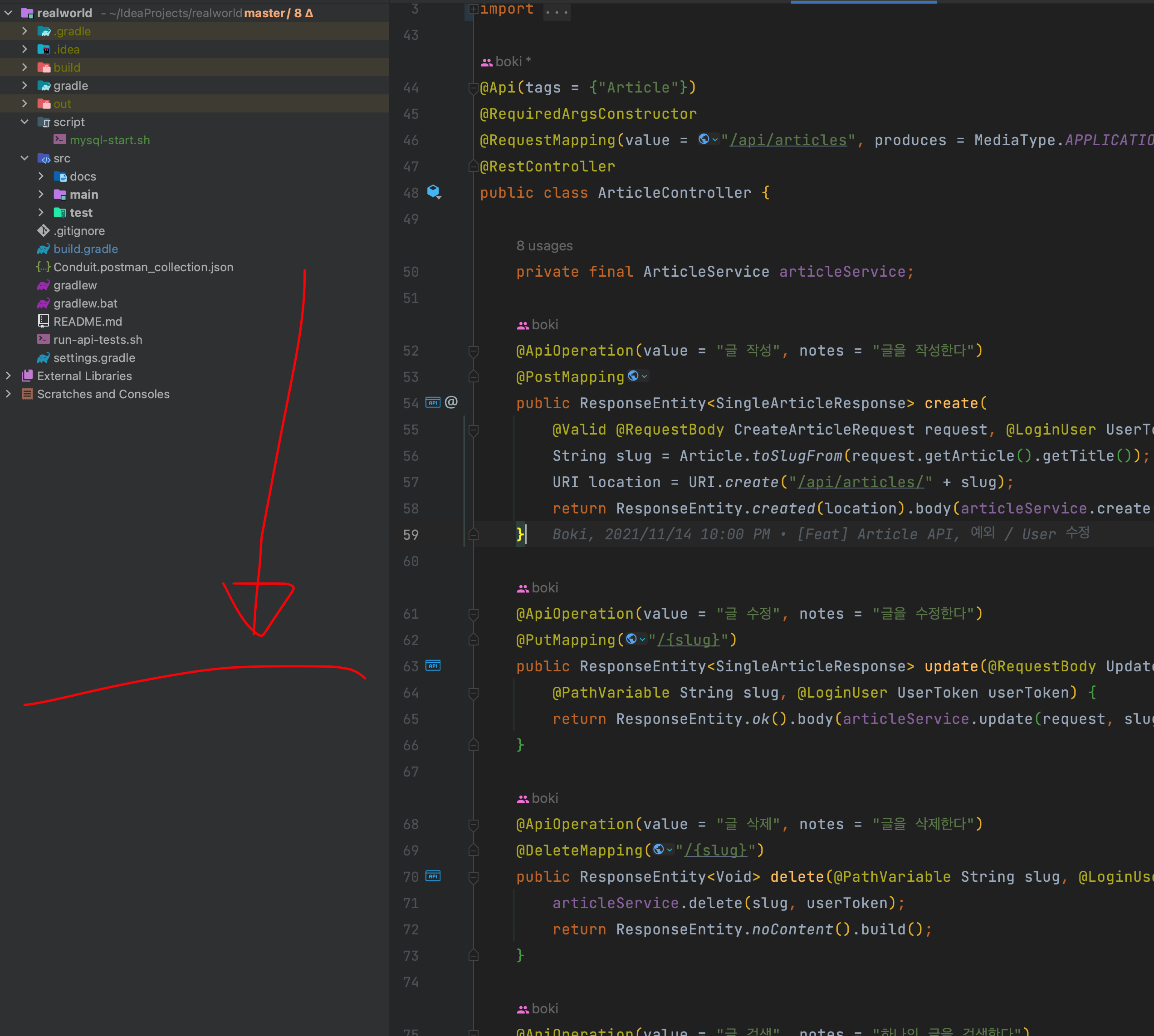
- 현재 파일에서 변수/메서드 검색: Cmd + F12(윈도우는 컨트롤 + F12)

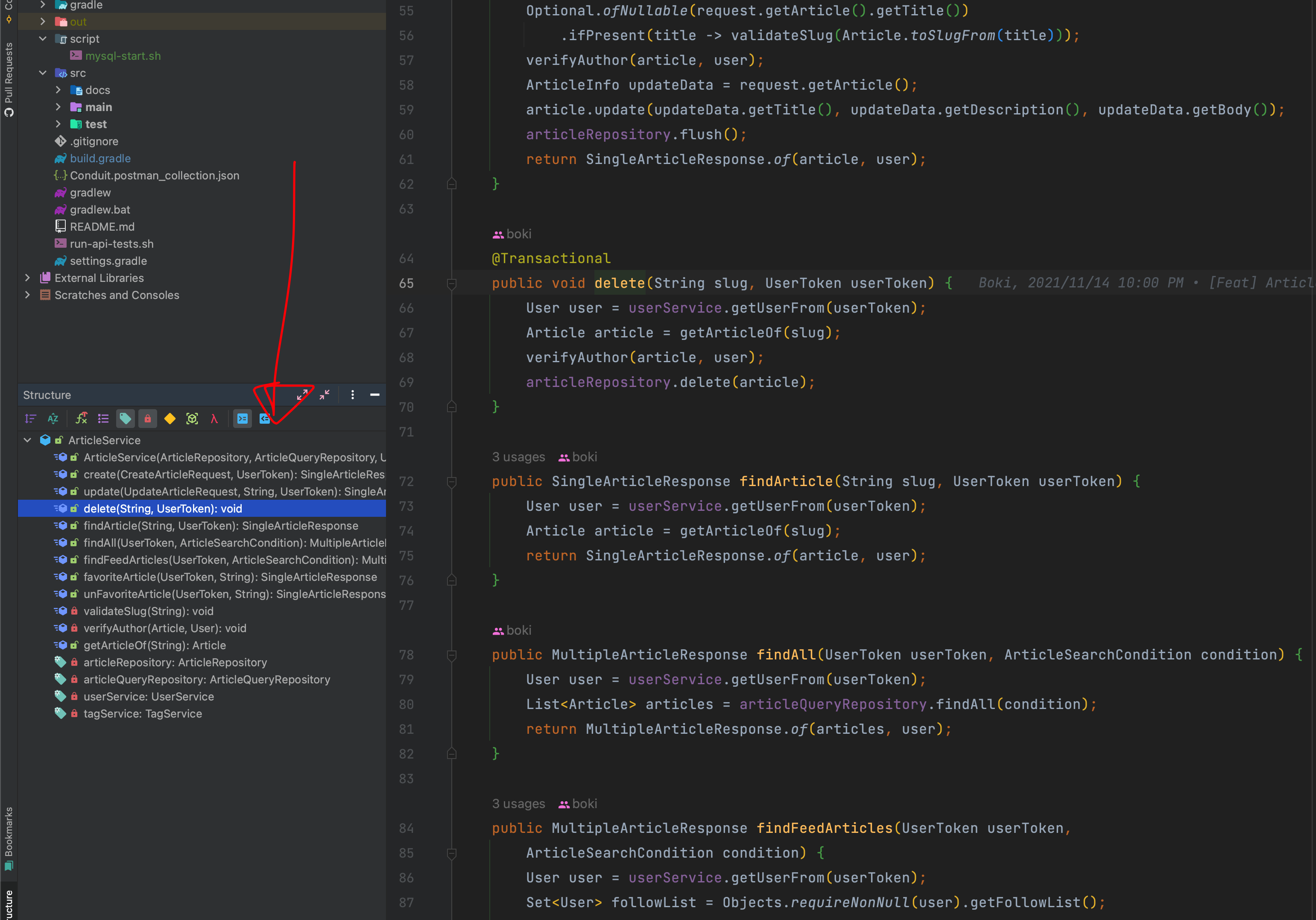
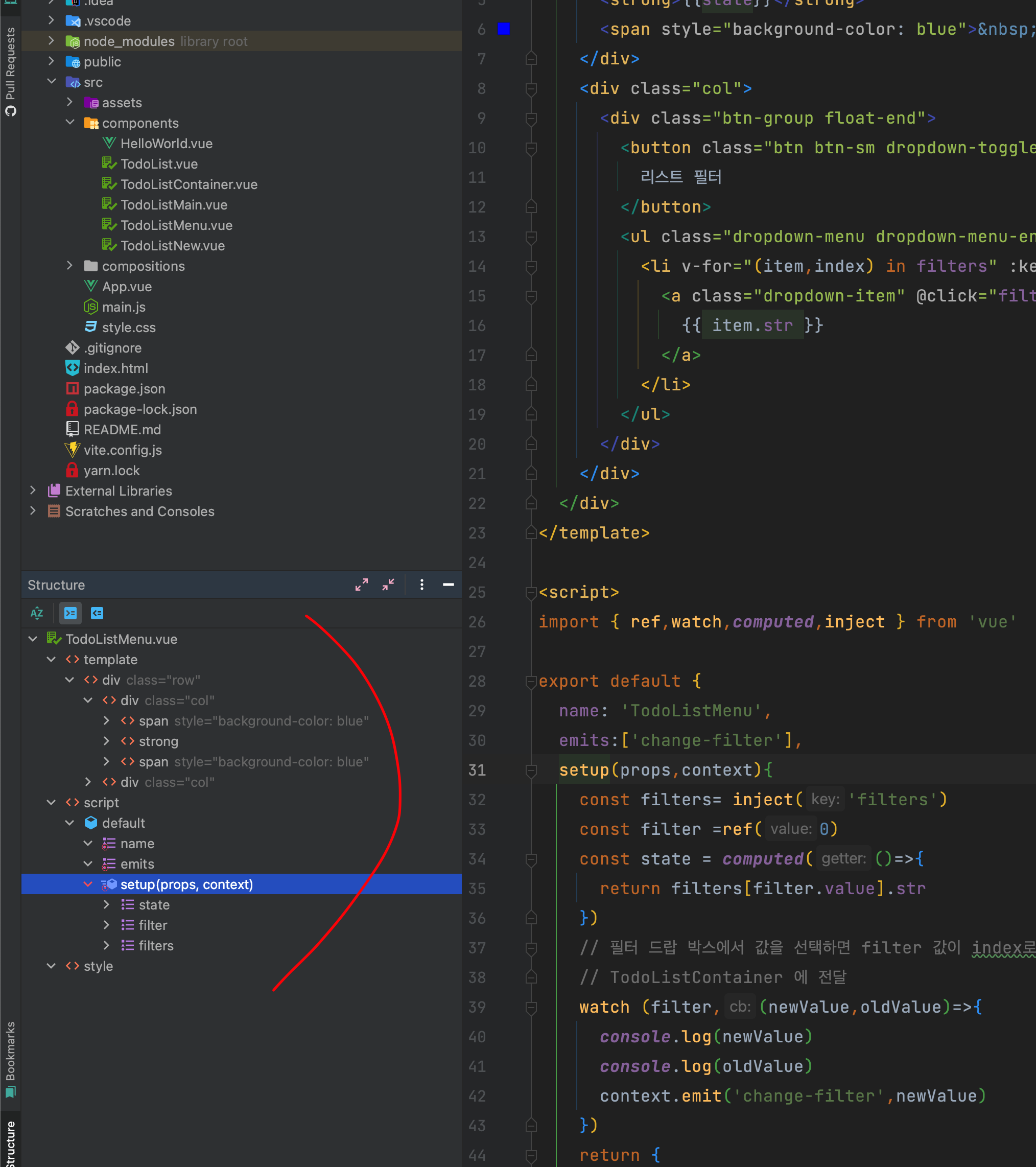
- 구조(structure) 보기: Cmd + 7 (위와 비슷하다. 하지만 더 강력하다. 프로젝트 구조도 볼 수 있고 메서드 단위로 점프 뛰며 이동할 수 도 있다)



- 모든 메서드 및 javadoc 줄이기(collapse): cmd + shift + +/-
해당 위치의 접은 코드 늘리기(expand) : cmd + +/-
=> 로직이 복잡할때 모든 메서드를 줄여놓고 cmd + 7으로 메서드를 찾아가서 작업하면 눈도 머리도 안피곤함!
최근에 정말 복잡한 3000줄 이상의 .ts파일에서 LifeCycle까지 신경써서 코딩해야될 일이 있었는데 코드를 전체 폴딩해놓고 위에 구조를 이용해서 메서드별로 꼭 필요한 애들만 보며 작업하니까 작업 능률이 올라갔다
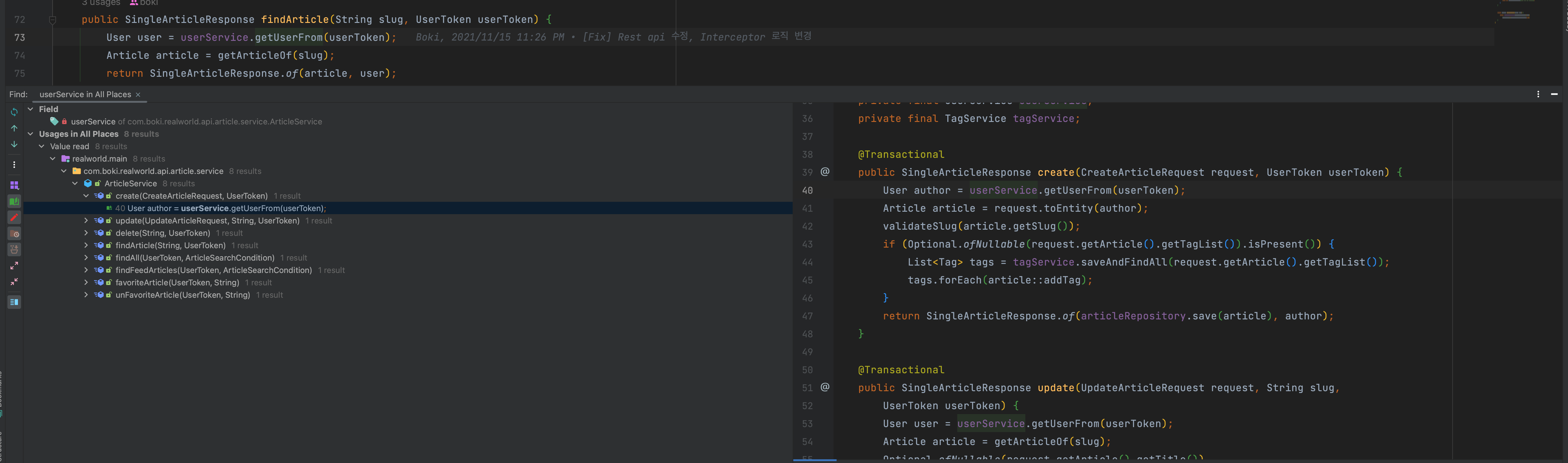
- 해당 항목이 사용된 위치 검색: option + F7
메서드 구현부로 가는 cmd + B가 아니라 사용된 Usage를 곧장 Find해주는 기능이다

getUserFrom 메서드에서 단축키를 사용한 결과
- 프로젝트 파일 보기: cmd + 1 / 깃허브 uncommited file 보기: cmd + 0 / git log 보기: cmd + 9
정말 유용한 단축키이다. 난 보통 커맨드 0번이나 1번을 사용한다
작성중인 파일 말고 수정한 파일들만 보고싶을때는 커맨드 0을 활용해서 파일을 이동한다
- 최근 사용한 파일 보기 : cmd + E
- 현재 위치에서 다른 파일 선택하기: cmd + up key
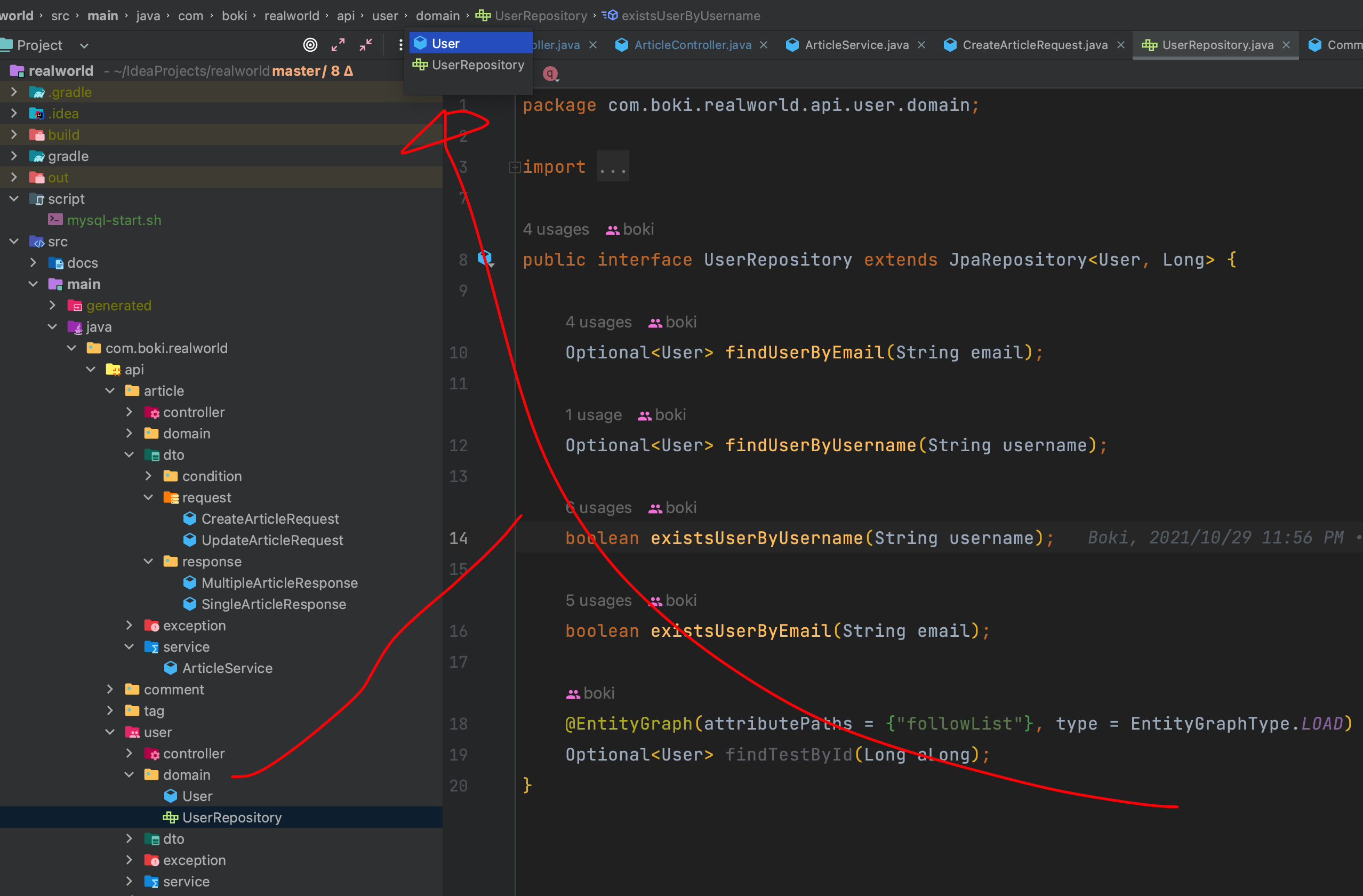
현재의 프로젝트 Tree 위치 내에서 동등한 위치의 다른 파일들을 선택할 수 있게 해준다

> 현재 레포지토리에서 커맨드 방향 위 를 눌러서 유저 도메인으로 갈 수 있다
- 실행 중 탭(Run): cmd + 4 / Keymap에서 clear all 찾아서 ctrl + cmd + del로 등록해놓고 사용해놓음 유용함
서버를 실행시키고 로그를 마우스로 다 날리고.. 다시보고 그게 너무 귀찮았다
실행중 탭으로 가는건 커맨드 + 4번이고, Clear All을 충돌 없는 단축키로 등록 해놓고 사용하니 너무 편하다


- Problems: cmd + 6
- 라인으로 이동: cmd + L
- 에디터 탭 꽉 채우기: cmd + Shift + F12
- RestfulHelper 설치했다면: cmd + | 안했다면 아래의 Endpoints에서 살펴볼 수 있음(rest api)


북마크
- 보기: cmd + 2
- 이동: ctrl + 숫자
- 삭제: F3
북마크도 매우 좋다!
프론트작업때 한 컴포넌트에 1500줄 이상 되는 로직에 생명주기 로직이 순환을 타고 있다면, console.debug() 로 북마크 걸고 어떤 흐름을 타고 있는지 보면 좋다
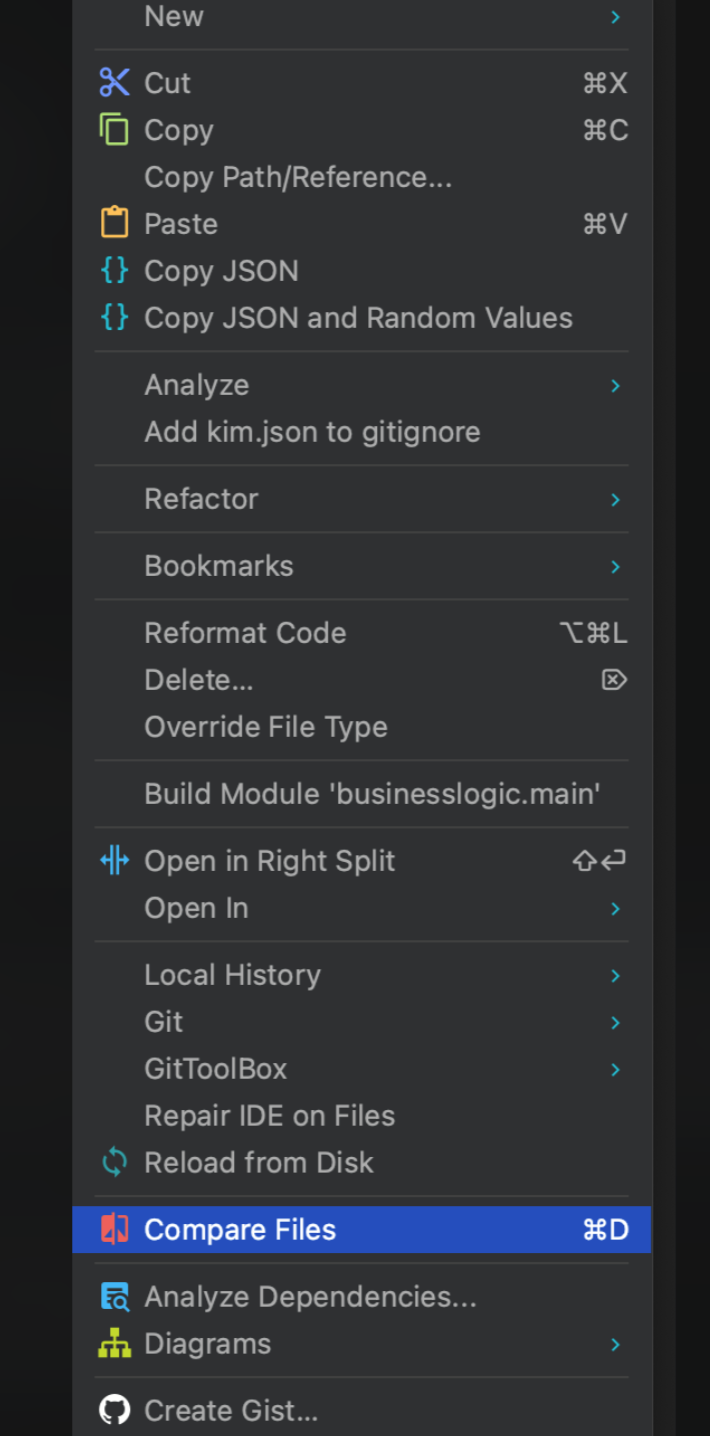
- 두 개의 파일 차이점 찾기: 두 파일 선택 후 Cmd + D
예를 들어 json result 등을 비교 할 수 있다
lee.json / kim.json을 만들었다
{
"name": "kim",
"age": 30,
"height": 200,
"data": [ 1, 2, 3 ],
"nickname": [ "king", "tiger" ]
}{
"name": "lee",
"age": 30,
"height": 180,
"data": [ 1, 2, 3 ],
"nickname": [ "king", "lion" ]
}이후에 프로젝트 파일에서 두 파일을 선택해서 Cmd + D 혹은 마우스 우클릭에서 compare files를 눌러보자



차이점을 보여준다!!! ㅎㅎ
api 리스폰스 json비교를 할때 유용하게 사용하고 있다
'IDE > IntelliJ' 카테고리의 다른 글
| IntelliJ 터미널 조금 더 잘 사용하기 (0) | 2023.10.13 |
|---|---|
| Semicolon auto disable in IntelliJ(Js/Ts) (2) | 2022.12.08 |
| 모바일 환경 테스트하기(기기로 접속) (0) | 2022.10.23 |





댓글