보통 npm install serve로 해서 내부적으로 서버환경을 만들어서 오픈된 포트를 모바일로 들어가곤 한다
근데 기왕 인텔리제이를 쓰는 김에 인텔리제이가 제공해주는 built-in 옵션으로 이용해보자!
@media 쿼리를 쓰는 반응형 테스트 말고, 모바일 기기로 접속했을 때 어떤 기능을 disable 하거나 동작을 다르게 하고싶은 경우 이용하면 된다
일단 프로젝트에 resources 아래에 test할 html 파일을 만들자

나같은 경우 그냥 index.html로...
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
</style>
<script>
function detectMobile() {
const resultDiv = document.querySelector("#result");
console.log(resultDiv);
if (/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)) {
resultDiv.innerText = "mobile";
resultDiv.setAttribute('style', 'font-size: 10rem; font-weight: bolder; color: red');
} else {
resultDiv.innerText = "web";
resultDiv.setAttribute('style', 'font-size: 10rem; font-weight: bolder; color: blue');
}
}
document.addEventListener("DOMContentLoaded", function () {
detectMobile();
});
</script>
</head>
<body>
<div id="result">
</div>
</body>
</html>vanilla js code로 돔이 준비된 경우 함수가 실행되도록 했다
웹 환경일때 result Division element에 web이라고 파란색으로 표시하고, 모바일 환경일때는 mobile로 표시하고 빨간색으로 표시하는 거다
인텔리제이에서 index.html에서 크롬을 눌러서 브라우저에서 열어보자

파일 내부의 우측 상단에 바로 보일 것이다

자 웹 환경은 매우 잘 보인다
그럼 이제 준비된 핸드폰으로 들어가기 위해선 핸드폰에서 웹 환경과 같은 WIFI로 들어가야 한다(모바일에서 데이터로 쓰면 안됨~!)
그리고 노트북의 접속 아이피를 알아야 하겠죠?
맥에서는 옵션키를 꾸욱 누른채로 와이파이 모양을 클릭하면 내 아이피를 알 수 있다

공인 ip가 아닌 사설 ip주소로 접속하면 된다
192 등으로 시작한다
윈도우의 경우에는 윈도우 + R

cmd라고 입력 후 열리는 창에 ipconfig를 입력하면 ip 정보가 나온다

아래의 IPv4 에 나오는 ip로 들어가면 된다고 알아두자
자 이제 모바일에서 들어갈 ip주소를 알았으니.. 인텔리제이 설정을 금방 마쳐주자
인텔리제이의 설정창으로 들어가자(단축키 이야기는 이제 그만할래...)
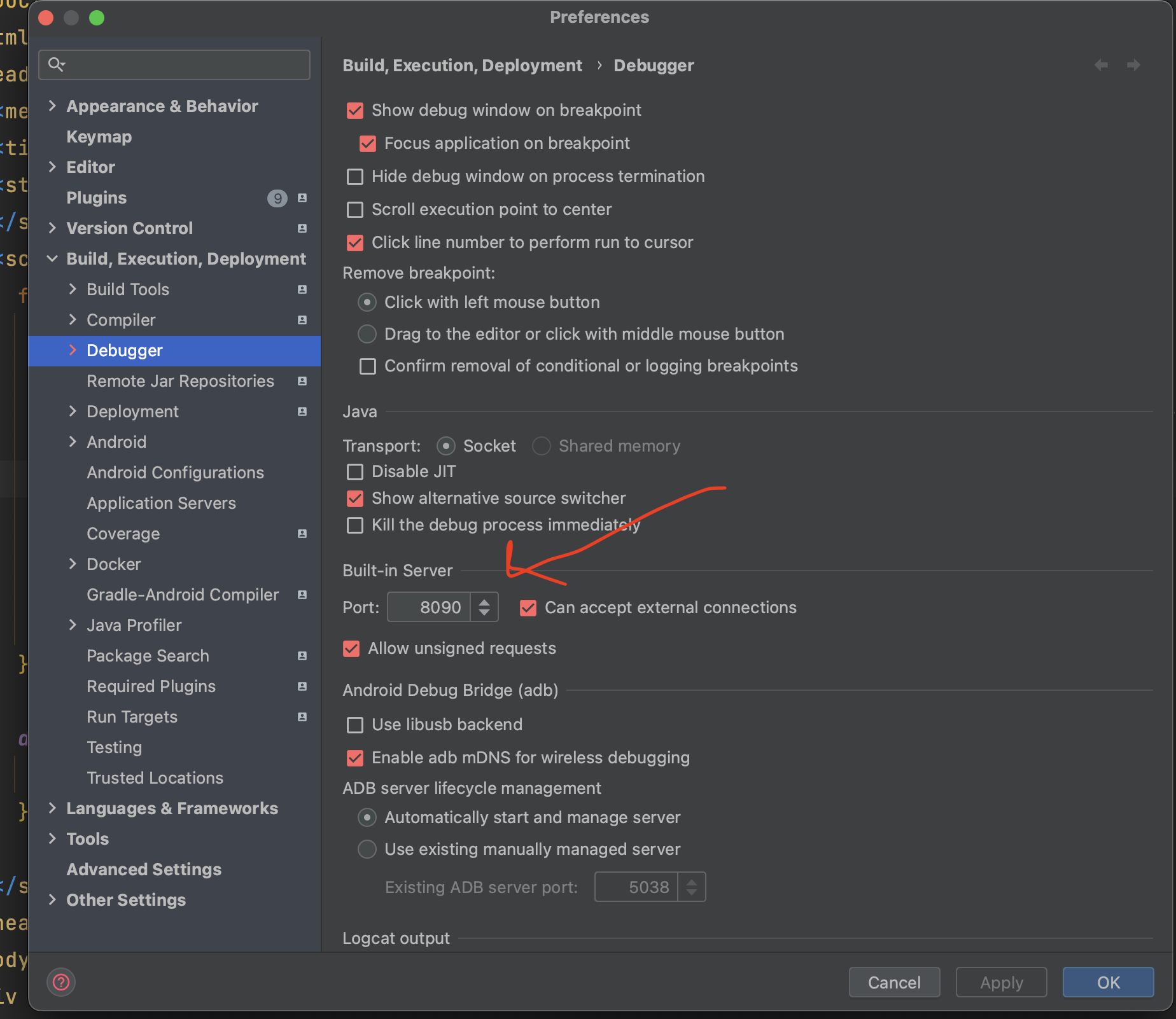
그리고 Build, Execution, Deployment 탭으로 들어가자
그리고 Debugger의 내부 메뉴에서 저기 화살표로 가르키고 있는
Built-in Server의 Port를 자기가 원하는 번대로 바꿔주자
특정 port range는 피해서 해주면 된다(검색하세욧! - well known port 등등)

나같은 경우는 8090으로 해줬다
기본포트는 49152 ~ 65535로 할당된다(dynamic port number)
그리고 꼭 필수적으로 우측과 하단의 체크박스를 무조건 체크를 해줘야 외부에서 접속이 가능하다
자 그럼 이제 웹에서 접속했던 경로에서 localhost를 모바일에서는 아까 맥이나 윈도우에서 찾은 IP로 대체해서 입력해주자
나 같은 경우는
웹에서는
http://localhost:8090/MongoJpaPractice/MongoJpaPractice.main/templates/index.html
였고 모바일에서는
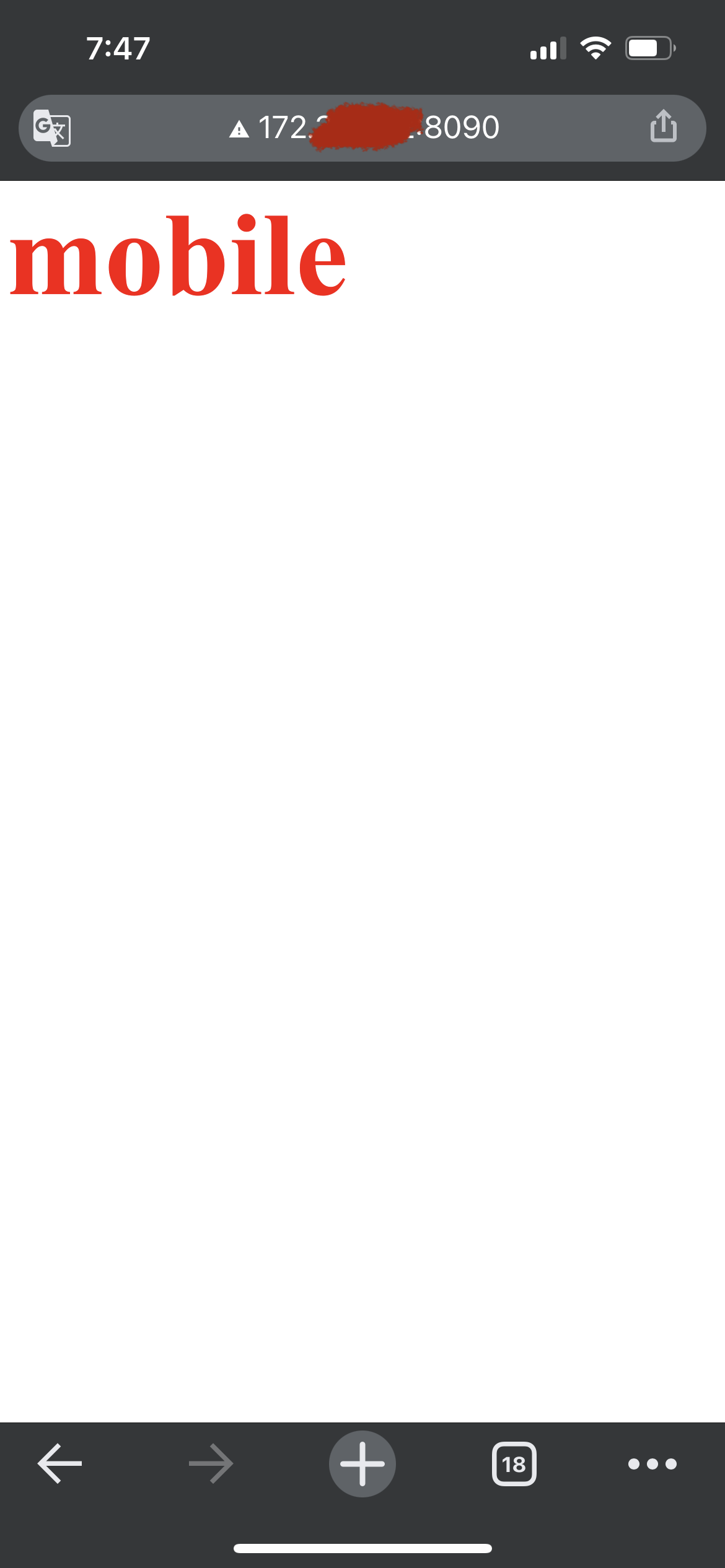
http://172.xx.xx.xx:8090/MongoJpaPractice/MongoJpaPractice.main/templates/index.html
뭐 이런 경로이다
그럼 모바일에서 보이는 화면은?

아 매우 잘된다! ^^
귀찮게 npm server를 global 하게 설치하고 구러지 말고 우리 인텔리제이에서 기깔나게 쓰자
풀스택이나 프론트엔드 개발자는 웹 반응형 + 모바일에서도 직접 테스트를 해야하기에
브라우저 개발자 도구와 별도로 코드로 보이는 동적인 부분은 직접 폰으로 확인하자
'IDE > IntelliJ' 카테고리의 다른 글
| Semicolon auto disable in IntelliJ(Js/Ts) (2) | 2022.12.08 |
|---|---|
| IntelliJ Honey Tips 4 - 필수!(feat. 협업하기 위한 셋업) (5) | 2022.10.23 |
| IntelliJ Honey Tips 3 (3) | 2022.05.22 |





댓글