여러 꿀팁들을 모아모아 한번에 올리고 싶었지만, 짧은 1줄 이지만 너무 유용한것 같아서 미리 올린다(22.05.220
나중에 추가로 아래에 몇개 더 올릴 것이다
1. 어떤 객체의 하위 or 상위 객체 보기(구현체 or 인터페이스 or 추상 클래스 등등 전부 다)
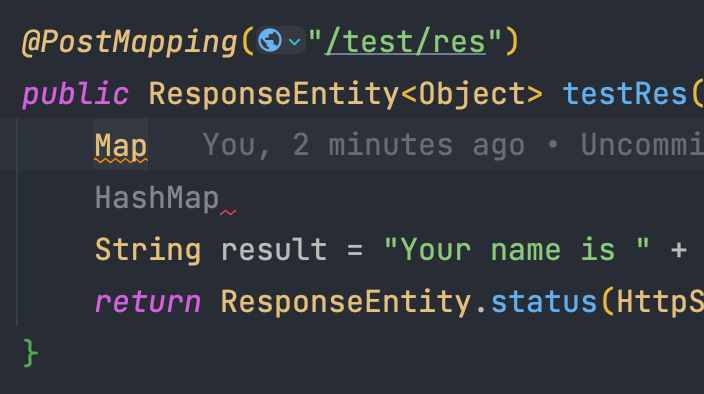
일단 IDE 내에서 import를 시켜서 빨간 줄을 없애준다
그리고 이 변수에 갖다 대고 단축키 (Ctrl + H를 누른다 - 맥/윈도우 모두 동일)
그러면 오른쪽에 Hierarchy(계층 구조) 탭이 열리는데
이 안에서 상위 또는 하위 객체들을 볼 수 있다
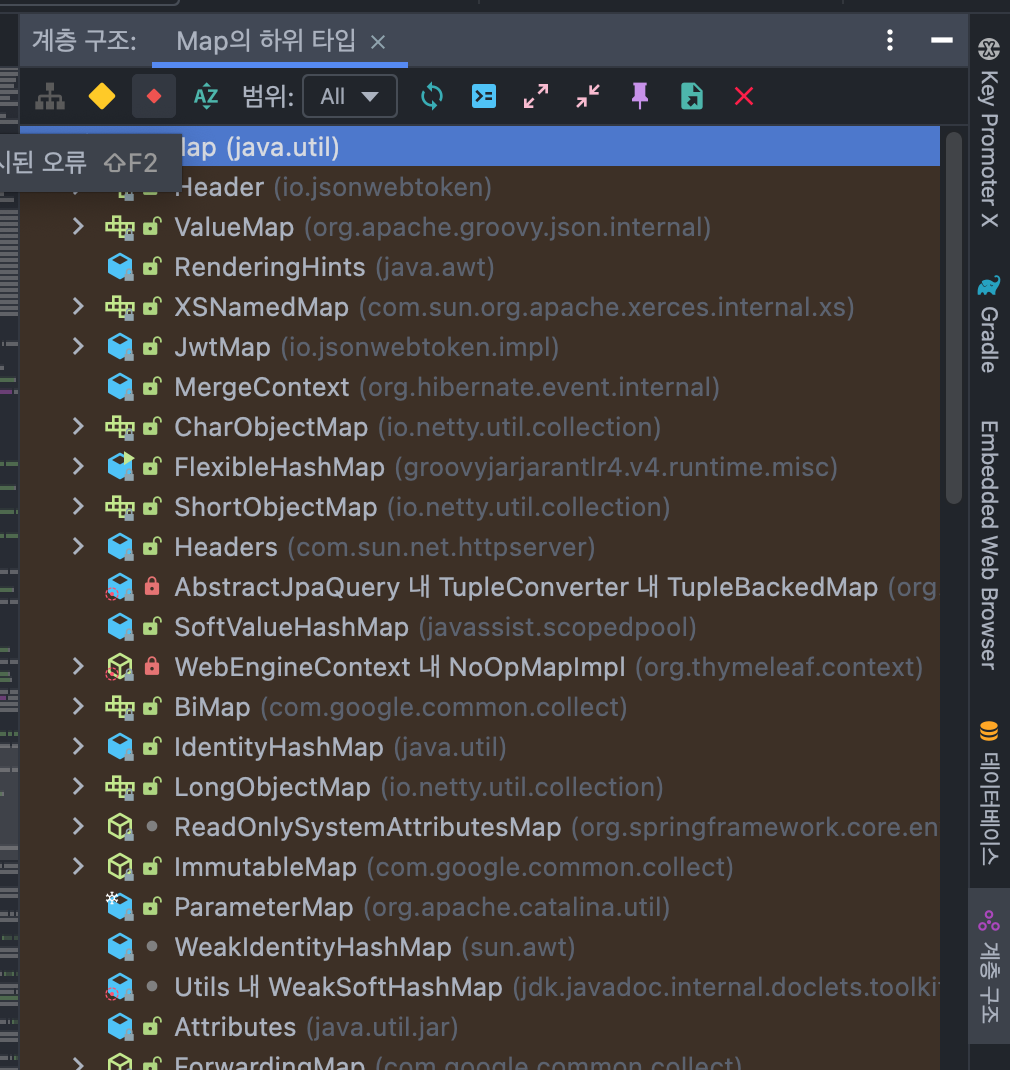
예를 들어 Map을 먼저 보겠다

맵에 커서를 둔 채로 컨트롤 H를 누르면

이런 친구들이 나온다
맵 형태로 이루어진 인터페이스, 구현클래스, 추상클래스 등이 싹 다 나온다
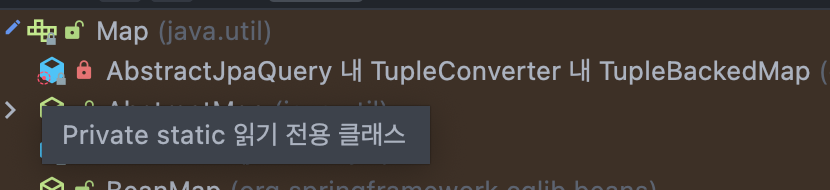
아이콘마다 마우스를 갖다대보면 private인지 public인지 final인지 static인지, 인터페이스인지 추상클래스 인지 알려준다

거의 다 읽기 전용 클래스이다(우리가 수정할 수 있는 권한이 없는)
그리고 위에 메뉴중에 AZ라고 있는 부분을 클릭하면 알파벳 순으로 정렬된다


매우매우매우 좋지 않은가?
하...
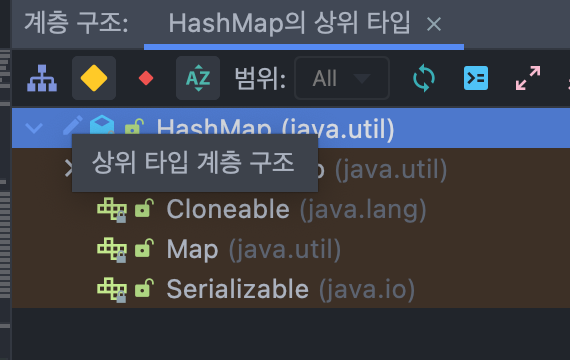
그럼 이번에는 해시맵에서 컨트롤H를 눌러보자
아까는 말을 안했는데
첫번째 파란색 나무줄기같은 메뉴는 클래스 계층 구조를 보는 버튼이고

두번째 노란색은 상위 타입을 보는 버튼이고

세번째 빨간 마름모는 하위 타입을 보는 버튼이다

참 개꿀이지않나요...!?
그럼 이번에 궁금했었던 LinkedHashMap은 어디에서 쓰이는지 살펴보겠습니다

와우...ModelMap, MultiMap, LRUCache, ThreadNameCache 등에서 사용이 되는군요!!!!!
2. SQL 질의 결과 서비스 탭 말고 질의문 바로 아래에 띄우기(변경된 쿼리 작업 비교시 유용)
JetBrains제품을 써봤다면, IntelliJ가 DataGrip하고 유사하단 것을 알 수 있다. 여튼 잡설하고...
우측 또는 하단에 데이터베이스 탭에서 자기가 운영하는 DB에 맞는 host 스키마 설정을 했을 것이다

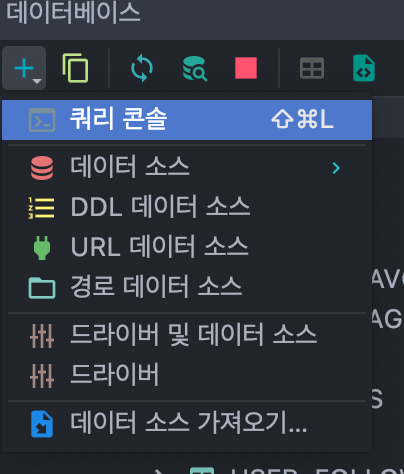
그리고 +를 눌러서 Query Console을 눌러주면 이 데이터베이스 내에서 쿼리를 여러개 작성할 수 있다


자기 자신의 테이블에 맞는,, 이런 쿼리들을 작성하고 실행은 윈도우 기준 컨트롤 엔터, 맥북은 커맨드 엔터이다
실행을 해보면 서비스탭 위에서 결과가 나오는 것을 볼 수 있다

음.. 하지만 나는 쿼리를 작성한 곳 바로 아래에 결과를 보고싶다고 하면...!
설정창을 열어서(윈도우:Ctrl+Alt+S, 맥:Command + ,) 데이터베이스(database)라고 검색후

요놈아를 체크해주자 영어버전은 아마 editor 뭐라고 있던 기억이 난다...

그럼 이렇게 쿼리 결과를 직접 아래에서 볼 수 있다!!
바깥으로는 고정크기를 가지고 있고, 내부적으로는 스크롤을 제공해줘서 결과테이블을 전체로 볼 수 있다
매우 유용하게 사용하고 있다.
추가로 이런 블로그같은데 올릴때 쿼리 결과를 이쁘게 복사하는 방법이 있다
저기 쿼리 결과에서 CSV라고 되어있는 부분을 pretty로 바꿔주고 테이블 전체 복사하고 붙여넣기를 해보자


+------+--------------------------+--------------------------+----------+
|TAG_ID|CREATED_AT |UPDATED_AT |NAME |
+------+--------------------------+--------------------------+----------+
|1 |2021-11-11 19:54:59.302528|2021-11-11 19:54:59.302528|springboot|
|2 |2021-11-12 12:42:54.720079|2021-11-12 12:42:54.720079|reactjs |
|3 |2021-11-12 12:42:54.810708|2021-11-12 12:42:54.810708|angularjs |
|4 |2021-11-12 12:42:54.818316|2021-11-12 12:42:54.818316|dragons |
|5 |2021-11-12 22:30:22.346380|2021-11-12 22:30:22.346380|nodejs |
|6 |2021-11-12 22:30:22.364766|2021-11-12 22:30:22.364766|python |
|7 |2021-11-12 22:30:49.540863|2021-11-12 22:30:49.540863|java |
|8 |2021-11-12 22:30:49.547222|2021-11-12 22:30:49.547222|html |
|9 |2021-11-12 22:32:25.919060|2021-11-12 22:32:25.919060|cs |
|10 |2021-11-12 22:32:25.929596|2021-11-12 22:32:25.929596|cplusplus |
+------+--------------------------+--------------------------+----------+
그럼 이런 결과를 볼 수 있다 실제 테이블 내용하고 같지만 구분자를 +과 - |로 해서 보여주는 것 같다. 정렬되어서 출력은 되지 않지만 결과물을 어디 공유할때 스크린샷 대용으로 사용하면 좋을 것 같다
참고로 CSV는 엑셀용이고.. SQL 결과로 뽑아낼수도 있고, 옵션은 다양하다...!! 알아서 원하는거로 사용하면 좋을듯하다
모두 이런 꿀팁 얻어가셨으면 광고한번 눌러주시고 댓글도 한번 달아주세요..
감사합니다!!!!!!!
'IDE > IntelliJ' 카테고리의 다른 글
| IntelliJ Honey Tips 4 - 필수!(feat. 협업하기 위한 셋업) (5) | 2022.10.23 |
|---|---|
| IntelliJ Honey Tips 2 (0) | 2022.05.07 |
| IntelliJ Honey Tips (0) | 2022.03.06 |





댓글