일단 난 M1 Mac을 사용하고, homebrew를 이용해서 진행할 것이다
Node.js를 설치한다 ⇒ 생략
Vue CLI (Command Line Interface) 설치
sudo npm install -g @vue/cli1. Vue-CLI default
- 프로젝트 생성
#vue create [프로젝트명]
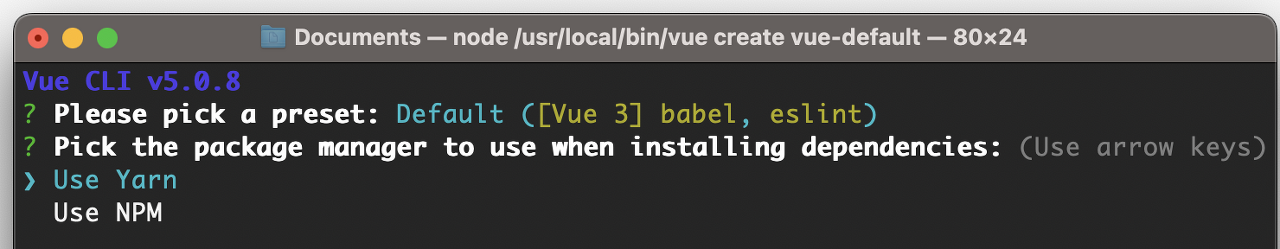
vue create vue-default- 버전 선택
- Vue3

- 프로젝트 매니저 도구 선택
- NPM or Yarn
- Yarn 선택

- 완료

- 실행 테스트
# cd [프로젝트명]
cd vue-default
yarn serve
- http://localhost:8080 접속

- 터미널 실행 종료
- Ctrl + C
- 프로젝트 구조

.idea
node_modules
public
public/favicon.ico
public/index.html
src
src/assets
src/assets/logo.png
src/components
src/components/HelloWorld.vue
src/App.vue
src/main.js
.gitignore
babel.config.js
jsconfig.json
package.json
README.md
vue.config.js
yarn.lock
2. Vue-CLI custom(manually)
- 프로젝트 생성
#vue create [프로젝트명]
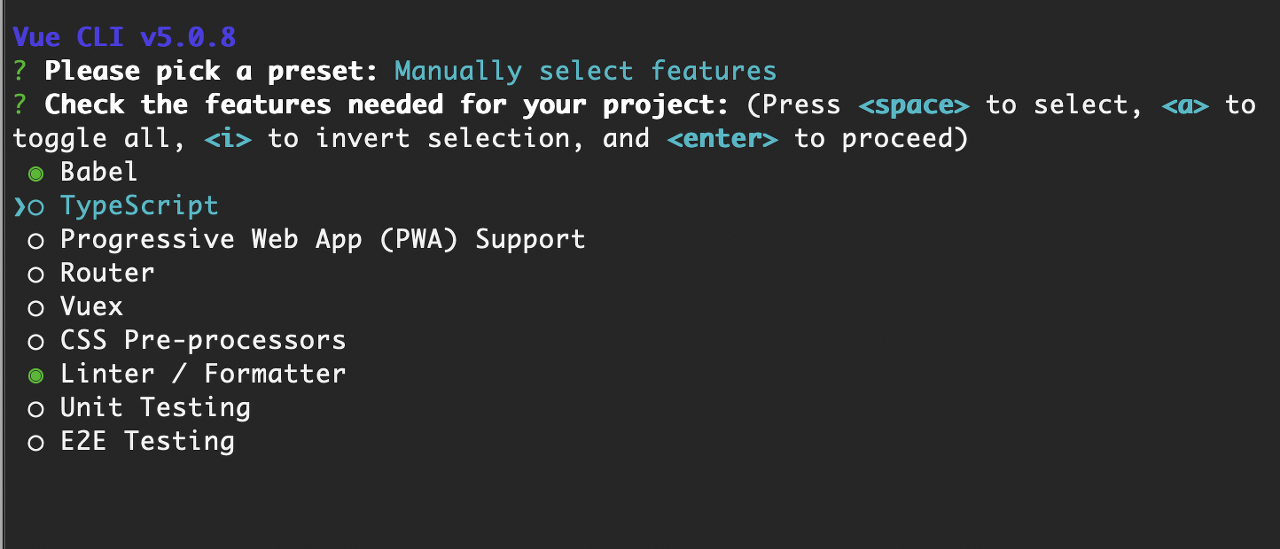
vue create vue-custom- 3번째 Manually… 선택

- 원하는 옵션을 Space로 다수 선택, 엔터로 넘어갈 수 있음

실제 서비스 개발 시에 모두 필요하다고 생각함…
전부 체크

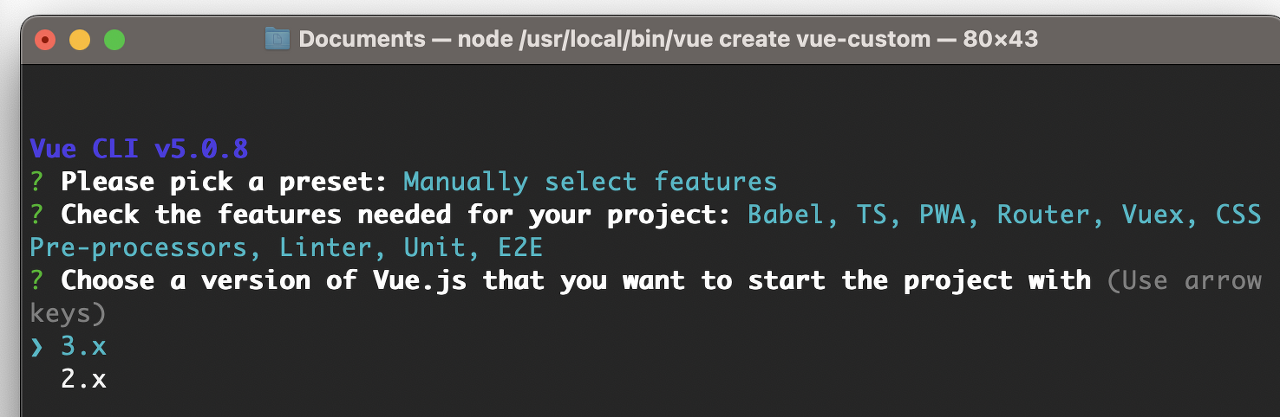
- Vue 버전 선택
- 3.x

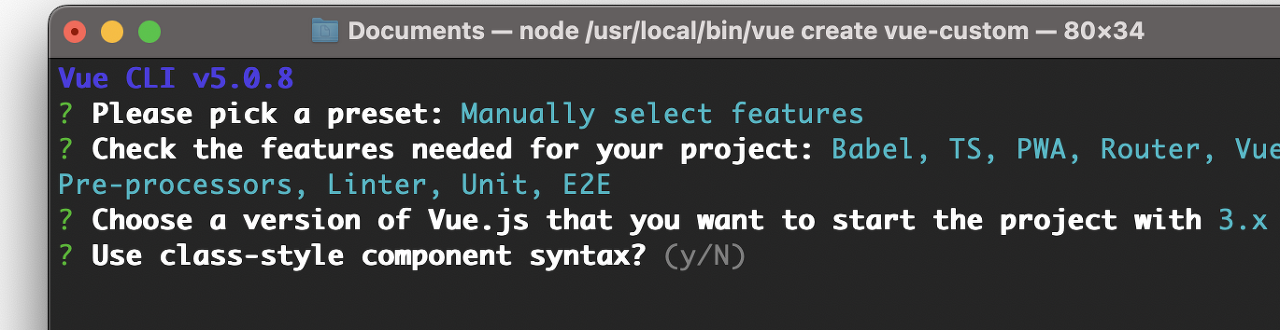
- 클래스 스타일 뷰 컴포넌트 사용 여부
- Y

- 타입스크립트에 바벨을 설정할 것인지 여부
- Y

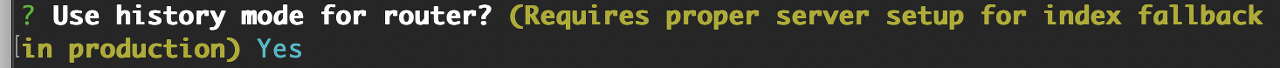
- 라우터에 히스토리 모드를 사용할 것인지 여부
- history mode
- URL이 변경될 때 페이지를 다시 로드하기에 URL에 대해서 index.html 로 전달해주는 서버 설정이 필요하다
- hash mode
- URL 해시를 사용하여 전체 URL을 시뮬레이트하므로 URL이 변경될 때 페이지가 다시 로드 되지 않는다
- Y
- history mode

- CSS 전처리기 선택 여부
- Sass(표준) 선택

- ESLint + A선택
- ESLint + Prettier 선택

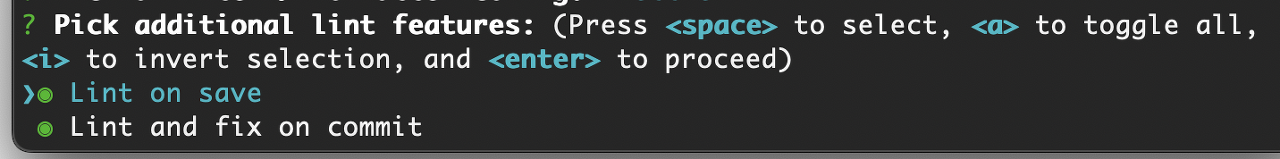
- Lint 옵션
- 저장할때랑 커밋할때 수정되면서 하고싶기 때문에 둘다 선택함

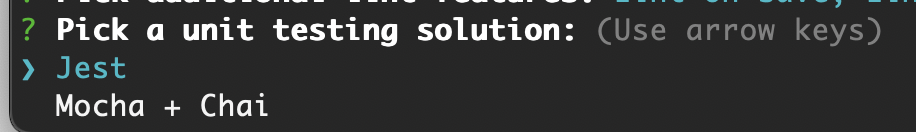
- 유닛 테스트 도구
- Jest

- E2E 테스트 도구
- Cypress

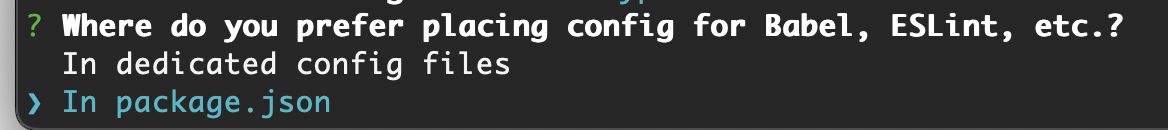
- 설정 파일들을 관리하는 방법
- 각각의 config files
- package.json에서
- package.json 선택

- 앞으로 생성될(미래) 프로젝트에서 이 설정을 유지할 것인지
- N
- 프로젝트마다 설정을 달리 할 것이기 때문

- 실행 테스트
# cd [프로젝트명]
cd vue-custom
yarn serve- http://localhost:8080 접속

- 터미널 실행 종료
- Ctrl + C
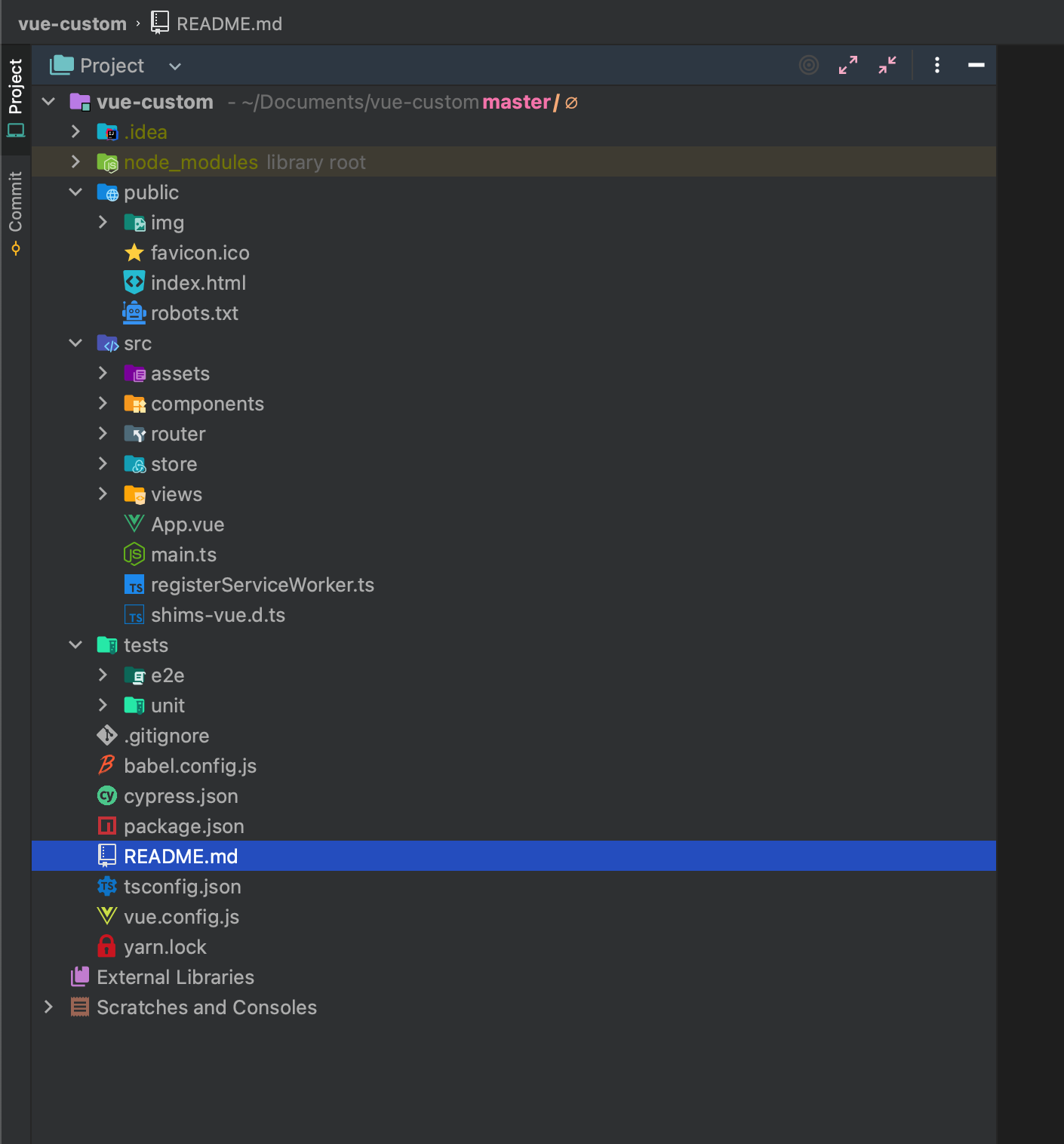
- 프로젝트 구조

.idea
node_modules
public
public/img
public/favicon.ico
public/index.html
public/robots.txt
src
src/assets
src/components
src/router
src/store
src/views
src/App.vue
src/main.ts
src/registerServiceWorker.ts
src/shims-vue.d.ts
tests
tests/e2e
tests/unit
.gitignore
babel.config.js
cypress.json
package.json
README.md
tsconfig.json
vue.config.js
yarn.lock
3. Vue-UI
vue uihttp://localhost:8000/project/select
로 자동으로 접속이 되며 아래의 화면이 보인다

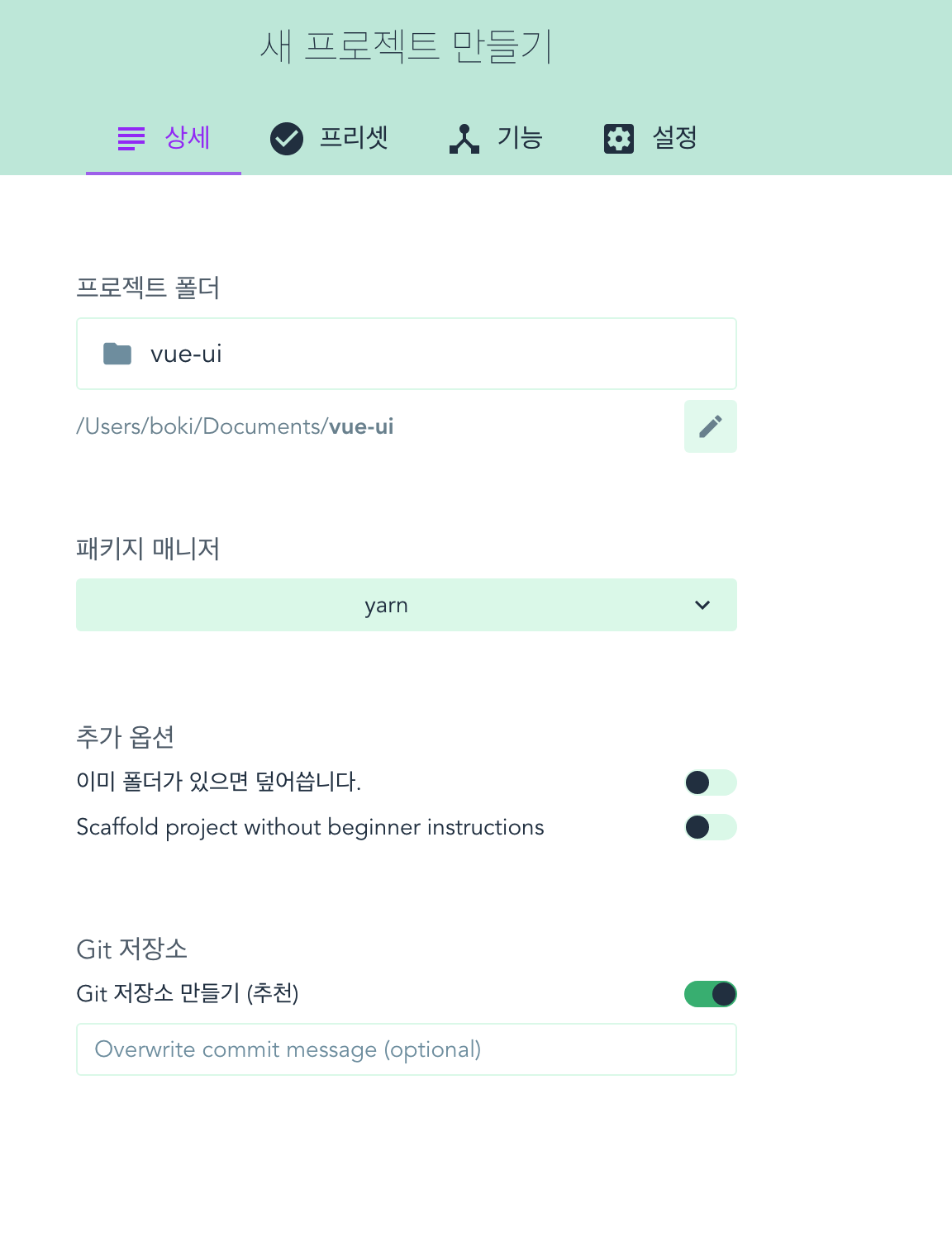
만들기 탭으로 이동 후
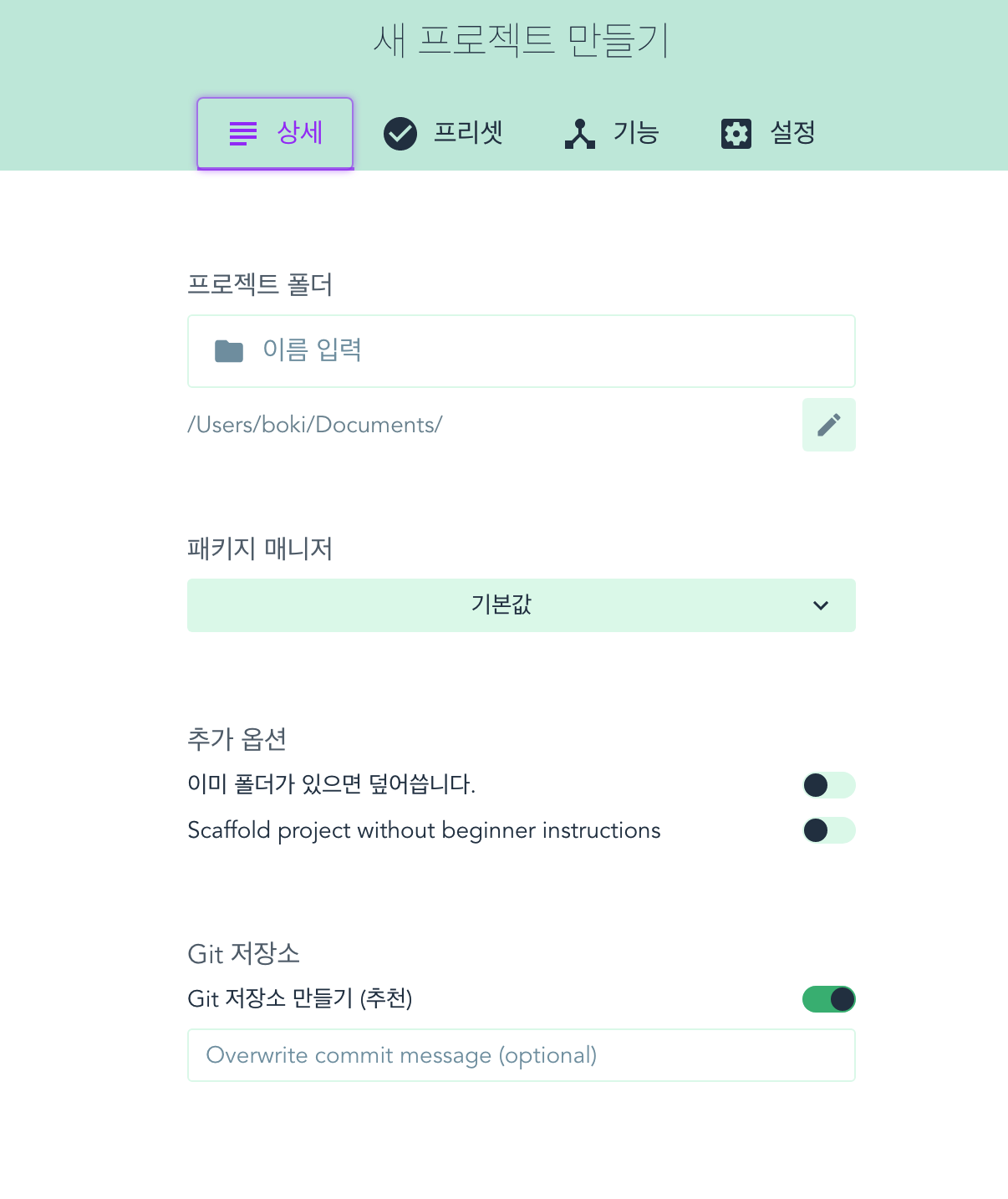
새 프로젝트를 만들기




UI 로 설치하면
대시보드, 플러그인, 의존성, 설정, 작업목록 들을 볼 수 있고 직접 검색해서 추가도 가능하다

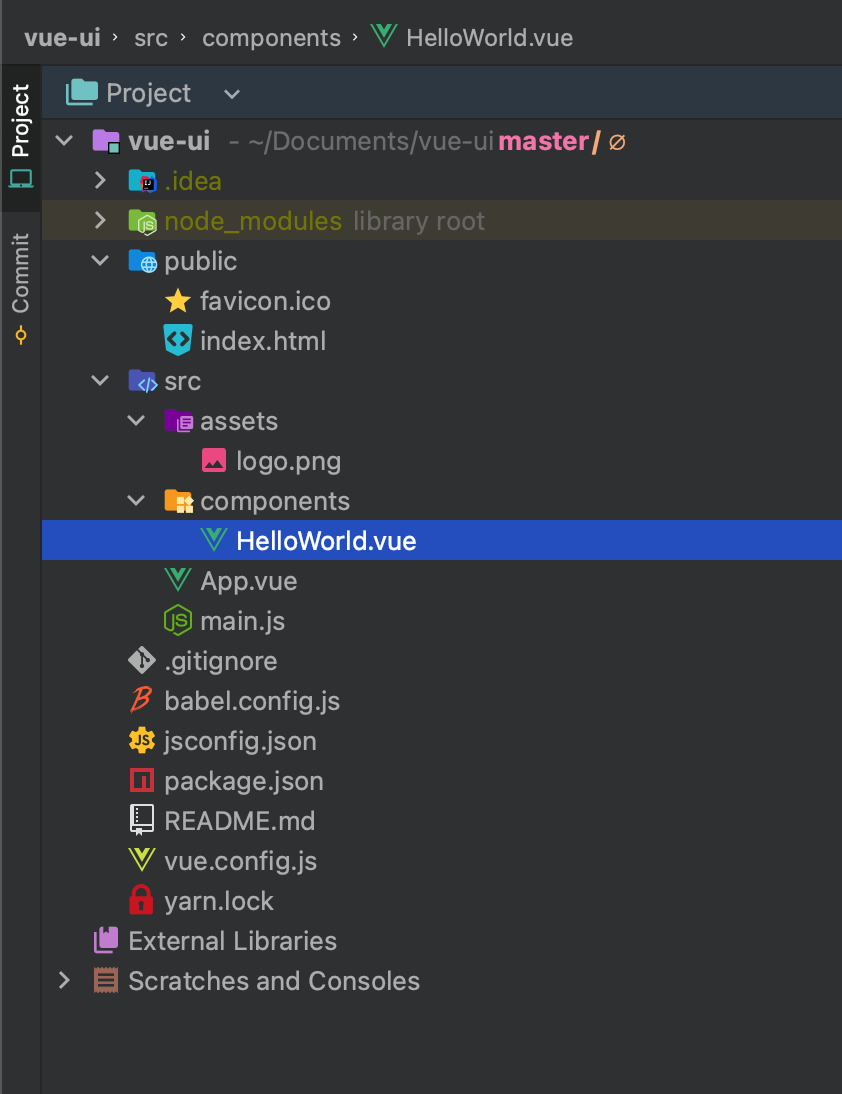
- 프로젝트 구조

.idea
node_modules
public
public/favicon.ico
public/index.html
src
src/assets
src/assets/logo.png
src/components
src/components/HelloWorld.vue
src/App.vue
src/main.js
.gitignore
babel.config.js
jsconfig.json
package.json
README.md
vue.config.js
yarn.lock
4. Vite
https://vitejs-kr.github.io/guide/
Vite
Vite, 차세대 프런트엔드 개발 툴
vitejs-kr.github.io
Vite는 프랑스어로 [veet,빛] 이라고 읽으며 빠르다는 뜻을 가지고 있다
Vite라고 읽지 말고 비트- 라고 읽자!
Vite는 빌드 도구이다
React, Vue, Svelt 등에서도 가능하다
장점은 빌드 속도, .env파일의 변경이 일어나도 서버 재시작 없이 자동 리로드를 해준다는 것이다!
Vite는 14.18+ / 16+ 의 Node.js를 요구한다
둘 중의 한 명령어로 시작하면 된다
npm create vite@latest
yarn create vite---
# npm 7+, '--'를 반드시 붙여주세요
npm create vite@latest my-vue-app -- --template vue
# yarn
yarn create vite my-vue-app --template vue
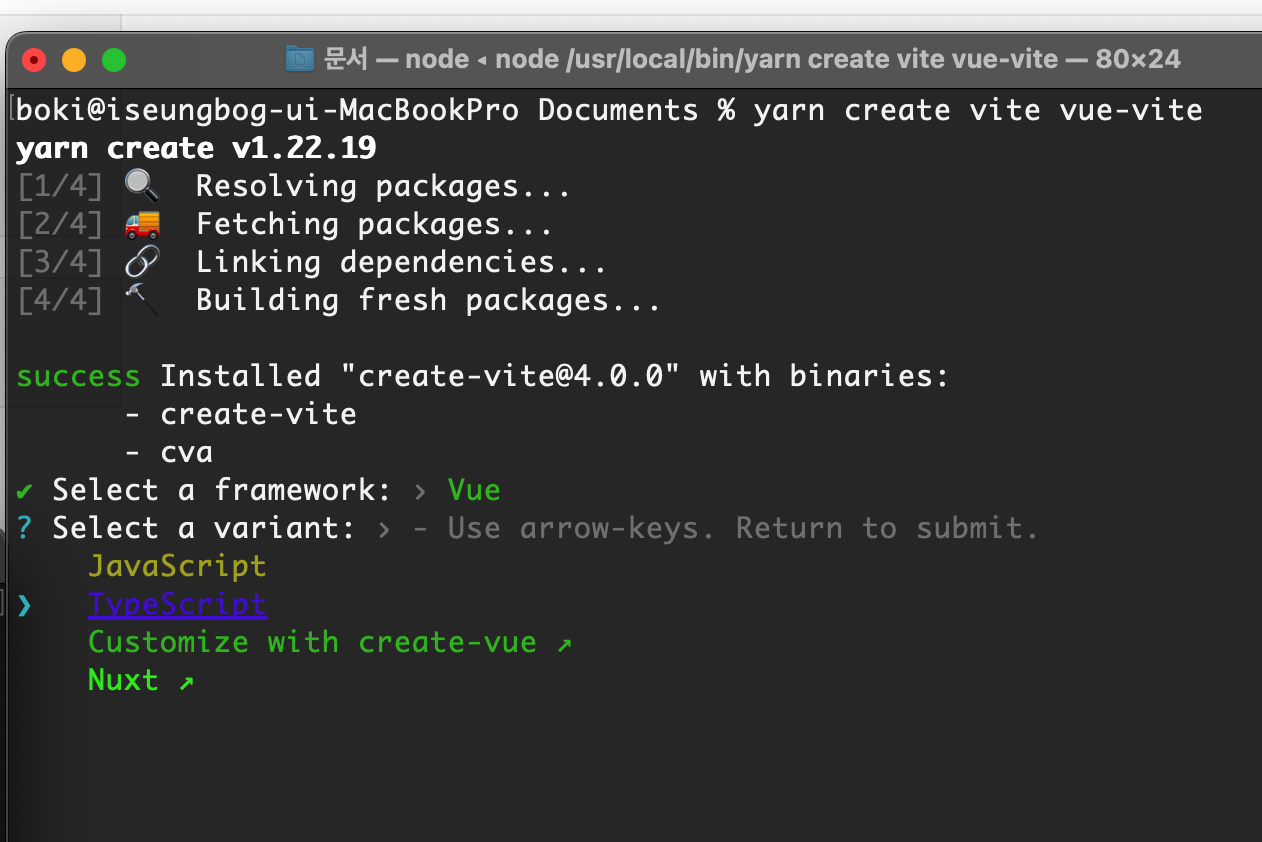
yarn create vite [project name]Vue 선택

JavaScript 선택
Nuxt도 있다(SSR)

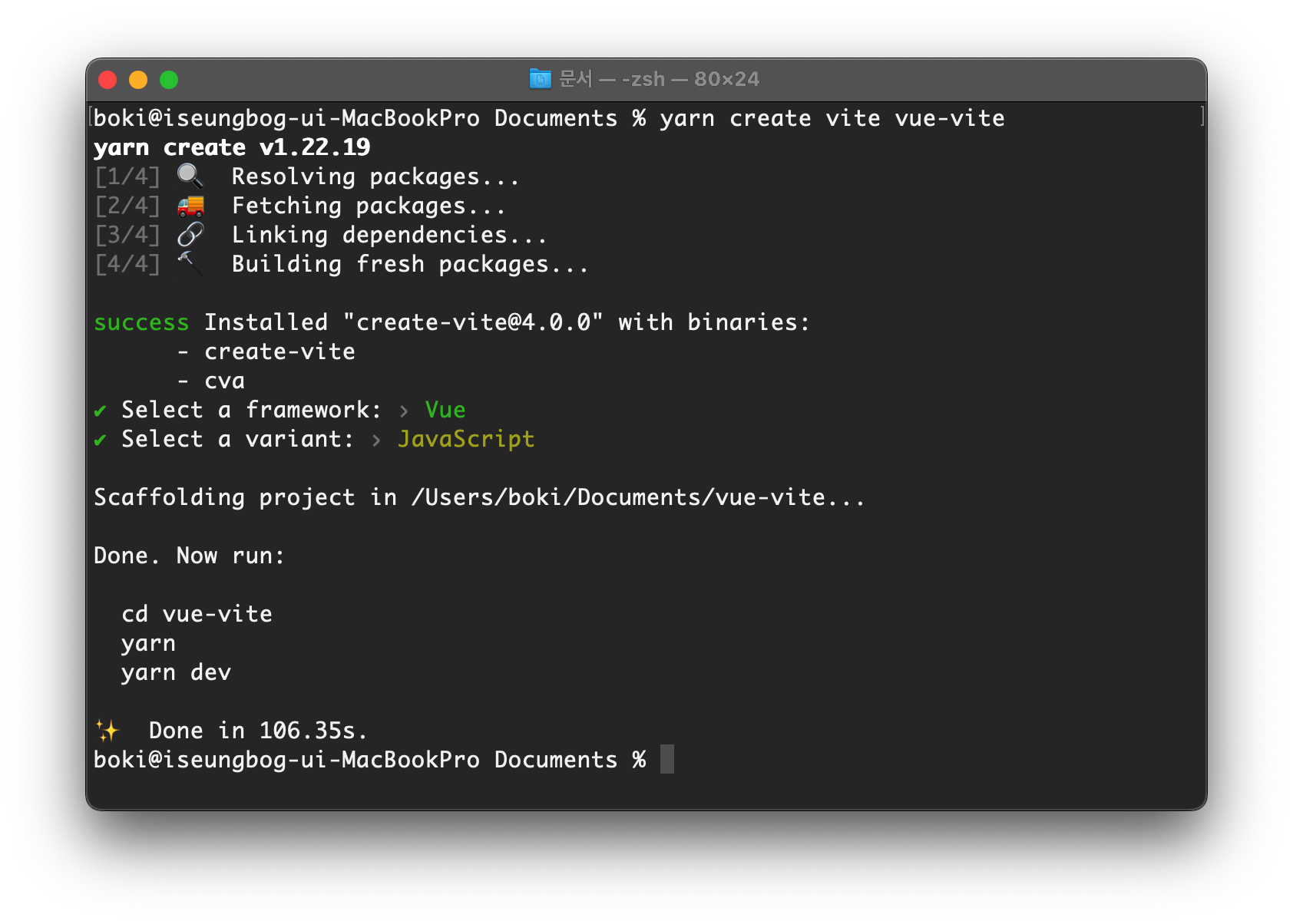
실행

cd vue-vite
yarn
yarn dev
http://localhost:5173 접속

- 프로젝트 구조

.idea
.vscode
.vscode/extensions.json
node_modules
public
public/vite.svg
src
src/assets
src/assets/vue.svg
src/components
src/components/HelloWorld.vue
src/App.vue
src/main.js
src/style.css
.gitignore
index.html
package.json
README.md
vite.config.js
yarn.lock'Frontend > Vue' 카테고리의 다른 글
| IntelliJ에서 Vue.js프로젝트 만들기 (2) | 2022.12.08 |
|---|


댓글