사실 프론트엔드분들은 VScode -> WebStorm 순으로 IDEA를 많이 쓸 것 같지만
나는...쪼렙 초보이기때문에 IntelliJ로 프론트를 개발한다(사실은 회사에서 인텔리제이 라이센스만 줘서.. + 내 돈으로 웹스톰 결제하기 싫..ㅋㅋ)
그래서 인텔리제이로 뷰를 공부해보려고 한다
내 인텔리제이 버전은 2022.4 Ultimate Edition이다

기본적으로 인텔리제이에서 새 프로젝트를 만들면 뷰 프로젝트가 안보인다


아마 내 기억으로 WebStorm은 뷰 프로젝트가 있던 것 같다
그럼 인텔리제이는 어떻게 해야하나..?
일단 플러그인에서 Vue.js 플러그인을 검색해서 설치하자

그리고 새 프로젝트를 만들어보면...
아래 Vue.js를 만드는 프로젝트가 보일것이다
이거로 새 프로젝트를 만들자..!
일단 운영체제에 NPM/Node가 설치되었다는 전제하에 포스팅을 작성한다


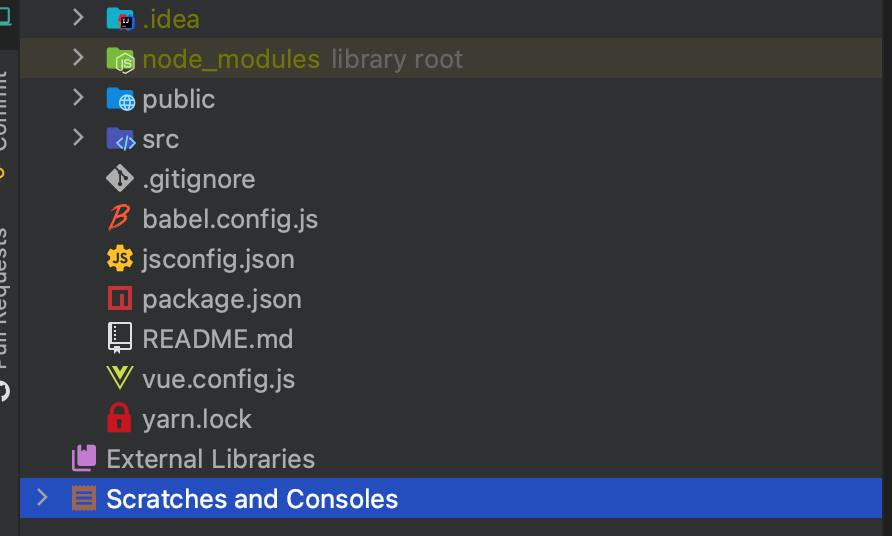
프로젝트를 만들면 기본적으로 이런 구조를 가지고 있고

Npm 대신 Yarn이 디폴트로 잡힌다
터미널에서 Yarn serve로 실행하라고 안내한다

8080이 스프링부트 기본포트랑 겹친다
그래서 package.json으로 가서 실행 스크립트를 살짝 변경해준다

디폴트 포트로는 앵귤러가 4200, 리액트는 3000, 뷰는 8080이다

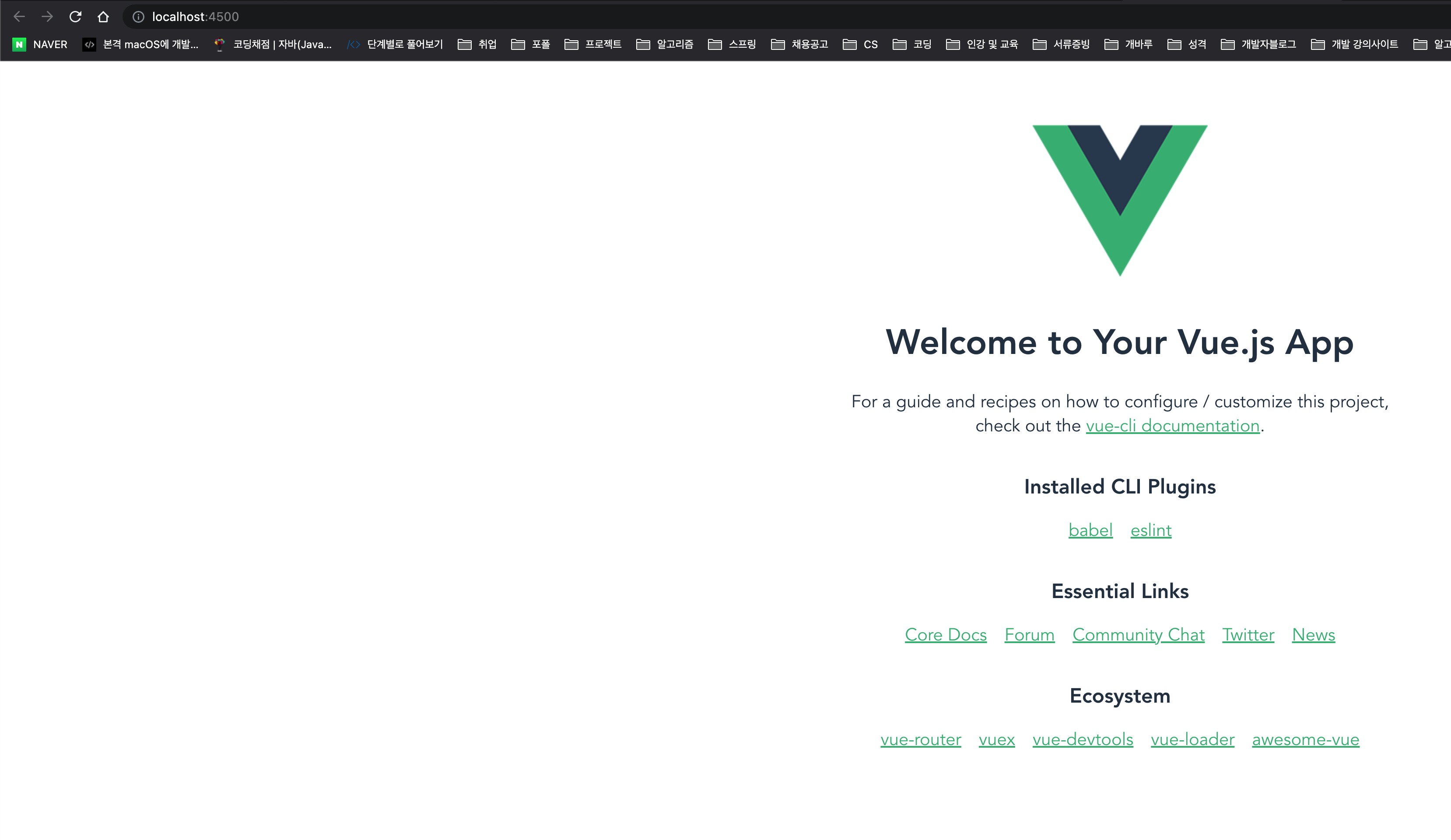
4500번 포트로 잘 실행이 되었다
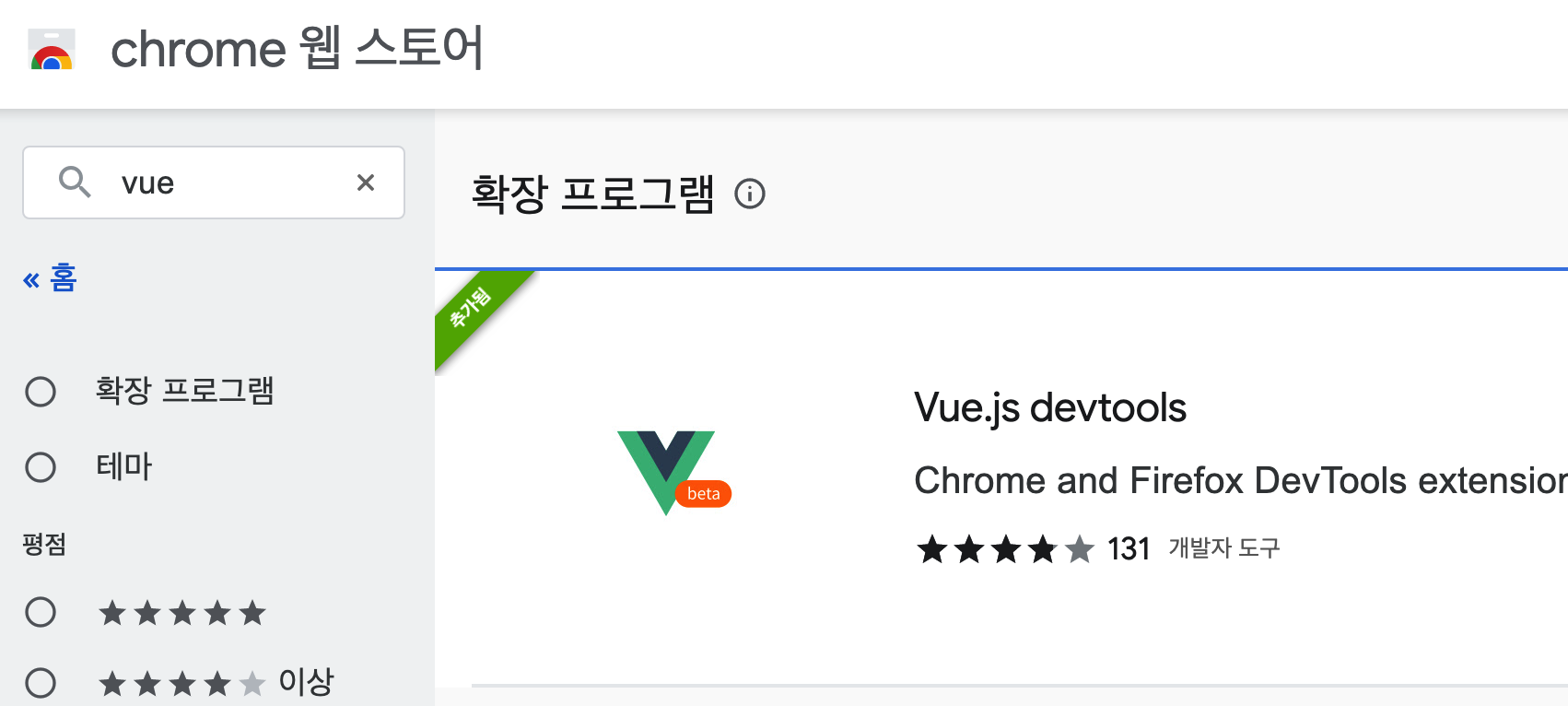
추가로 Vue.js로 개발할때는 크롬의 Extension을 활용하면 좋단다
크롬 확장프로그램 웹스토어에서 Vue.js devtools를 검색해서 설치하자
비슷하게는 React devtools도 있다


설치하면 개발자도구의 Vue 탭이 활성화되면서 뷰에 관한 내용들을 좀 더 자세하게 볼 수 있다
아직 뷰 첫걸음단계라서..
앵귤러/리액트/뷰를 다 한번씩 어느정도 해보고 바인딩이나 상태관리 차이점등을 포스팅할 예정이다
감사합니다!!
'Frontend > Vue' 카테고리의 다른 글
| Vue Project 생성하기2023 (M1, CLI, UI, Vite) (0) | 2023.01.11 |
|---|


댓글