웹 개발자의 필수도구인 F12 혹은 option + cmd + i 키를 누르면 나오는 개발자도구...
정말 잘 쓰는 사람은 드물다고 생각한다
일단 이번에는 network 탭에서의 간단한 정보들에 대한 것들을 포스팅하려고 한다
개발자도구 탭에서는 정말 여러가지 디버깅을 해볼 수 있는데, 이 중 network 탭을 살펴보자
저 위의 단축키를 눌러서 네트워크 탭을 들어가보자

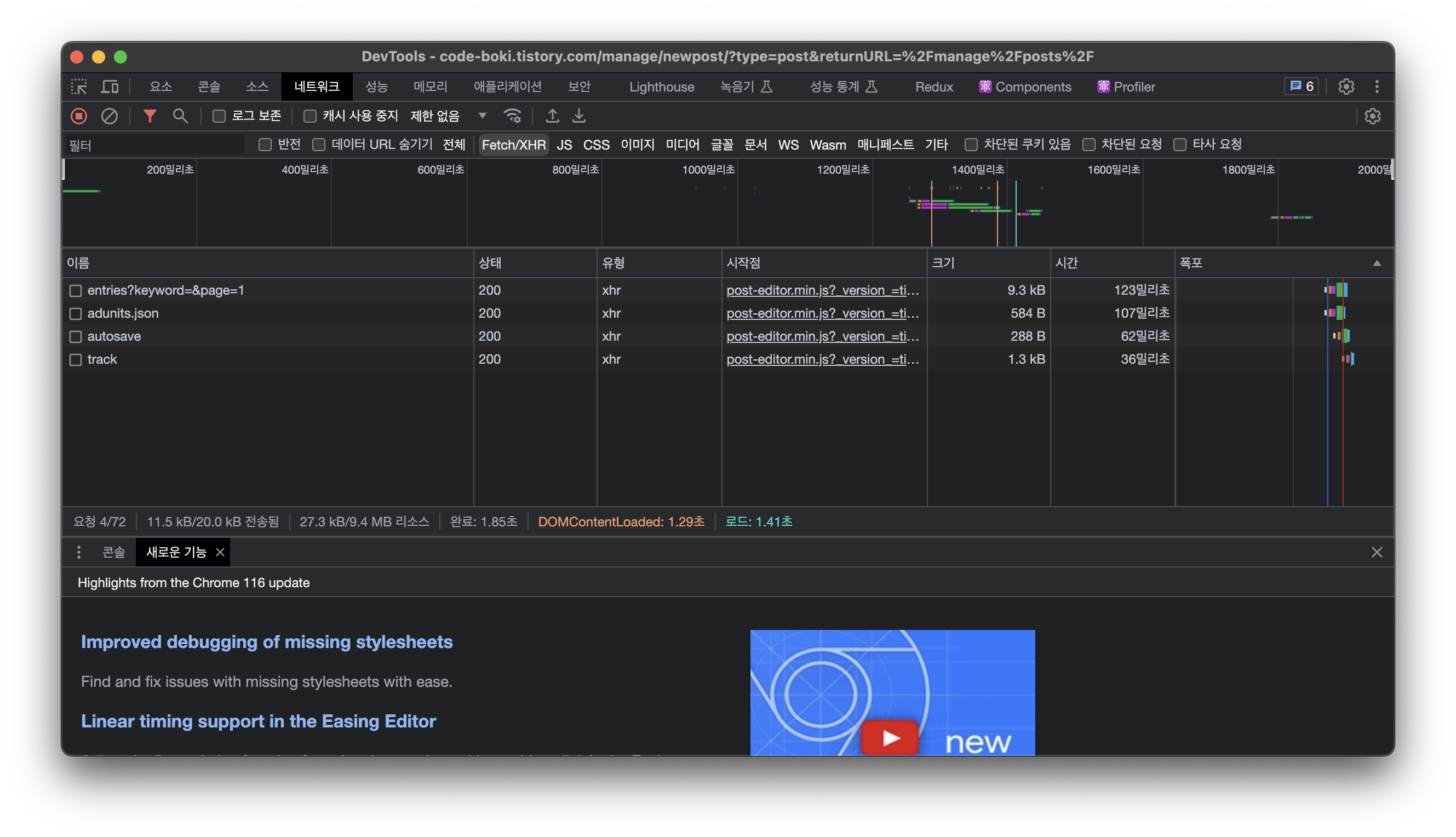
보통 이런 화면을 볼 수 있을 것이다
여기에는 webserver가 내려준 정적 파일(css, ico, images)들과 http method 등 다양한 것들을 볼 수가 있는데, 프론트엔드 개발자의 주된 관심사는 Http method 호출이다(Application Programming Interface->api라고 흔히 부르는)
위의 Sub menu tab에서 전체 라는 부분이 활성화되어있다. 이 부분을 Fetch/XHR로 바꿔주자
브라우저에 기본 내장된 fetch 요청 혹은 HttpXhrRequest라는 ajax call 등을 보여준다
axios도 내부적으로는 XHR 호출을 이용하는 것으로 알고있다(문제시 댓글)

전체 -> Fetch/XHR로 바꾸니 api 요청들만 모아서 볼 수 있다
이름/상태/유형/시작점/크기/시간/폭포 등이 보인다
근데 뭔가 부실하다... 내가 보는게 GET 요청인지, POST 요청인지, 도메인은 뭔지, 프로토콜은 뭔지 등등.. 더 정보를 알고싶다
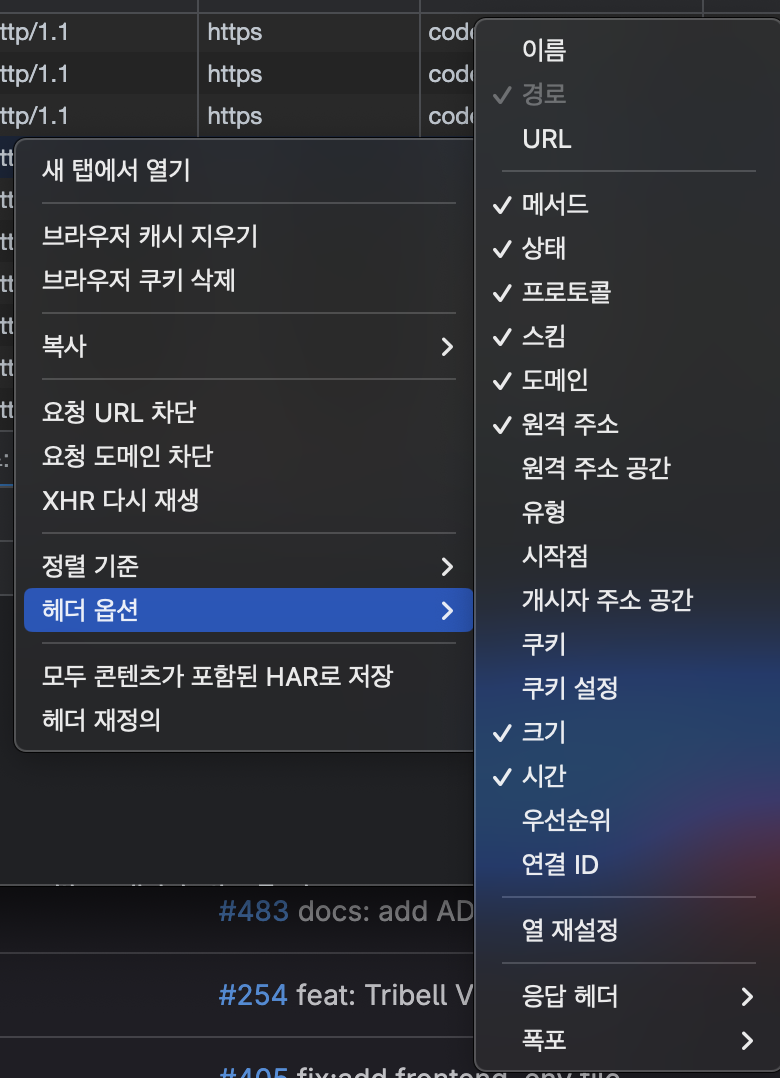
그럴때 저 탭에서 마우스 우클릭을 해보자
그리고 헤더 옵션 메뉴를 보자

우리가 필요한 정보들을 filtering(screening) 해보자
- 이름: x 이름은 경로에서 알 수 있다
- 경로: o 프로토콜과 도메인을 제외한 호출 경로이다(ex. www.naver.com/api/users -> /api/users)
- URL: x 전체 경로이다. 너무 길고, 우리가 알 필요는 없다
- 메서드: o 호출한 HTTP method name
- 상태: o 응답 http Status Code(2xx, 3xx, 4xx, 5xx)
- 프로토콜: o HTTP/1.0 & HTTP/1.1, HTTP/2, HTTP/3, WebSocket (WS & WSS), blob, data URL(이미지 & 파일 인코딩)
- 스킴: o http, https, ws, wss, file, data, blob, ftp, mailto, tel
- 도메인: o 서브도메인(www), 최상위 도메인(.com) 등을 제외한 주소
- 원격주소: o DNS를 통해서 얻은 ip정보(실제 서버 정보일수도 있고, LB혹은 Proxy, CDN일 수도 있음)
- 크기: o 응답 받은 header,body 등 의 크기
- 시간: o 서버에서 요청해서 클라이언트(브라우저)까지 온 응답시간
이 정도가 필요할 것 같다..!!
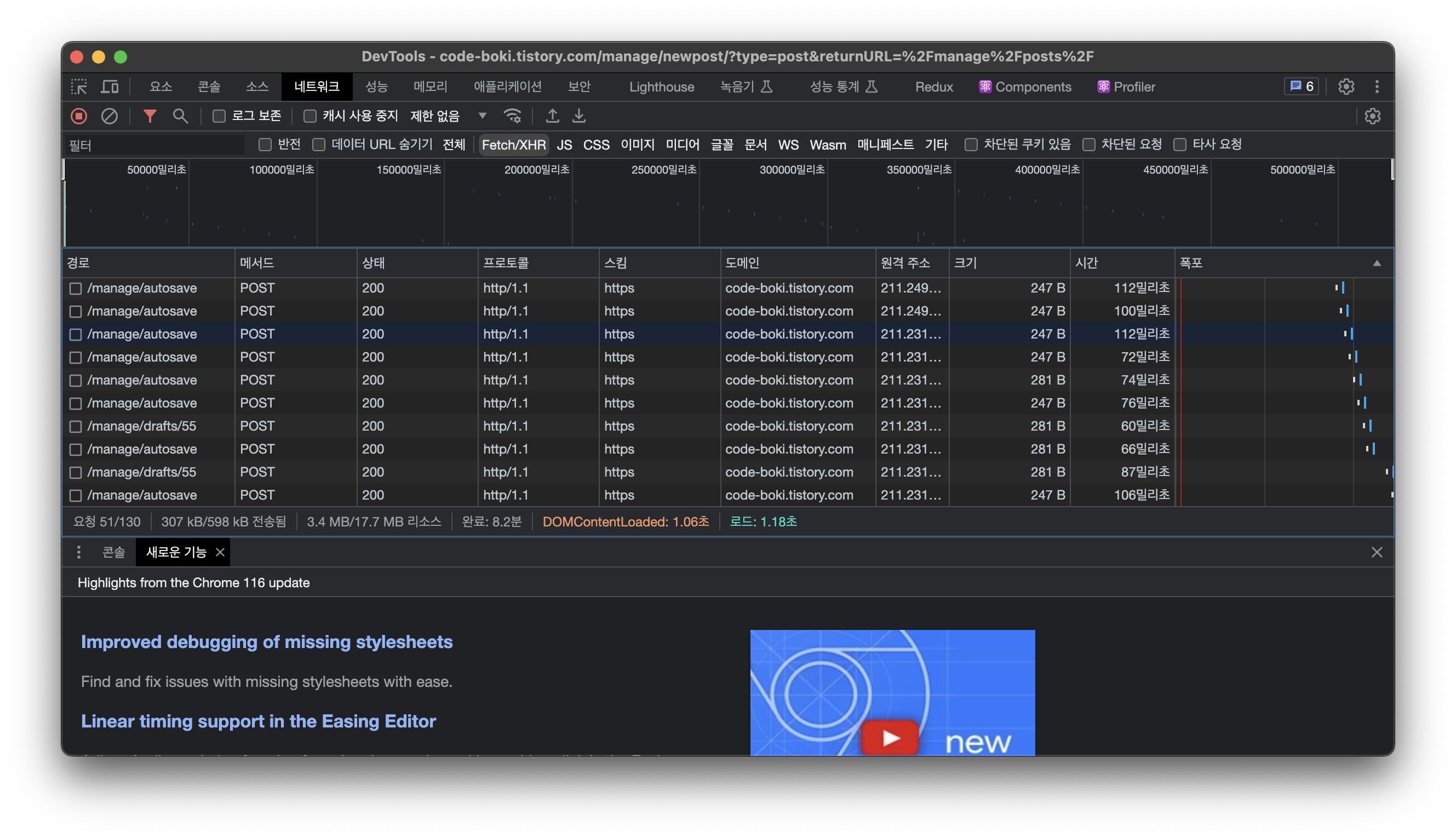
이제 꼭 필요한 정보만 체크해보자


어떤가? 이전 정보보다 훨씬 더 깔끔하고, 꼭 필요한 정보만 얻을 수 있게 되었다!!!
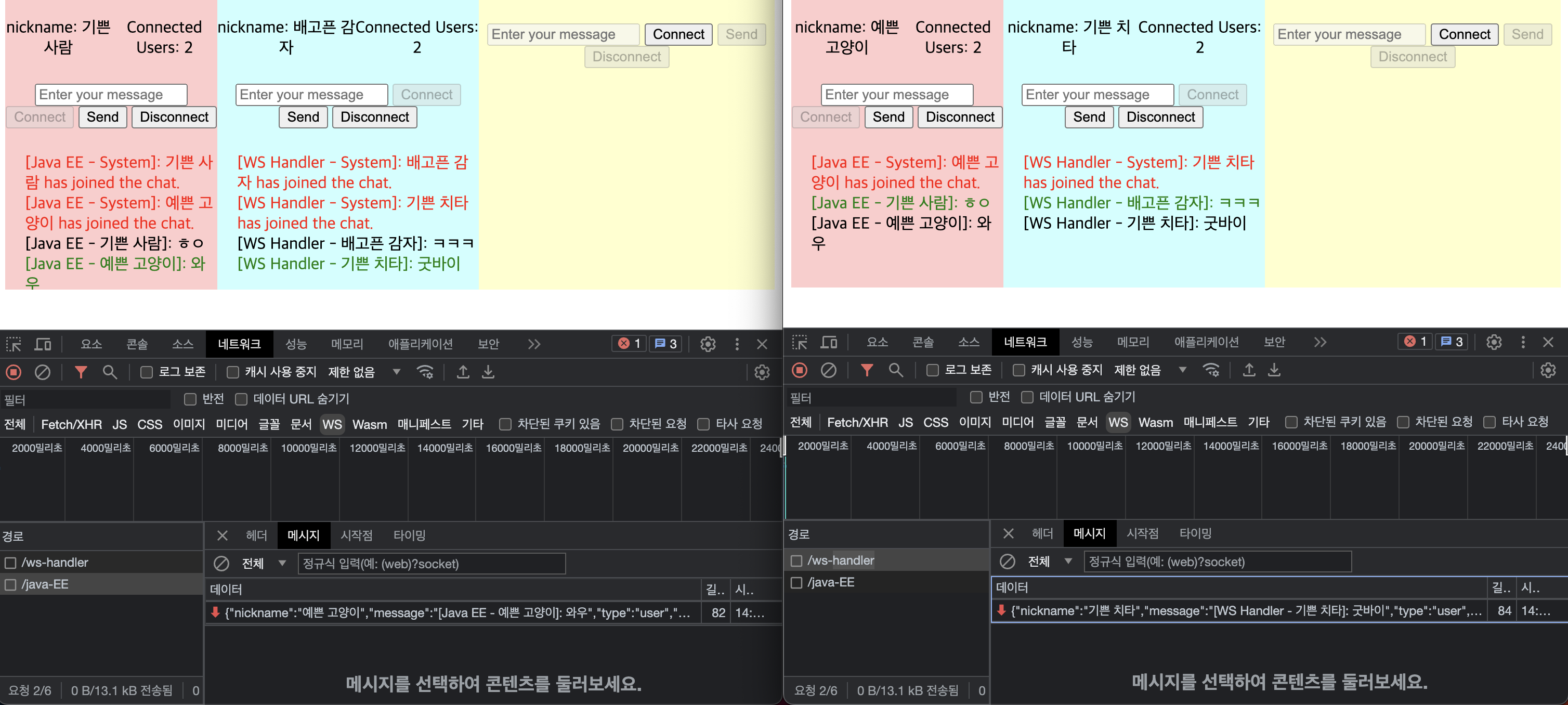
추가로 웹소켓을 이용한 개발을 할 때는 Fetch/XHR 탭이 아닌, WS 탭에서 테스트를 하면 된다

웹 소켓 연결 경로와 메시지 등을 디버깅 할 수 있다
웹 개발자로써 꼭 알아야 할 클라이언트단 디버깅 방법에 대해서 포스팅을 해봤다
이 포스팅이 도움 되었으면.. 주변에 링크도 알려주고, 광고도 한번씩 눌러주고 다른 글들도 눈팅해달라..
'Frontend > Common' 카테고리의 다른 글
| Frontend Logging System PoC 공유(23년 12월에 진행) (5) | 2024.07.23 |
|---|---|
| 선언적 렌더링(Declarative Rendering) vs 명령형 렌더링(Imperative Rendering) (0) | 2023.01.11 |
| Mac Node.js, Npm(Node Package Manager) 버전 LTS로 업데이트 하기 (0) | 2023.01.11 |




댓글