작년 12월에 Frontend 로그 수집 시스템을 구축하고자 비교했던 오픈소스 툴 3가지가 있었다

늦었지만 이제서야 포스팅을 올린다 ㅎ(박명수: 늦었다고 생각했을 때가 진짜 늦은거여)
- Sentry
- Rollbar
- LogRocket
그 중에 최종적으로 선택한 것은 ✅ Rollbar 였다
유저가 어떤 활동을 했는지 화면기록까지 남기는건 요구사항에 없었고, Pricing의 Free Plan에서 Capacity가 컸던 것 같다
정확히는 FE에서 발생하는 Error Tracking을 위해서 유저활동의 Monitoring보다는 Log 수집이 우리의 목표였다(Feat. Vue3+Ts)
그리고 LogRocket은 Free 플랜에서 경험할 수 있는게 너무 적었던 것 같다
또한 아래의 2023년에 비교 사이트에서 당시에 알아본 Adobe, Uber, Twitch가 이 Rollbar를 사용한다고 했었다
비교사이트
https://themeselection.com/frontend-monitoring-tools/
Top 10 Frontend Monitoring Tools In 2024
Check out the top 10 Frontend Monitoring Tools. These Frontend monitorintg tools will surely help you boost your applications' performance.
themeselection.com
직접!! 3개 도구 다 계정을 만들고, Free Plan으로 PoC를 진행했었다
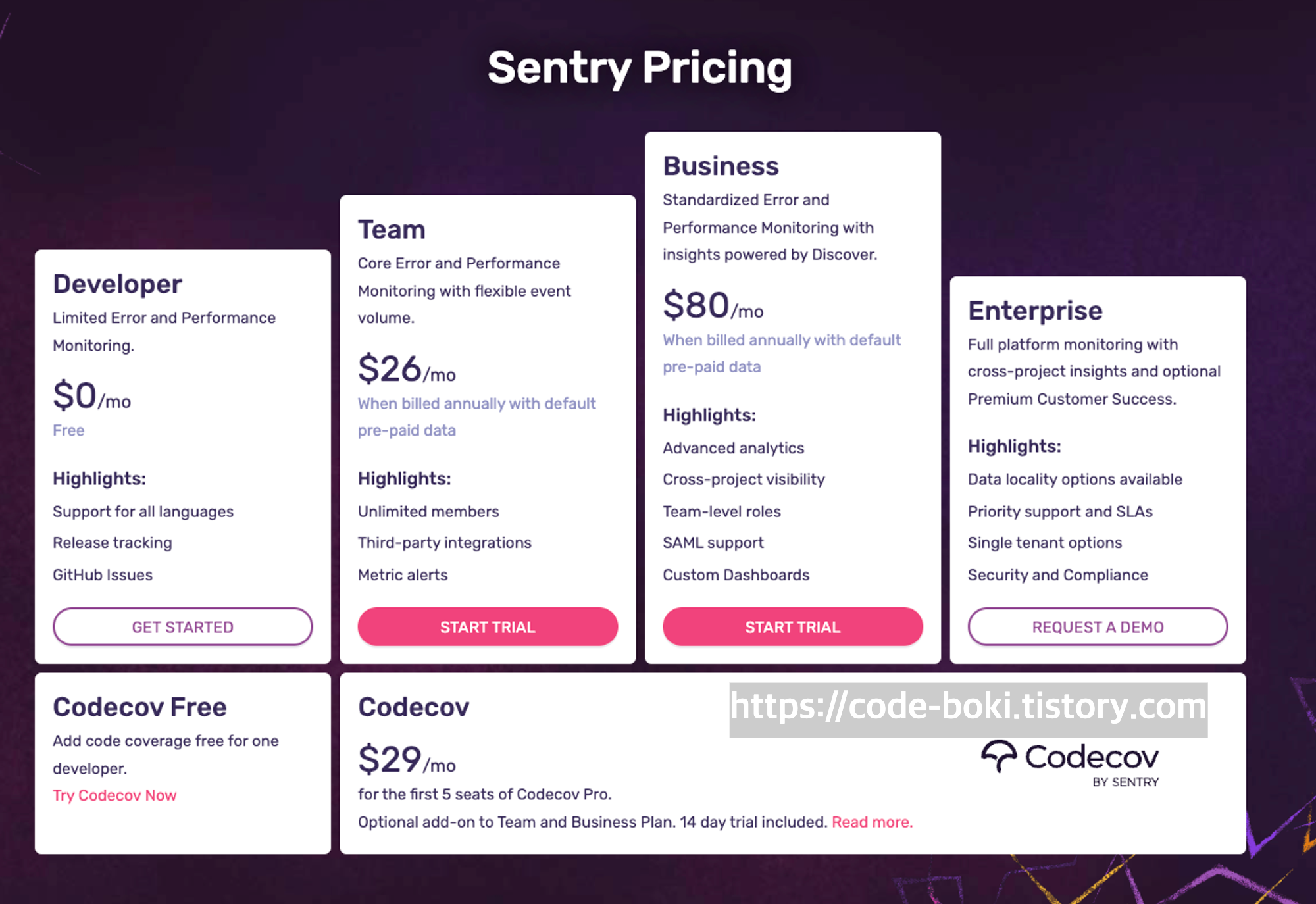
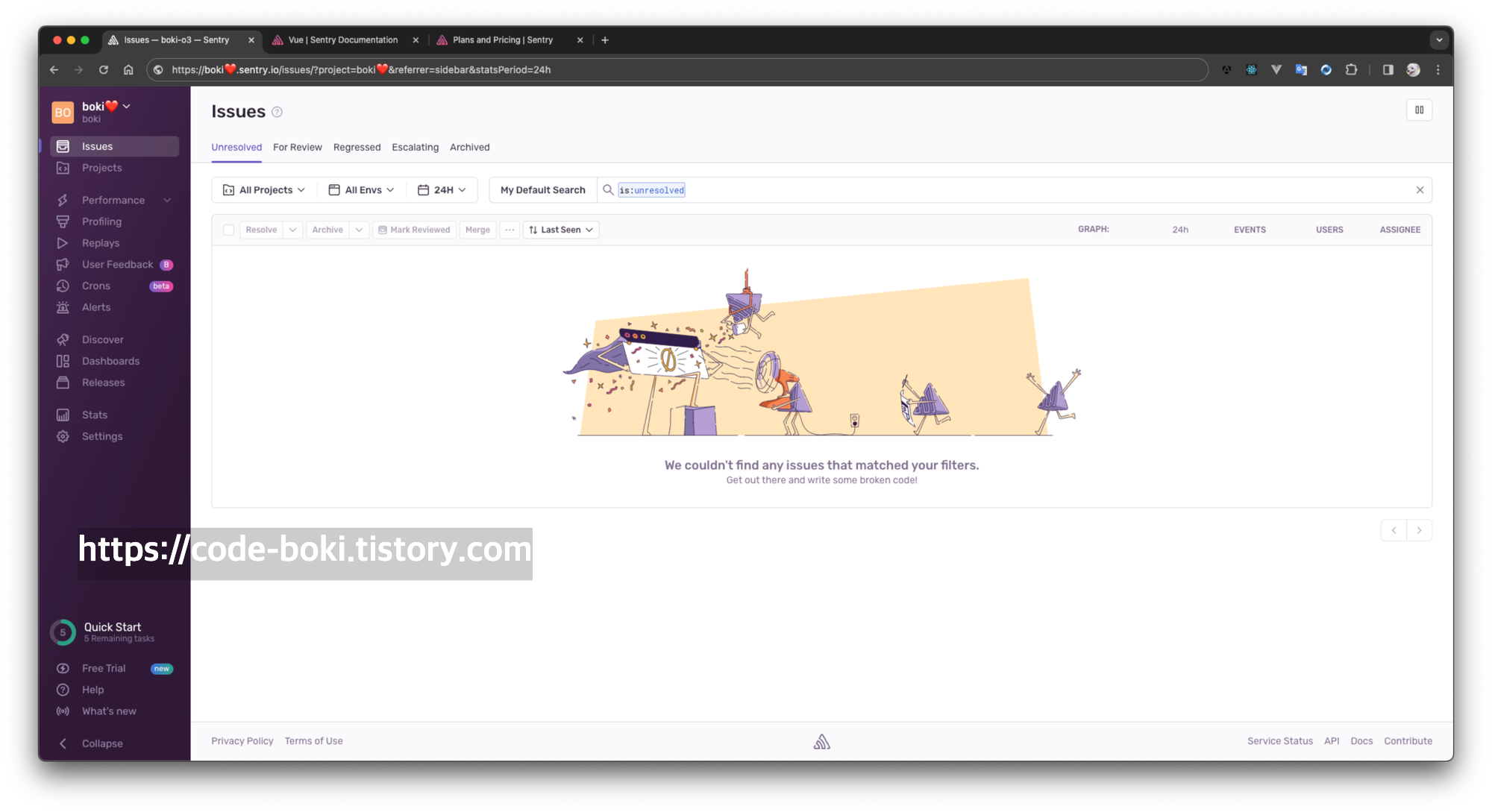
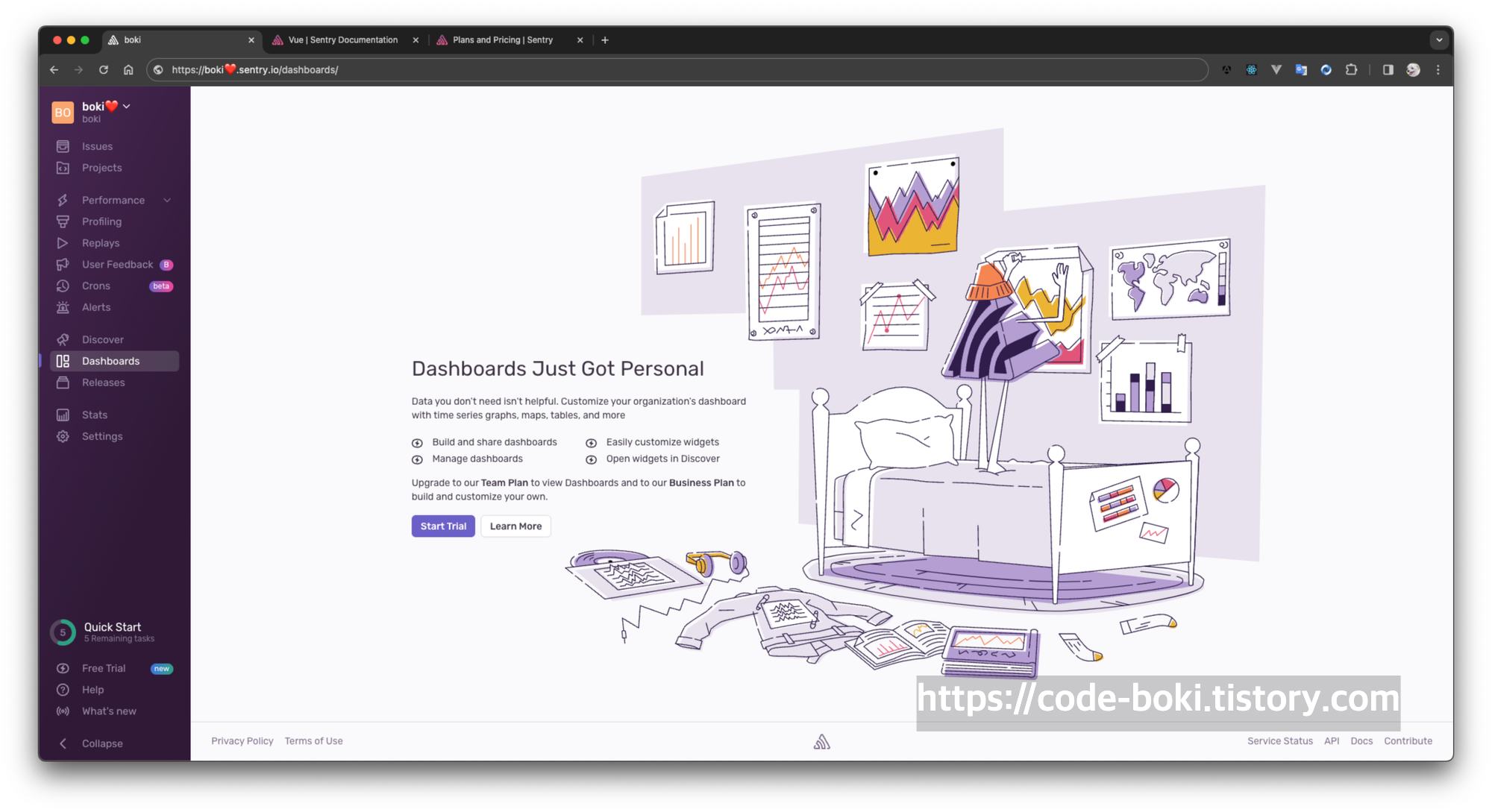
Sentry
plan

issue

dashboard
Team Plan을 사용해야 볼 수 있었다


performance

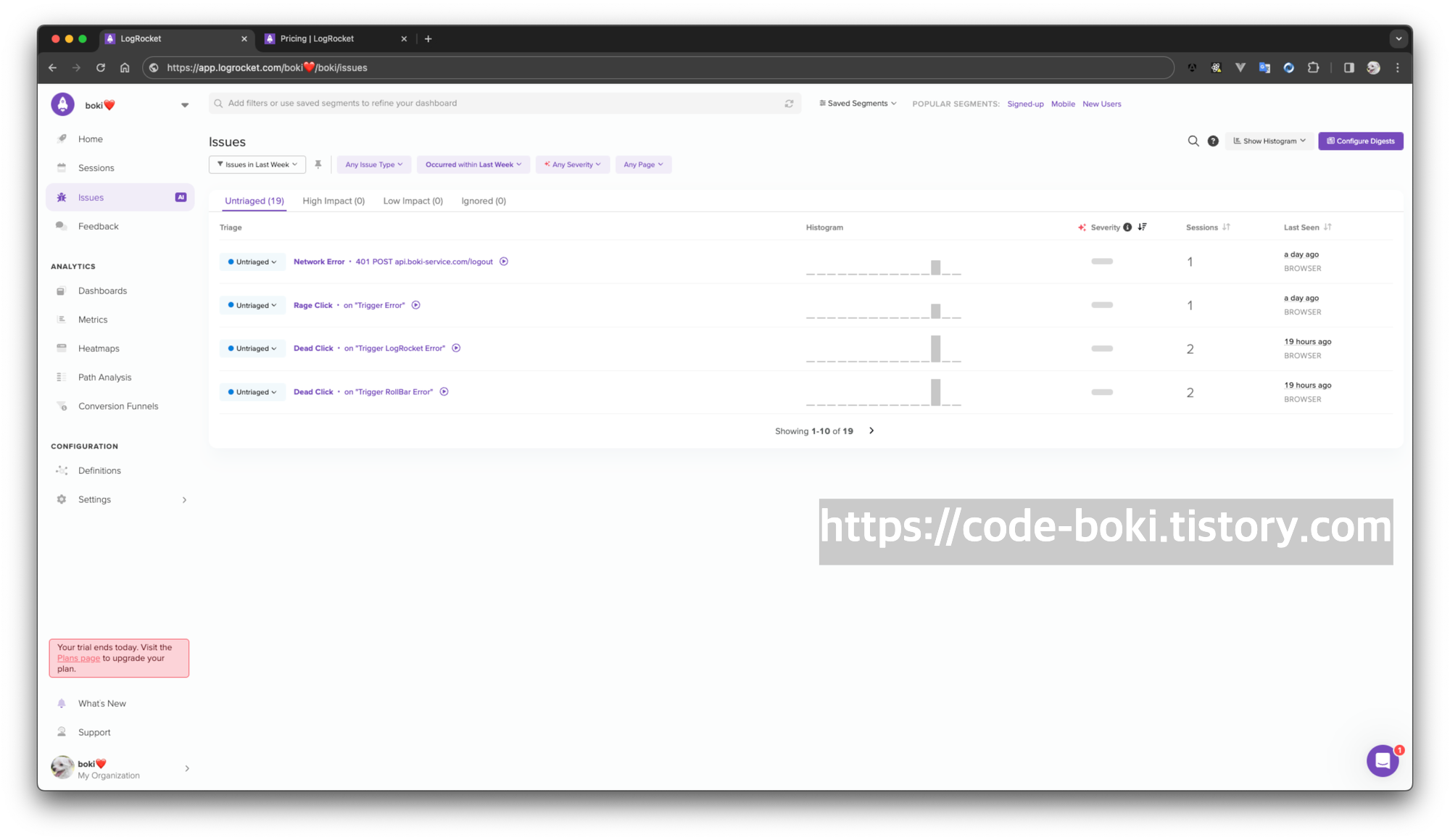
LogRocket
plan

issue

dashboard

Rollbar
plan

issue

dashboard

Pros and Cons(찬성/반대)
Sentry
- pros
- 국내 도입사례들이 많음
- 다양한 기능
- 대기업에서 많이 사용
- cons
- 너무 많은 설정으로 인한 복잡도
- 적용하는데 어려움을 겪음(issue가 안잡힘)
- 도입 사례들에서 이전 버전으로 적용한 경우가 많았음
- 많은 변화가 있었던 Sentry version으로 어떤 것을 선택할지..
- Error Logging보다는 Monitoring에 치중한 느낌
- Vue.js는 지원하지만 1st major FE는 아닌 느낌(대부분 리액트진영꺼)
LogRocket
- pros
- Sentry와 동일하게 Replay 기능을 제공
- cons
- issue sorting의 어려움
- issue count가 UI에서 바로 보이지 않음
- Dashboard를 바로 지원하지 않고, custom으로 만들어야 함
- Free Plan에서 10명까지 지원 ⇒ 회사 규모가 커지면..?
Rollbar ✅
- pros
- Issue - 태그 번호, 횟수, 텔레메트리로 추적 가능하고 깔끔한 UI
- ai 분석, RQL로 특정 시간대의 쿼리를 조회할 수도 있음
- Adobe, Uber, Twitch등의 해외 대기업에서 Rollbar를 사용중
from. https://themeselection.com/frontend-monitoring-tools/ - 다양한 언어와 프레임워크를 지원함
- languages and frameworks, including Node.js, Angular, React,Vue.js, .NET, Ruby, and Python.
- cons
- 국내에서 도입 사례가 Sentry보다는 적은 느낌
Install & Setup Code
Sentry
공식 홈페이지
- docs: https://docs.sentry.io/
설치
npm install --save @sentry/vue
yarn add @sentry/vue
pnpm install @sentry/vue->오류가 있다면
pnpm install @sentry/vue @sentry/tracing @sentry/browser @sentry/node
사용
dsn 키를 발급받아야 한다
https://b65xxxxxxxx.ingest.sentry.io/xxxxxxxx
vue3 기준
- main.js
import { createApp } from "vue";
import { createRouter } from "vue-router";
import * as Sentry from "@sentry/vue";
const app = createApp({
// ...
});
const router = createRouter({
// ...
});
Sentry.init({
app,
dsn: "발급받은 dsn key 값",
integrations: [
new Sentry.BrowserTracing({
routingInstrumentation: Sentry.vueRouterInstrumentation(router),
}),
new Sentry.Replay(),
],
// Set tracesSampleRate to 1.0 to capture 100%
// of transactions for performance monitoring.
// We recommend adjusting this value in production
tracesSampleRate: 1.0,
// Set `tracePropagationTargets` to control for which URLs distributed tracing should be enabled
tracePropagationTargets: ["localhost", /^https:\/\/yourserver\.io\/api/],
// Capture Replay for 10% of all sessions,
// plus for 100% of sessions with an error
replaysSessionSampleRate: 0.1,
replaysOnErrorSampleRate: 1.0,
});
app.use(router);
app.mount("#app");
- main.ts ✅
import { createApp } from 'vue'
import App from '@/App.vue'
import * as Sentry from '@sentry/vue'
import createRouter from '@/router/index'
import '@/style.css'
import LogRocket from 'logrocket'
import RollbarPlugin from '@/rollbar'
const app = createApp(App)
const router = typeof createRouter === 'function' ? createRouter() : createRouter
Sentry.init({
app,
environment: 'dev',
dsn: '발급받은 dsn key 값',
integrations: [
new Sentry.BrowserTracing({
tracePropagationTargets: ['localhost', /^https:\/\/yourserver\.io\/api/],
routingInstrumentation: Sentry.vueRouterInstrumentation(router),
}),
new Sentry.Replay({
maskAllText: false,
blockAllMedia: false,
}),
],
// Performance Monitoring
tracesSampleRate: 1.0, // Capture 100% of the transactions
// Session Replay
replaysSessionSampleRate: 0.1, // This sets the sample rate at 10%. You may want to change it to 100% while in development and then sample at a lower rate in production.
replaysOnErrorSampleRate: 1.0, // If you're not already sampling the entire session, change the sample rate to 100% when sampling sessions where errors occur.
})
app
.use(router)
.mount('#app')
LogRocket
공식 홈페이지
설치
npm i --save logrocket
yarn add logrocket
pnpm i logrocket
사용
- https://docs.logrocket.com/reference/identify
- appID: 앱 번호/유저명
- uid: uuidv4()
- name: (유저명)
- email: (이메일)
import LogRocket from 'logrocket'
import { v4 as uuidv4 } from 'uuid'
LogRocket.init('발급받은 appID')
LogRocket.identify('uid', {
name: 'name',
email: 'email',
// Add your own custom user variables here, ie:
// subscriptionType: 'pro'
})Rollbar
공식 홈페이지
설치
npm install --save rollbar
yarn add rollbar
pnpm i rollbar
사용
vue - 공식문서에서는 js밖에 없어서 ts로 커스텀했다ㅠ
https://app.rollbar.com/a/(계정)/p/(프로젝트명)/settings/access_tokens
- accessToken(post_client_item): 4f6caxxxxxxxxxxxxxxxxxxxxx6cd
Vue3
https://docs.rollbar.com/docs/vue-js
Vue.js
Configuring Vue apps to use the Rollbar JavaScript SDK | Support Level: Supported
docs.rollbar.com
src 폴더 하위에 파일 생성
- rollbar.config.ts
interface RollbarConfig {
accessToken: string
captureUncaught: boolean
captureUnhandledRejections: boolean
payload: {
environment: string
client: {
javascript: {
code_version: string
}
}
}
}
const config: RollbarConfig = {
accessToken: '발급받은 액세스토큰',
captureUncaught: true,
captureUnhandledRejections: true,
payload: {
environment: 'dev',
client: {
javascript: {
code_version: '1.0.0',
},
},
},
}
export default config- rollbar.ts
import Rollbar from 'rollbar'
import { App, ComponentPublicInstance } from 'vue'
import config from '@/rollbar.config'
const rollbar = new Rollbar(config)
export default {
install(app: App): void {
app.config.errorHandler = (
error: unknown,
vm: ComponentPublicInstance | null,
info: string
) => {
// 오류 정보에 필요한 데이터 추출
const errorDetails = {
componentName: vm?.$options.name || 'Unknown',
propsData: vm?.$props,
info,
}
// Rollbar에 오류 전송
rollbar.error(error as Error, errorDetails)
// 개발 모드에서 콘솔에 오류 출력
if (process.env.NODE_ENV === 'dev') {
console.error(error)
}
}
app.provide('rollbar', rollbar)
},
}
- main.ts
import RollbarPlugin from '@/rollbar'
app
.use(router)
.use(RollbarPlugin)
아래는 프로젝트 2개에 구축된 모습. 두 개 중 하나는 이메일 포함 슬랙 채널 알림까지 추가했었다
사실 이 슬랙 알림 구축이 꽤 귀찮았었는데.. 그건 각자의 몫으로...ㅎ


'Frontend > Common' 카테고리의 다른 글
| 개발자도구 조금 더 잘쓰기( feat. network tab ) (1) | 2023.09.25 |
|---|---|
| 선언적 렌더링(Declarative Rendering) vs 명령형 렌더링(Imperative Rendering) (0) | 2023.01.11 |
| Mac Node.js, Npm(Node Package Manager) 버전 LTS로 업데이트 하기 (0) | 2023.01.11 |




댓글