1. Google
https://console.cloud.google.com/ 에 접속을 한다

위의 점 3개가 있는 화살표 부분을 클릭한다

새 프로젝트를 클릭한다

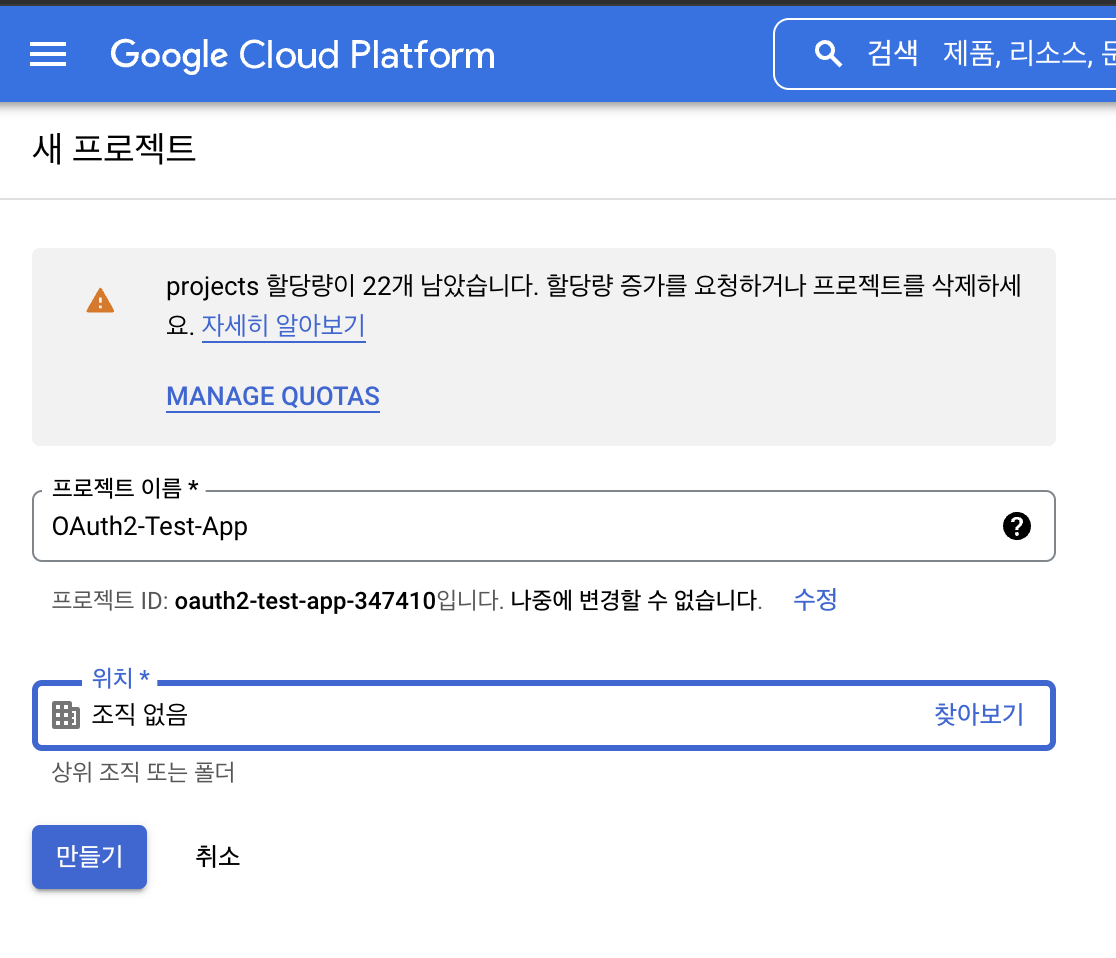
프로젝트 이름을 아무거나 짓고 만들기를 누른다

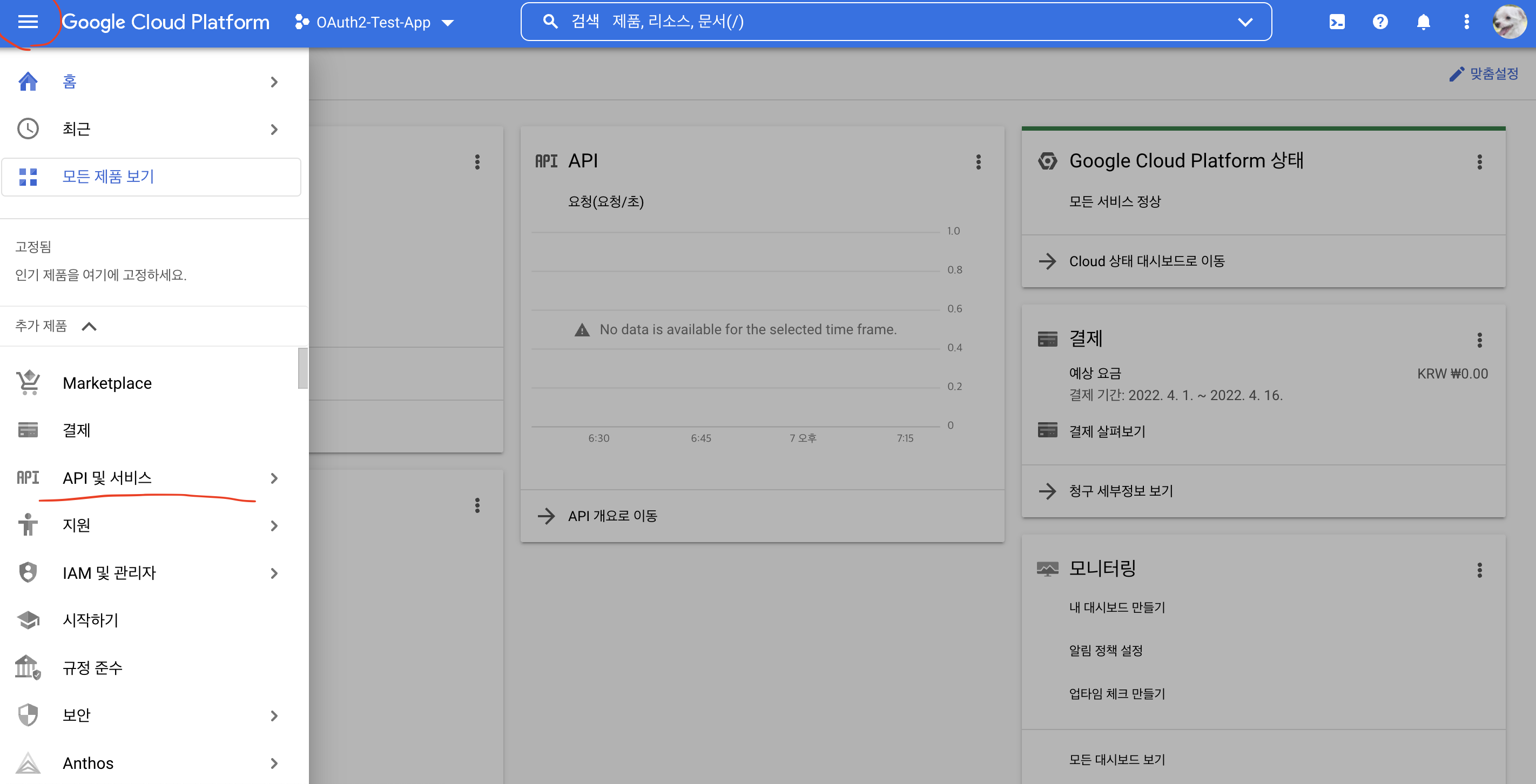
이 화면에서 왼쪽 막대기 3개를 누르고 API 및 서비스를 눌러준다 추가로 옆에 고정까지 해주면 좋다

API 및 서비스 화면으로 들어왔다. 왼쪽의 OAuth 동의 화면을 누르자

동의 화면에서 외부를 선택 후 만들기를 누른다

앱 등록 화면에서 필수값인 앱 이름, 사용자 지원 이메일, 개발자 연락처 정보를 입력하고 다음으로 넘어간다
여기에서는 승인된 도메인이 없어도 상관없다(테스트용 애플리케이션이기 때문, 실제 서비스에서는 필요)
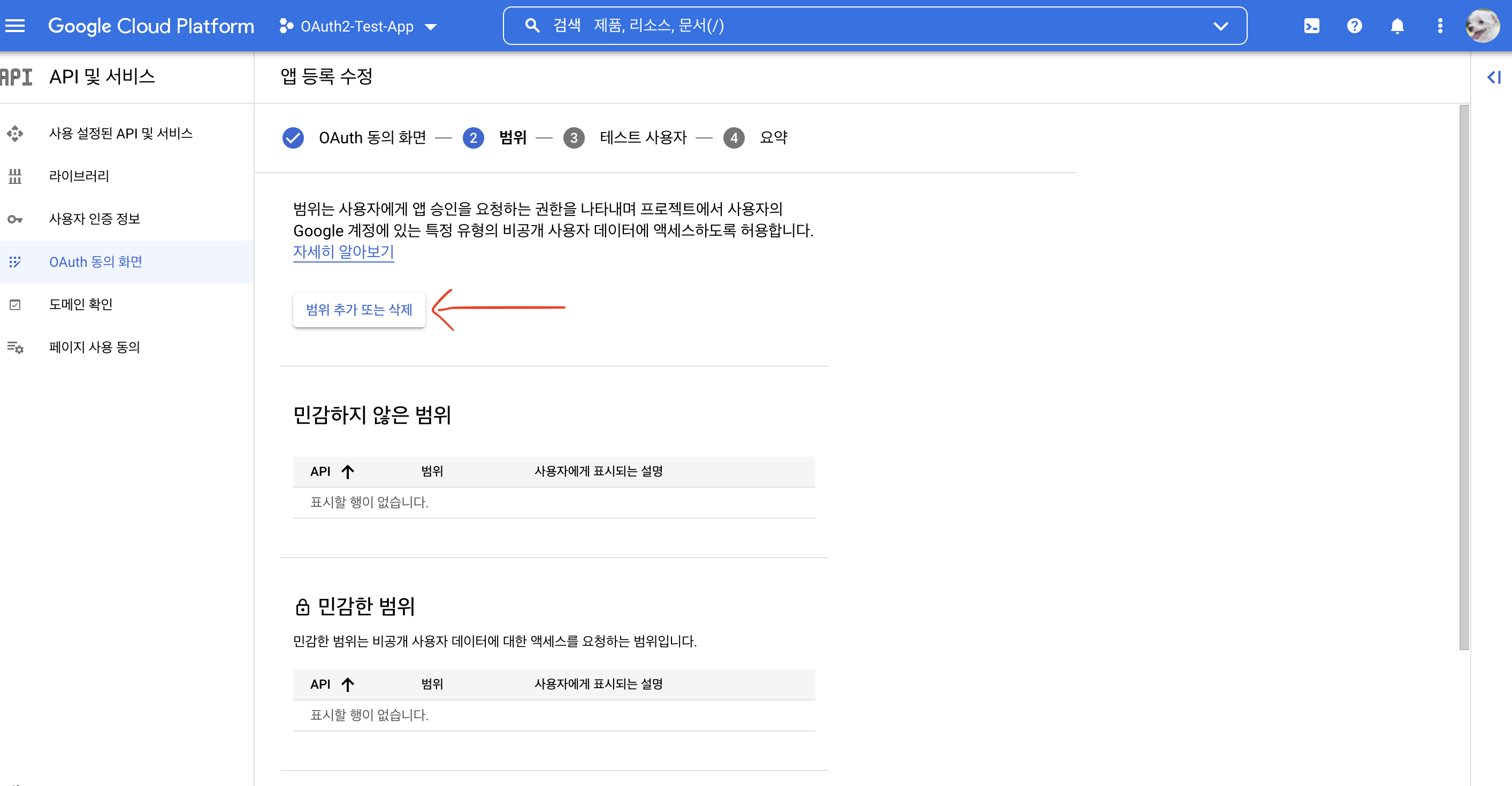
범위에서 유저에게 받을 데이터를 정하는 것이다
범위 추가 또는 삭제를 눌러주자

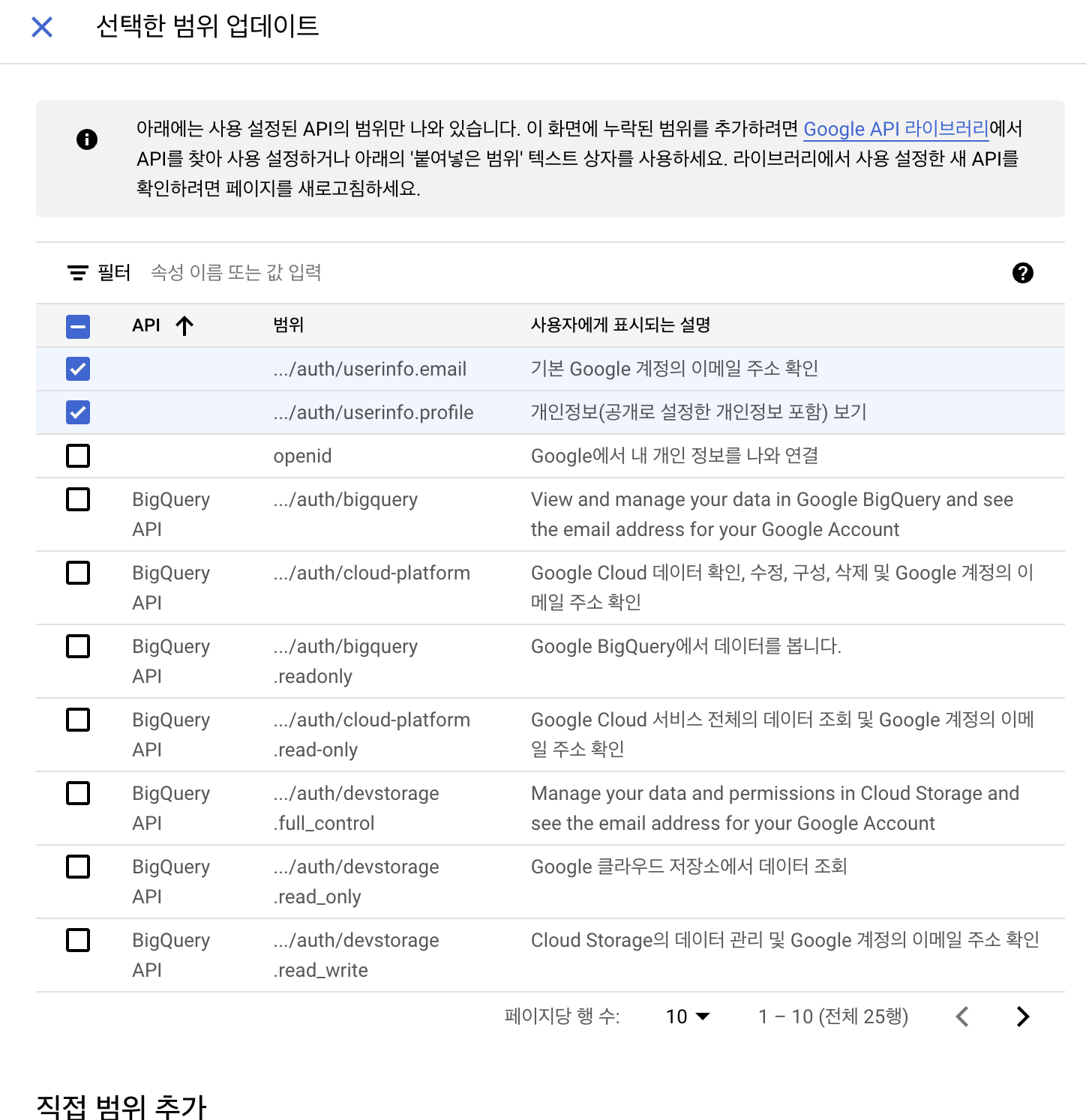
이메일 정보와 프로필 정보만 선택해서 눌러주자
밑에있는 OpenId방식으로 채택하면 구글에서 Authentication에 필요한 정보들을 토큰으로 만들어준다
나중에 나올 yaml(properties) 파일에서 scope를 지정하지 않으면 openId 방식으로 처리를 하기 때문에 명시를 해줘야 한다
체크박스의 2개 항목을 선택하고 스크롤 쭉 내려서 업데이트를 클릭해주자


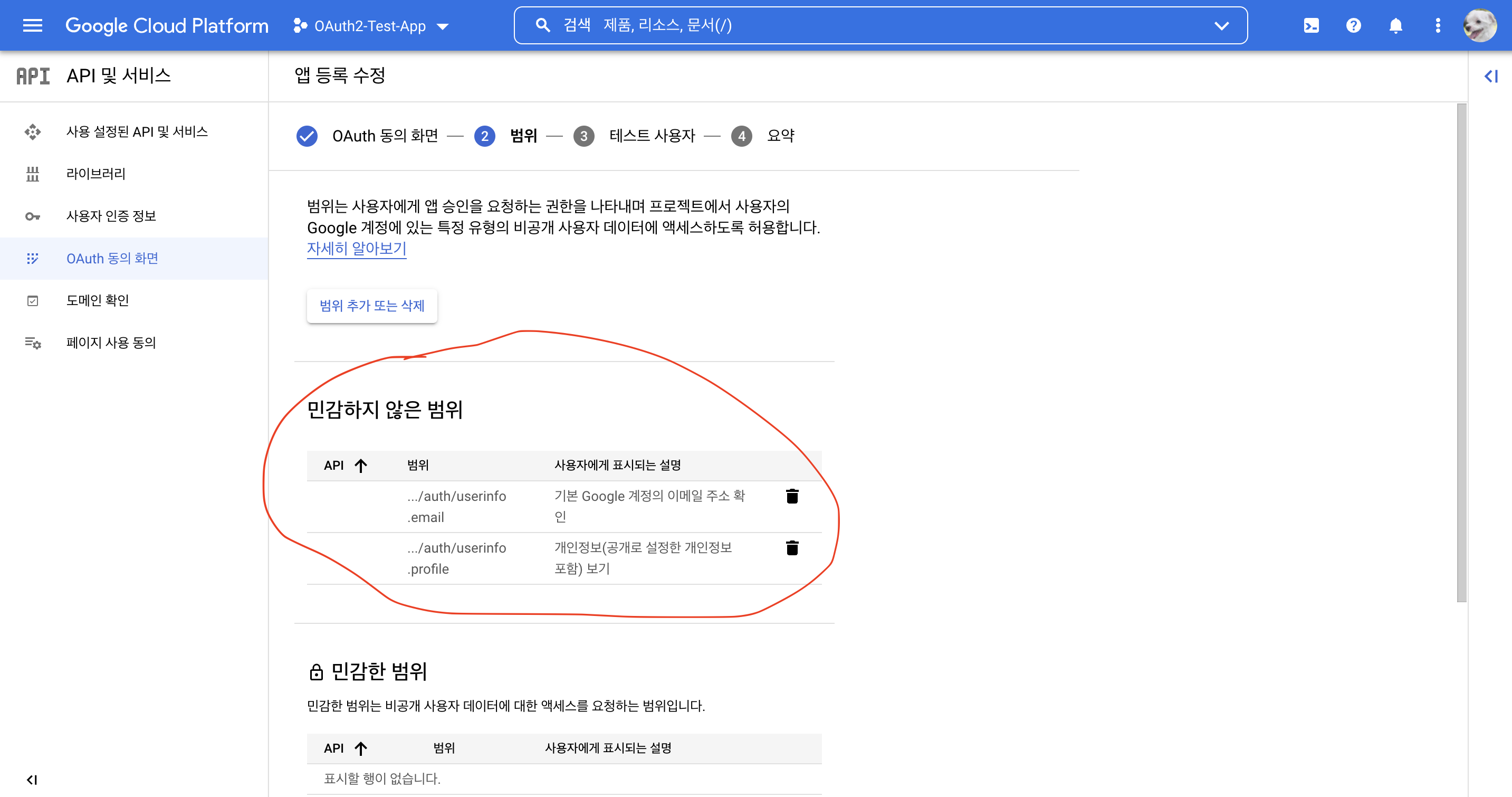
민감하지 않은 범위에 추가된 2개의 귀요운 정보를 보고 스크롤을 밑으로 내려서 저장 후 계속을 누르자

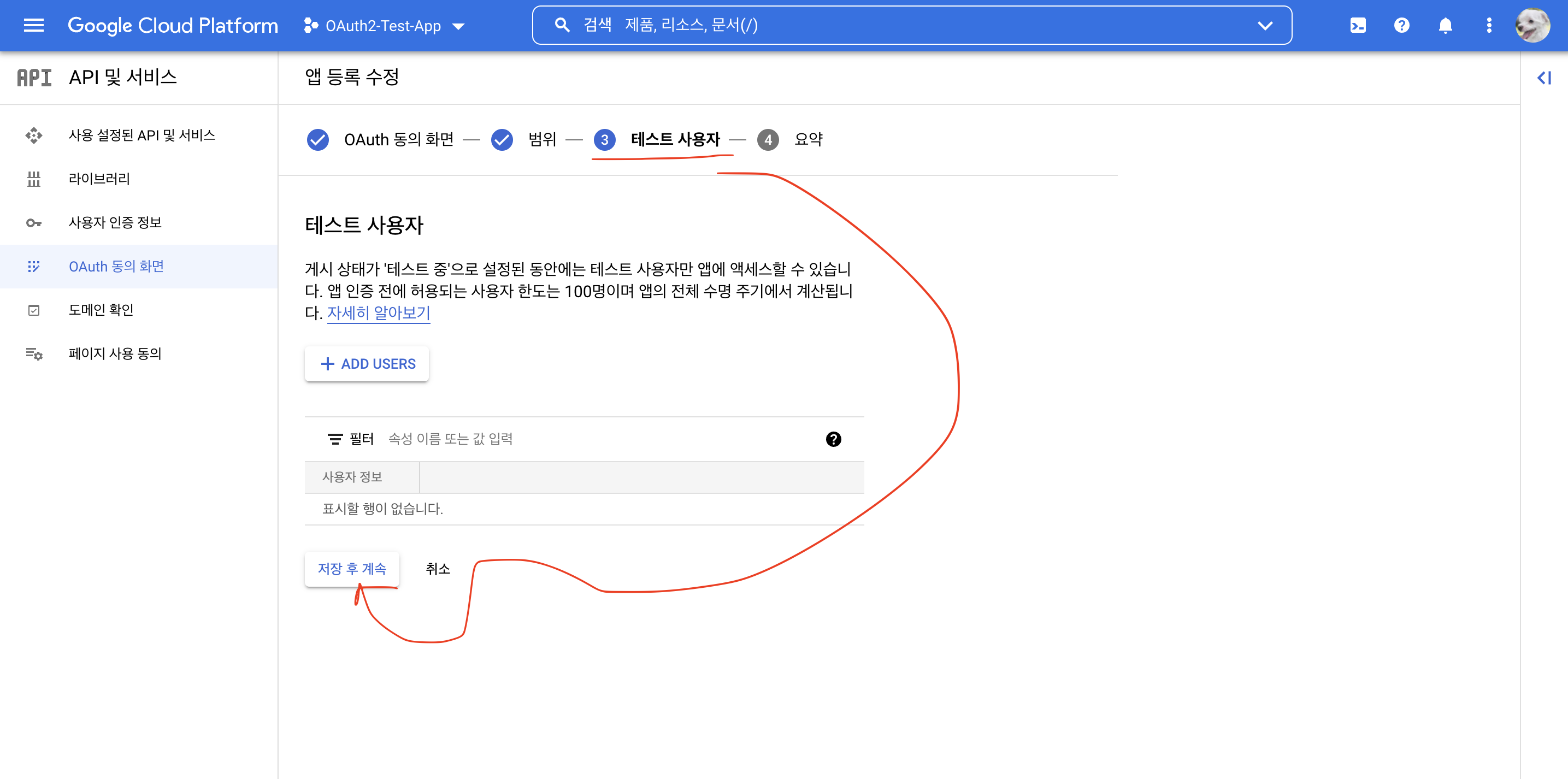
테스트 사용자 화면에서는 테스트 사용자를 추가할때 쓴다 혼자 프로젝트를 한다면 모르겠는데, 회사에서 여러명이 소셜로그인을 테스트하는 중이라면 설정할 수 있다
여기에서는 저장 후 계속을 누른다

다음 요약 탭에서도 정보를 확인만 하고 스크롤을 내려서 대시보드로 돌아가기를 누르고 사용자 인증 정보를 누른다

이제 사용자 인증 정보 만들기를 누르자

OAuth 클라이언트 ID를 누르자(발음은 오쓰보다는 멋있게 Open Auth 라고 하자 ㅎㅎ)

필수 입력 값을 채워주자
애플리케이션 유형: 웹 애플리케이션
이름: 앱 이름
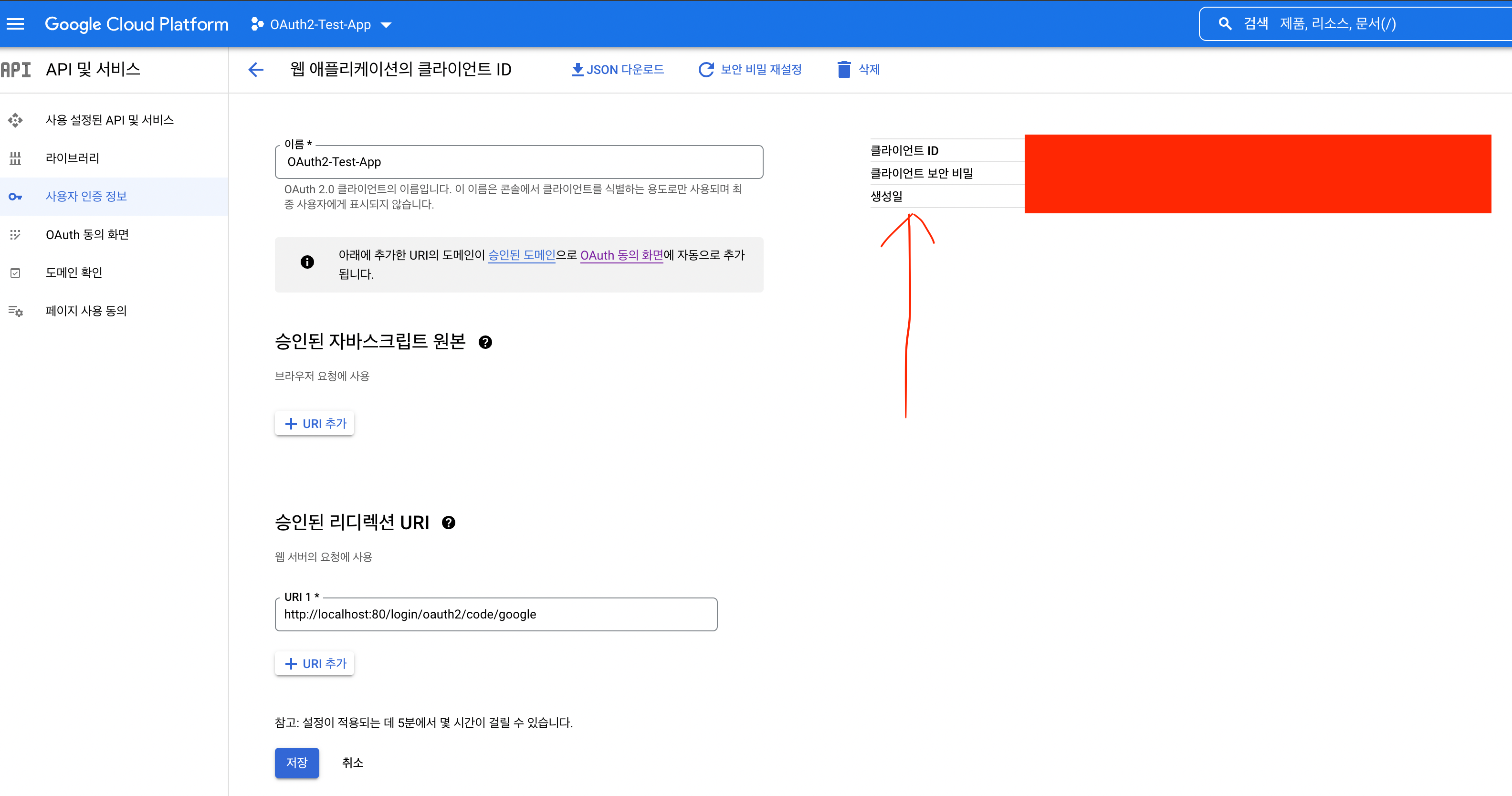
승인된 리디렉션 URI
http://localhost:80/login/oauth2/code/google꼭 80으로 입력할 필요없이 자기가 로컬에서 테스트하는 포트로 입력해준다
스프링부트를 실행하면 기본 포트는 8080이고, 나는 server.port를 80으로 해놨다
다 설정하고 만들기를 눌러주자

완성되면 클라이언트 ID와 클라이언트 Secret키가 나온다
지금 저장해놔도 되고, 다시 들어가도 볼 수 있으니 확인버튼을 눌렀다고 낙담하지말자

사용자 인증 정보 -> OAuth 2.0 클라이언트 ID를 클릭하면 정보를 볼 수 있다


구글은 여기서 끝이다
2. Facebook
https://developers.facebook.com/ 에 접속을 한다

가입이 안되어있으면 가입을 해주자. 이메일 인증정도만 마치면 가입이 가능하다
내 앱을 눌러서 들어가자

유형에서 비즈니스를 선택해준다

상세정보에서 표시 이름, 앱 연락처 이메일을 적어주고 앱 만들기를 누른다


이제 앱이 만들어졌...다라고할줄 알았다면 경기도 오산이다
이유는 모르지만 페이스북은 비즈니스 앱은 로컬에서 테스트를 못하게 만들어놨나보다
결론은 우리는 아직 개발단계이므로 로컬단계에서 개발할것이라 테스트용 앱을 만들어야 한다
왼쪽 위에 대시보드 위에 셀렉트박스를 눌러서 테스트 앱 만들기를 클릭한다

원래 앱 이름이랑 똑같이 해도 된다
나는 로컬환경인거를 명시하기 위해 기존 앱 뒤에 - local을 붙여줬다

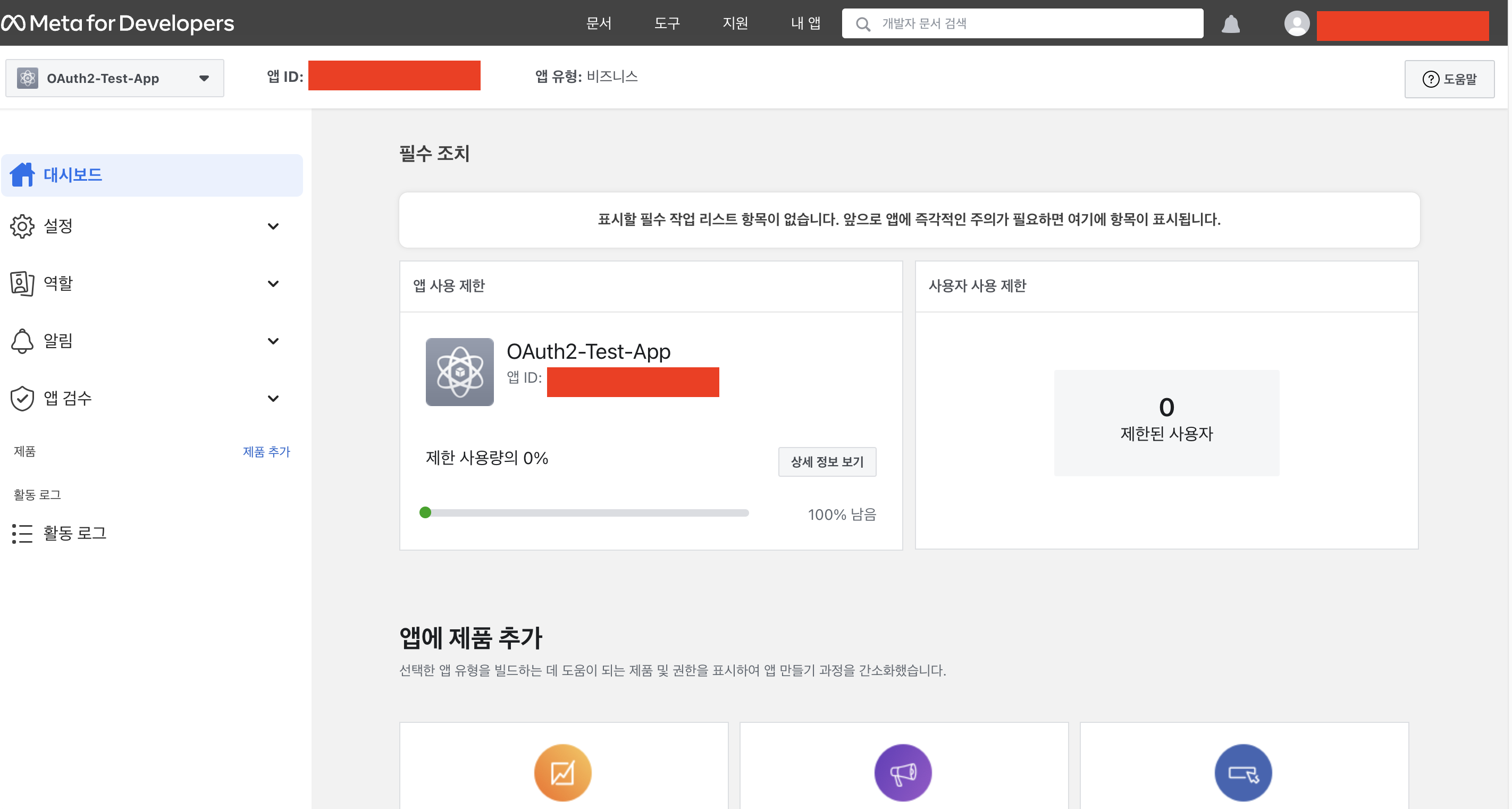
원래 앱과 테스트 앱의 차이는 앱 유형을 보면 알 수 있다

테스트 앱은 앱 모드가 개발쪽에 가있다

테스트 앱에서 대시보드가 눌러진 상태로 스크롤을 내려서 Facebook 로그인 설정을 누르자

그리고 웹 WWW를 누르자

사이트의 URL은 앱 애플리케이션의 도메인이다
우리는 SSR 즉, 서버사이드 렌더링으로 구현할것이기때문에(Thymleaf, Mustache, velocity, JSP ...)
백엔드의 주소를 적어준다, 뷰나 리액트같은경우는 기본포트가 3000번이기때문에 그렇게 설정해놔도 된다(CSR하시는분들은)
localhost:80(저의 경우)

save를 누르고 쭉 계속(다음)을 누른다
그리고 4번의 Scope를 보면 facebook의 흰트를 얻을 수 있다(public_profile, email)

다 되었으면 왼쪽 하단의 설정에 들어간다

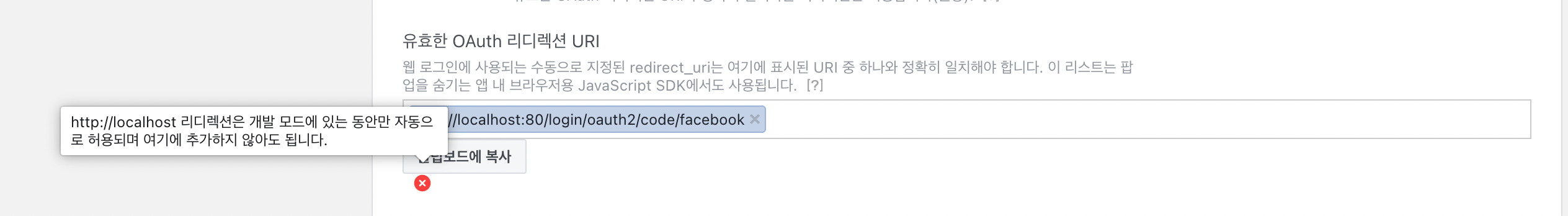
그리고 유효한 OAuth 리디렉션 URI에 백엔드의 로컬주소와 정해진 로그인 인증 경로를 적어준다

사실 개발모드일때는 localhost로의 리디렉션은 추가 안해도 된다~^^ 여기서는 설정할 내용이 없다

왼쪽의 설정 기본 설정으로 가면 앱 ID와 앱 시크릣 코드를 볼 수 있다
이것들도 나중에 yaml 설정에 넣어줄 것이다

3. Naver
https://developers.naver.com/main/ 에 접속을 한다

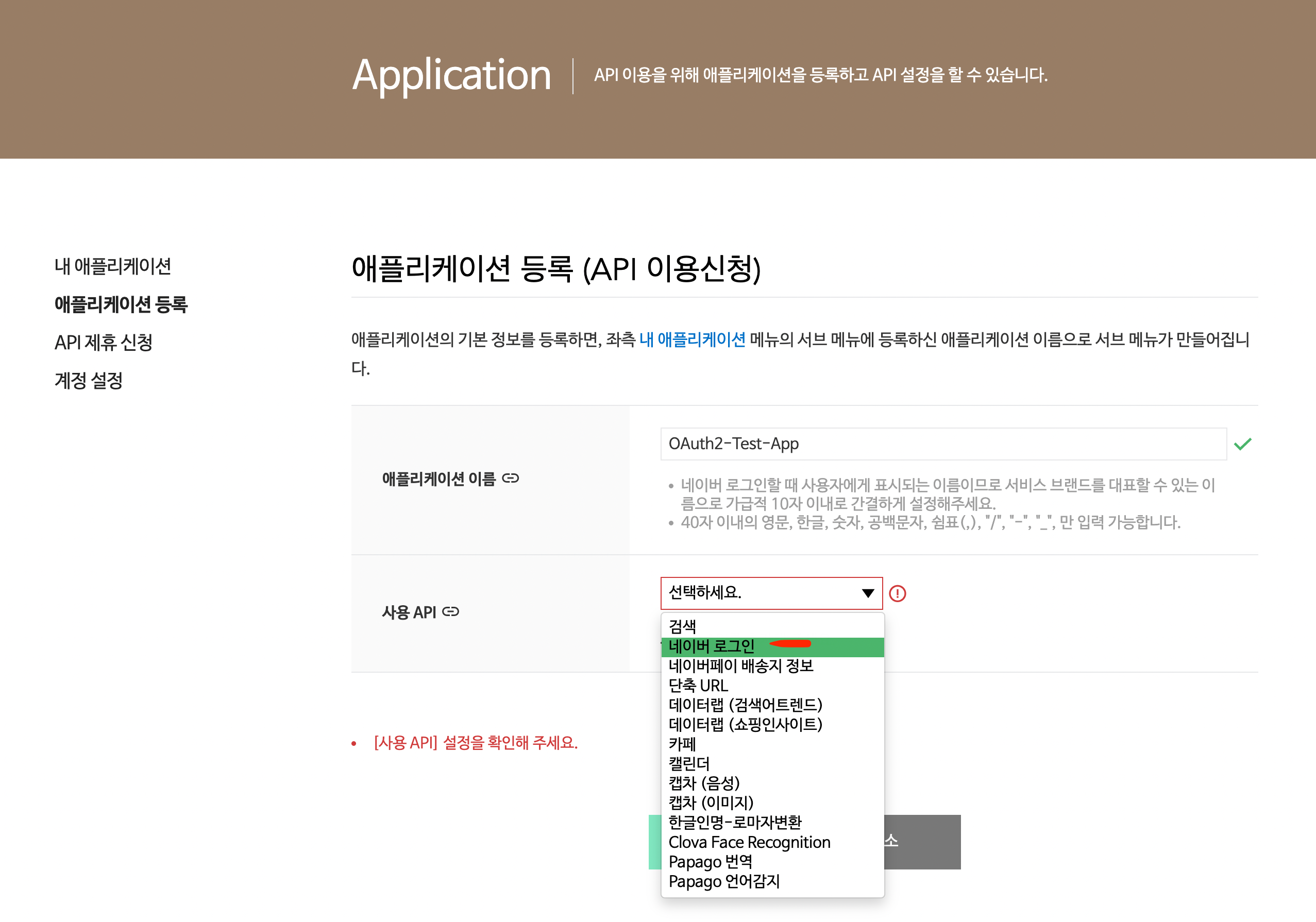
상단의 Application을 클릭하고 애플리케이션 등록을 누른다

애플리케이션 이름을 적고 사용 API에는 네이버 로그인을 선택한다

선택을 하면 아래 동의를 받을 데이터 항목들(Scope)와 서비스URL(프론트단 or 백단)과 CallURL을 적는 칸이 나온다
회원이름, 이메일 주소, 별명, 프로필 사진을 필수로 체크하고 서비스URL은 http://localhost:80
CallBackURL은 http://localhost:80/login/oauth2/code/naver 라고 적어준 후 등록하기를 누른다(스크린샷 오타)
http://localhost:80/login/oauth2/code/naver
개요화면으로 넘어왔고, 여기에서 Client ID와 Client Secret 코드를 볼 수 있다
이 정보들도 yaml에 넣어줄 것이다

4. Kakao
https://developers.kakao.com/ 에 접속한다
로그인을 누르고 개발자로 가입을 한다

그리고 메인 화면에서 내 애플리케이션을 눌러준다

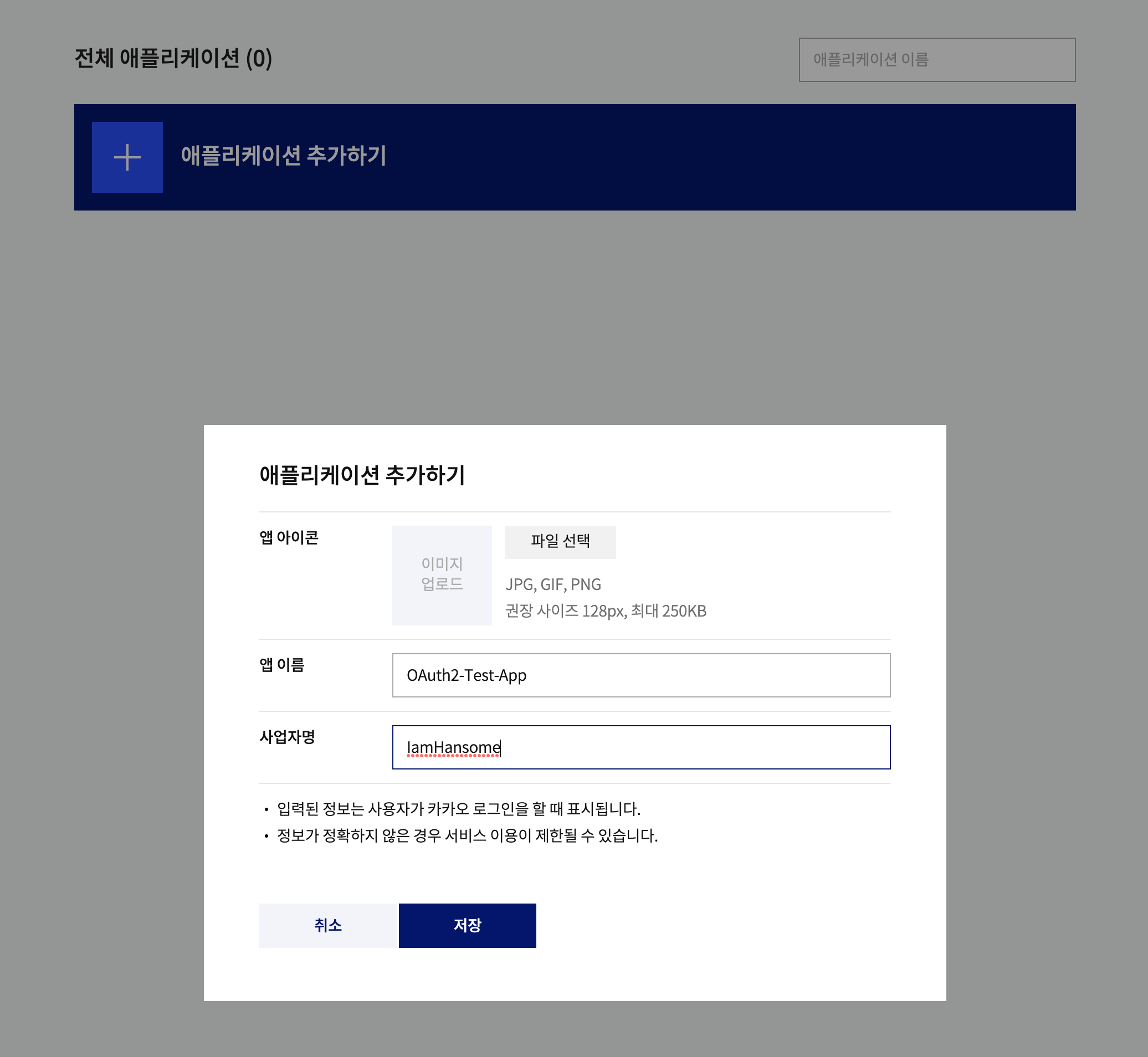
애플리케이션 추가하기 버튼을 누른다

앱 이름과 사업자명을 적고 저장을 누른다

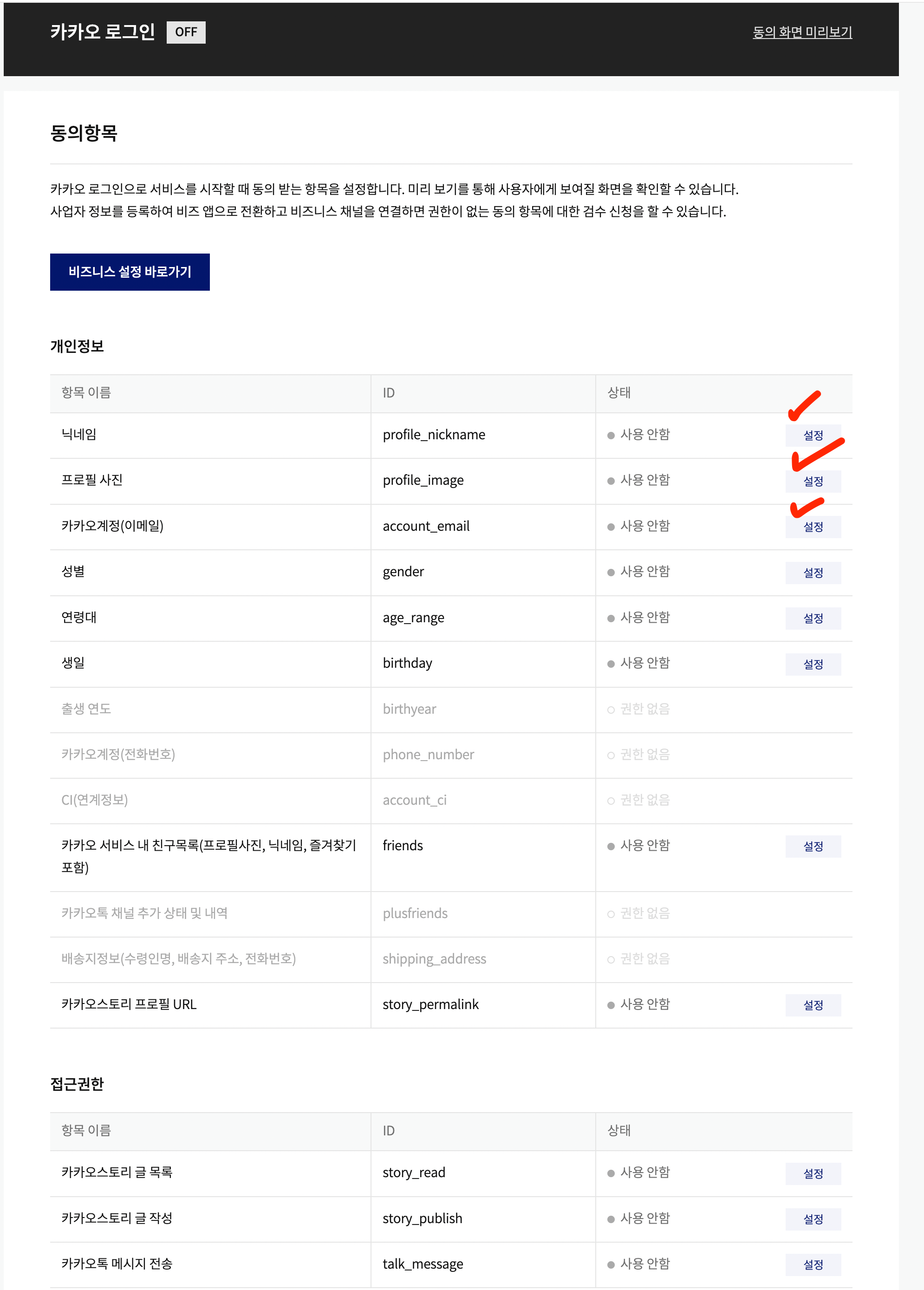
요약정보에서 Rest API 키를 확인후 왼쪽의 제품 설정 카카오 로그인 밑의 동의 항목을 클릭해준다

닉네임, 프로필 사진은 필수로 정보를 받고, 카카오계정(이메일)은 민감정보이므로 선택사항으로 받도록 한다
이쯤했으면 알다시피 scope 설정을 하는 중이다

동의 목적은 시크하게 작성한다 훗( 아 물론 실서비스가 목적이라면 좀 더 포멀하게... )


아마 이메일까지 필수로 받으려면 검수가 필요한 것 같다
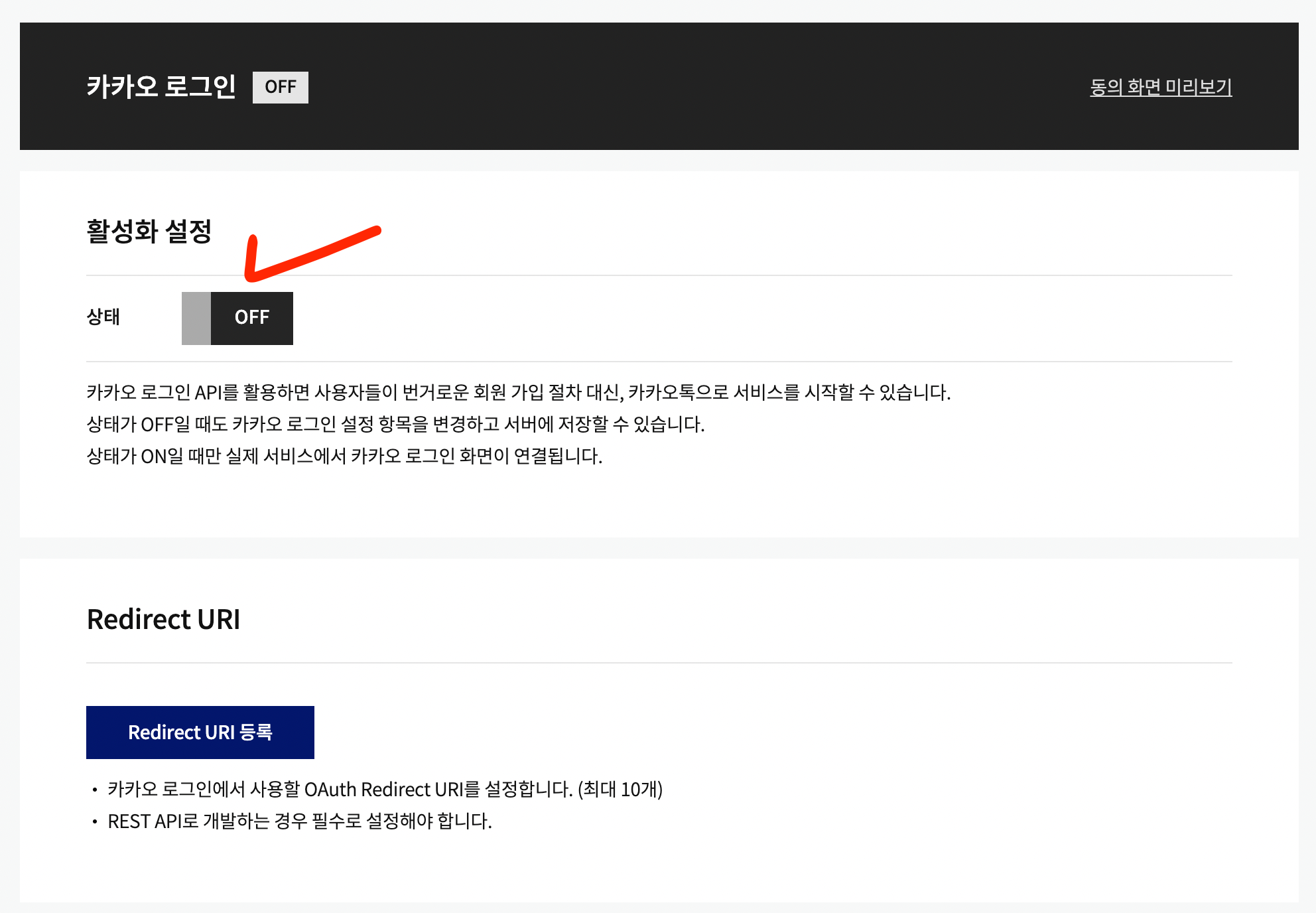
동의항목 3개를 설정을 마쳤는지 확인하고 왼쪽의 카카오 로그인을 눌러준다


활성화 상태를 ON으로 변경해준다

그리고 Redirect URI를 등록해준다
http://localhost:80/login/oauth2/code/kakao
참고로 카카오도 OpenID Connect를 지원해주나 보다. 이건 아예 Token을 만들어서 인증을 목적으로 사용하라고 주는 방법이다
( 이 경우 OidcService 를 이용하게 된다 )
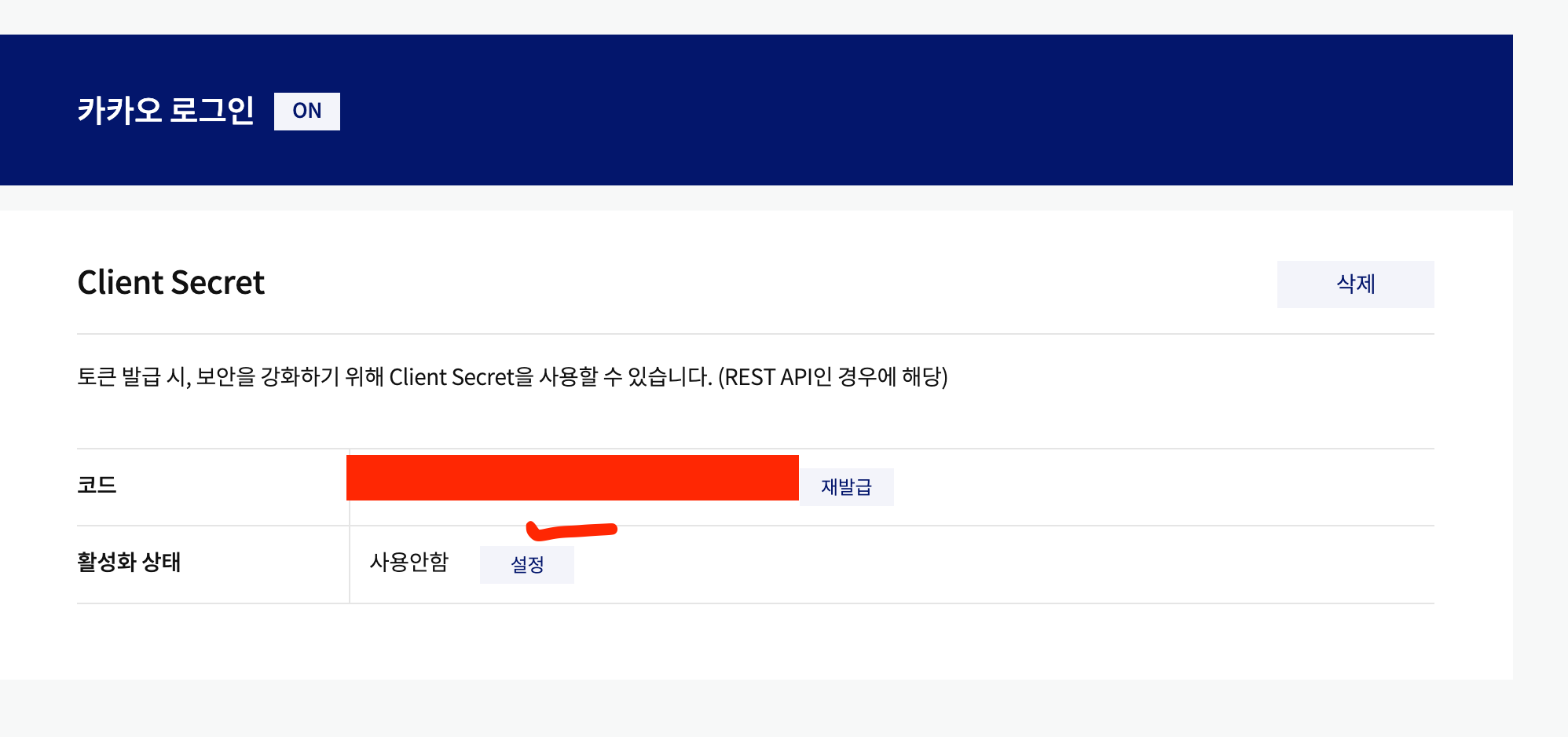
다음은 보안 탭으로 들어가서 Client Secret 코드 생성을 해준다

지금은 키를 발급만 받은 상태이므로 활성화 상태 설정을 눌러서 활성화를 해준다


설명에도 나와있듯, Client ID와 Client Secret 2개가 일치해야 로직을 타게 된다
이제
요약정보의 Rest API 키 - Client ID
보안 탭의 Client Secret 코드 - Client Secret
이 2개가 yaml의 정보로 들어가게 될것이다!
헉헉 이제 거의 다 왔다
5. Github
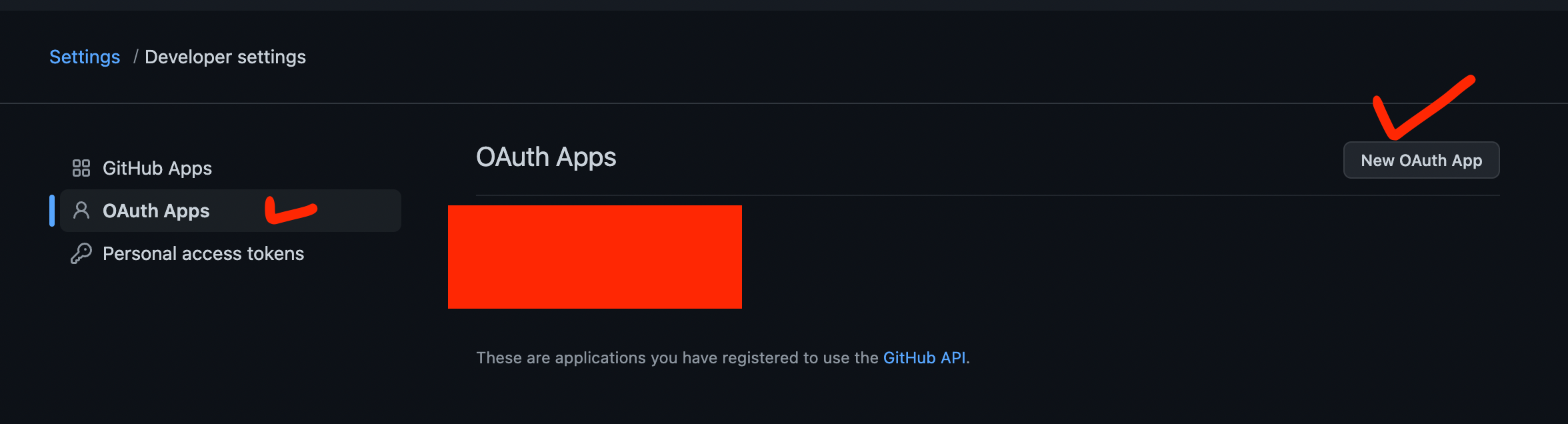
https://github.com/settings/developers 에 접속을 한다
OAuth Apps 탭에서 New OAuth App을 클릭한다

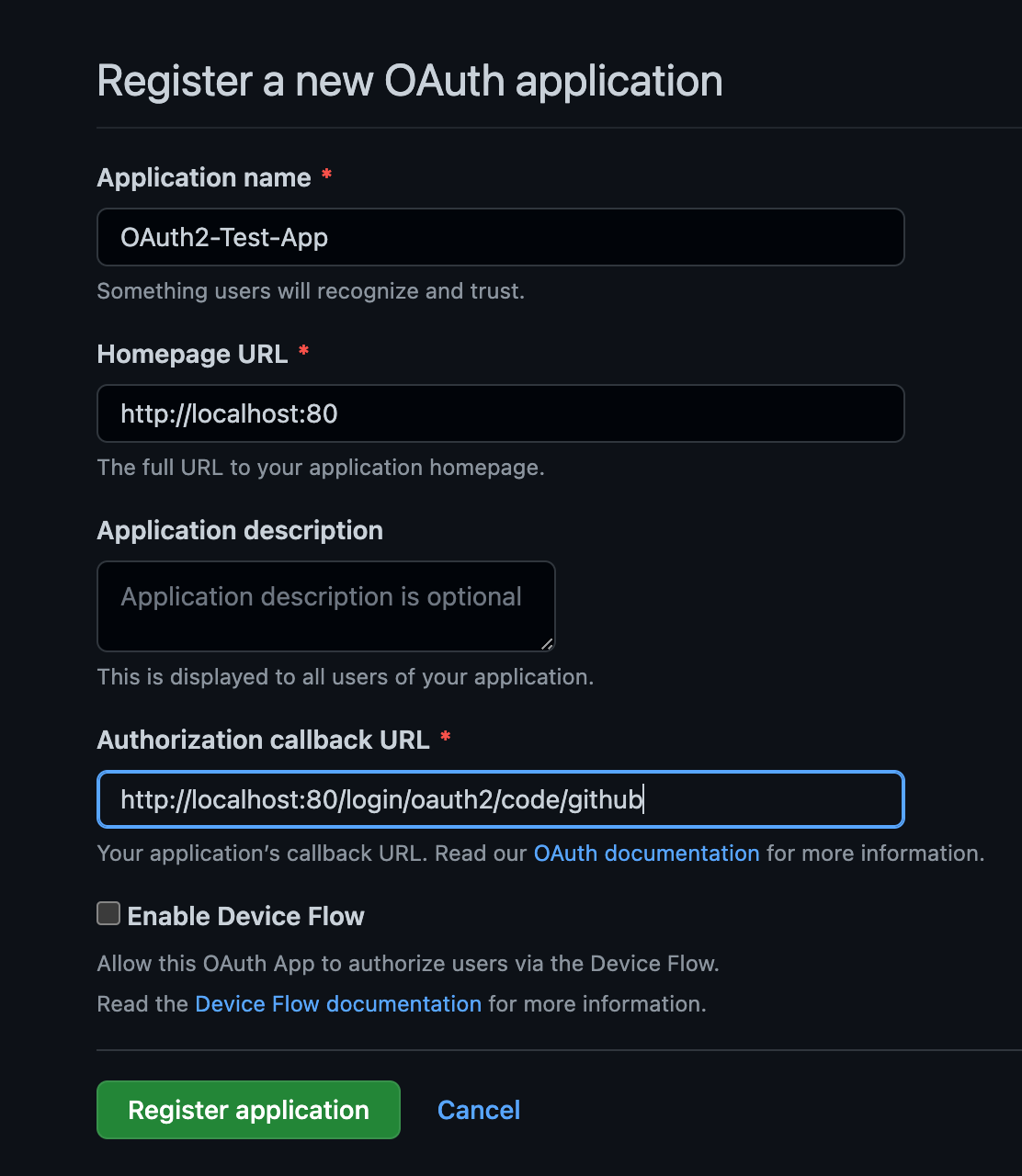
필수값인 Application name, Homepage URL(프론트, 백), Callback URL을 입력해주고 Register application을 누른다
http://localhost:80/login/oauth2/code/github
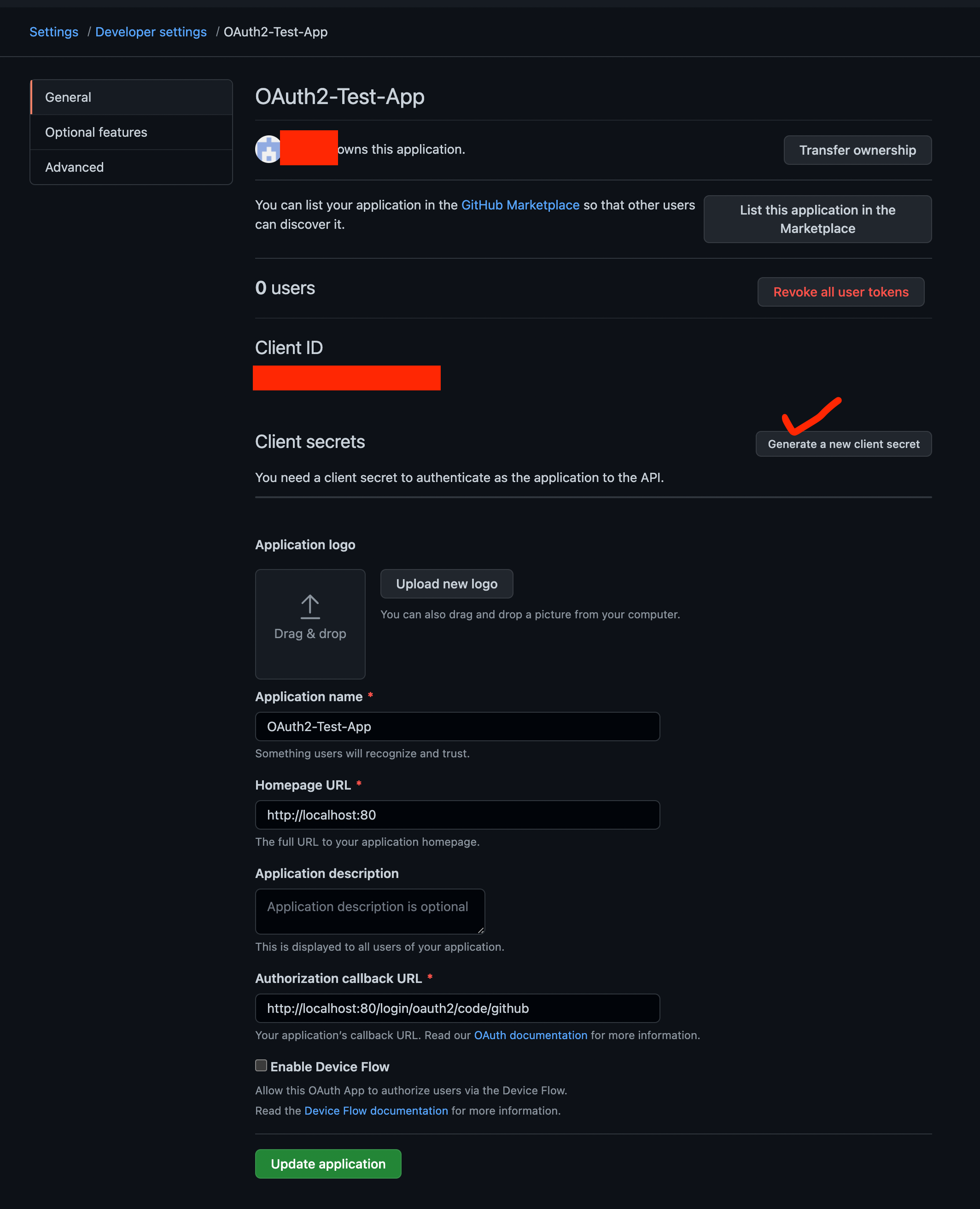
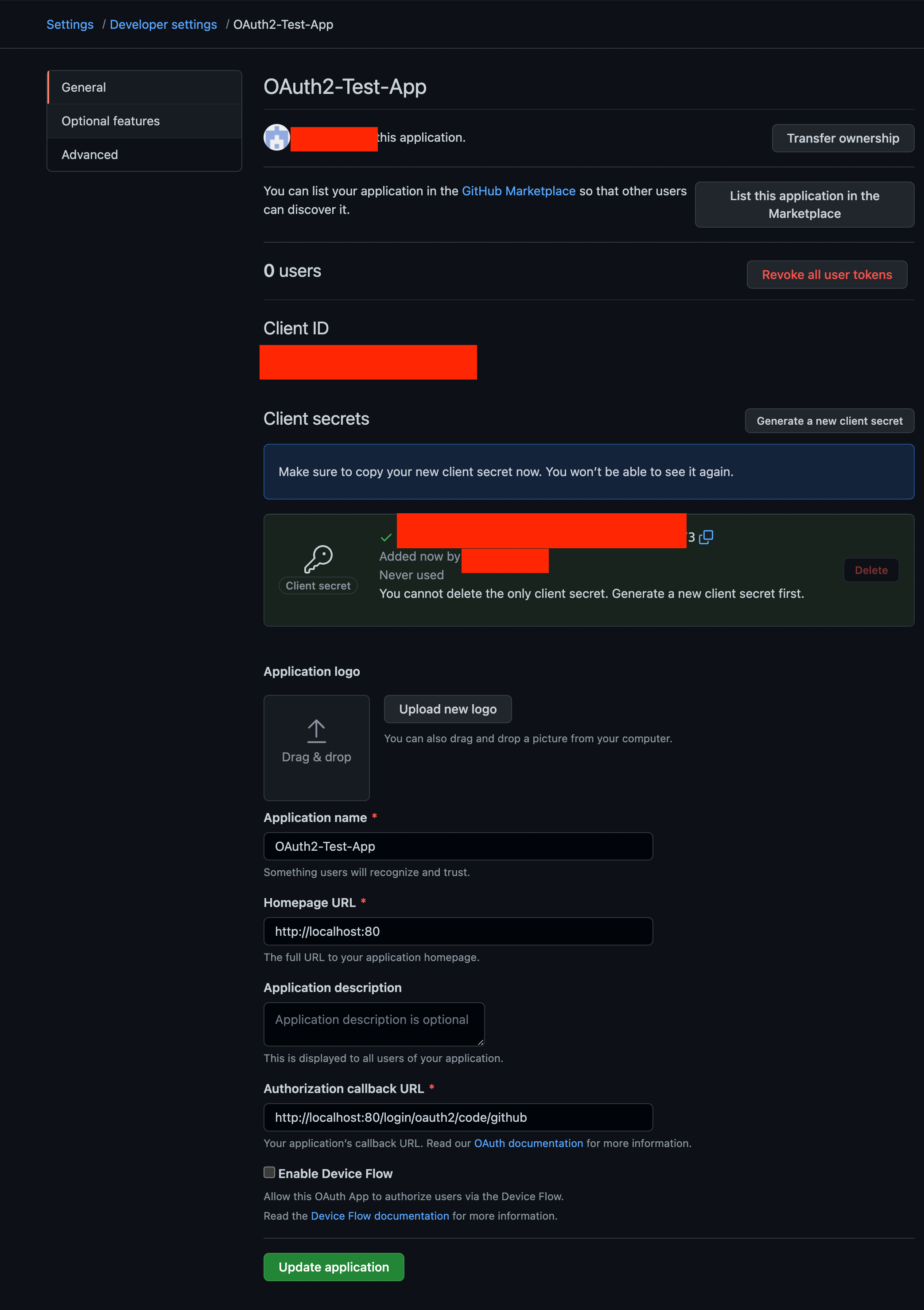
이제 General 로 리디렉션이 일어나고.. Client Secrets도 만들어 준다


페이스북의 기본 scope는 명시해주지 않으면 user profile info, repository, gist정보라고 한다
https://docs.github.com/en/developers/apps/building-oauth-apps/scopes-for-oauth-apps

여기까지 구글, 페이스북, 네이버, 카카오, 깃허브의 개발자 등록과 앱 등록을 마쳤다...휴
각각 Client ID, Client Secret를 이제 yaml에 명시해줄 것이기때문에 잘 보관해두자
참고로 이 데이터는 public repo에 올라가면 안되기때문에 .gitignore에 잘 추가해두자
*.yaml, *.yml, *.properties
다음시간엔 정말로 이제 스프링 애플리케이션 내부에서 구현을 해보겠다
스프링 시큐리티와 타임리프만 있으면 된다~~ 고생 많았습니다!
'Backend > Java - Spring' 카테고리의 다른 글
| 스프링 시큐리티 + 소셜로그인 구현(2) - 테스트해보기 (4) | 2022.04.21 |
|---|---|
| 스프링 시큐리티 + 소셜로그인 구현(0) - 기본 정보 알기 (0) | 2022.04.14 |
| Blocking/Non-Blocking & Sync/Async가 뭔데? (1) | 2022.03.23 |



댓글