320x100
320x100
InetlliJ나 WebStrom으로 개발할때 Styled-component를 설치하면 아래처럼 색깔이 입혀지지 않아서 나온다

어디까지가 속성(attribute)이고 어느게 value인지 확 와닿지 않는다..!!
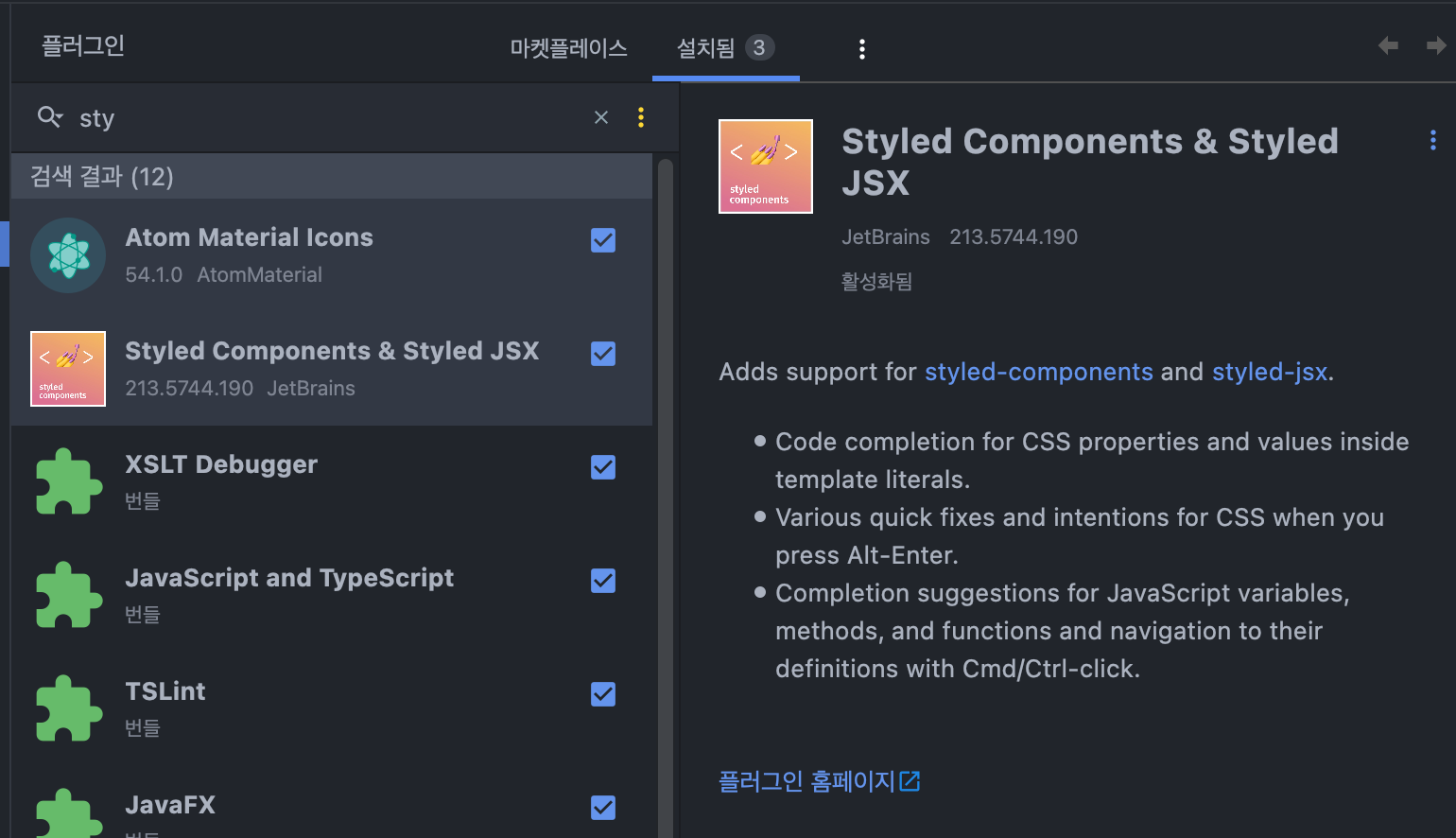
그럴때는 이 플러그인을 설치하자

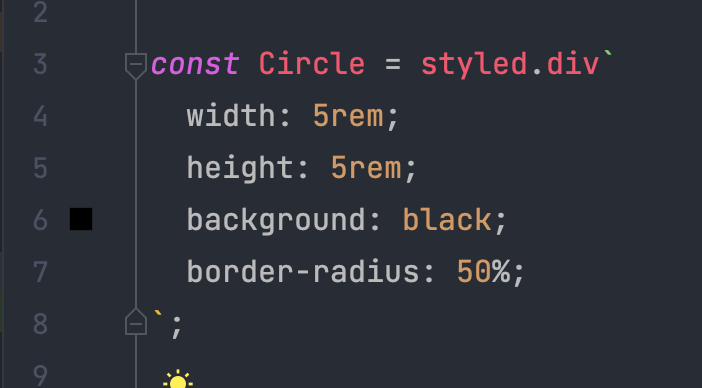
그러면 결과는....!!

알아보기 쉽고 옆에 색상도 나온다!! 굿
728x90
320x100
'Frontend > React' 카테고리의 다른 글
| .js 와 .jsx의 차이점 그리고 문법 설명 (1) | 2022.05.30 |
|---|


댓글