JSX(JavaScript XML)
: 자바스크립트에 XML을 추가한 확장 문법
대표적인 차이점
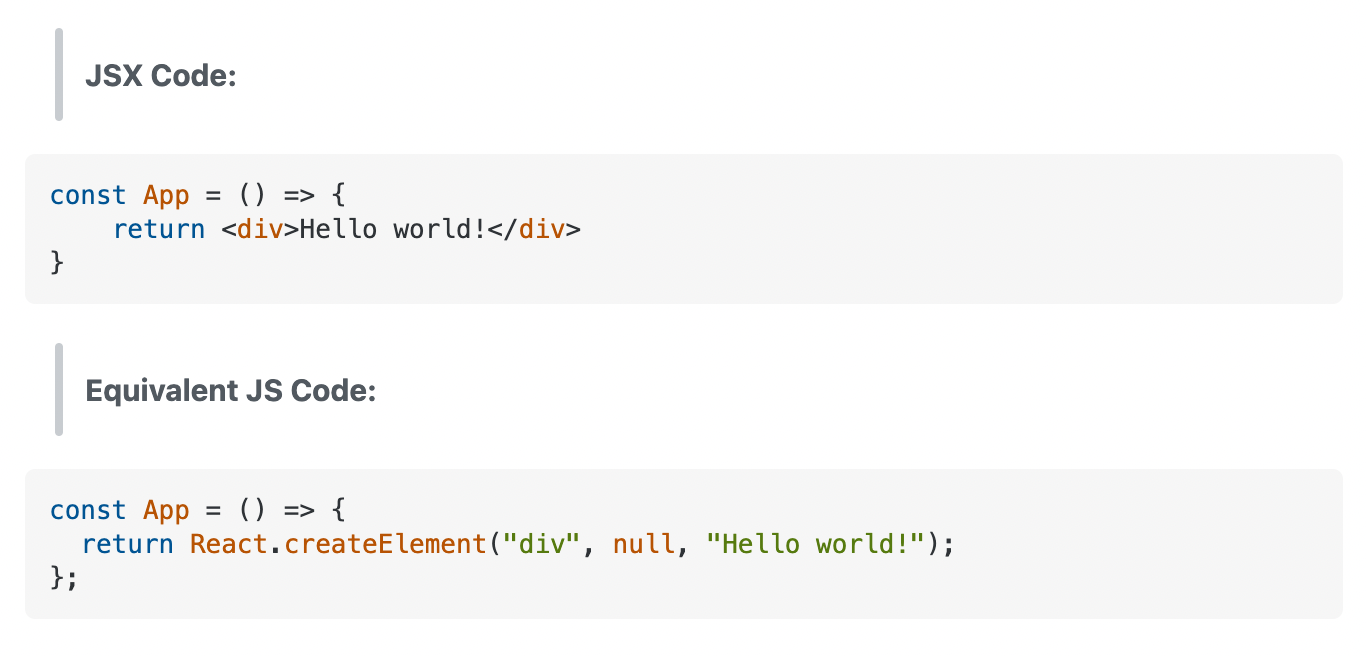
* 자바스크립트 내에 html을 쓸 수 있다
const element = <h1>Hello, world!</h1>;구글에 이렇게 검색을 해보면...
What is the difference between JavaScript and JSX?
스택오버플로우에서 이런 정보들을 얻을 수 있다

어느게 더 가독성이 있고 읽기 좋은 코드인가?
난 jsx에 한 손을 들어주고싶다
또한 리액트 공홈인
https://ko.reactjs.org/docs/introducing-jsx.html
에서도 jsx에 대한 정보를 얻을 수 있다

또한 리액트로 개발할때 사용하며 공식적인 문법 형태는 아니다
바벨이 브라우저에서 실행 되기 전에 자바스크립트 형태의 코드로 다시 변환하는 작업을 해준다
JSX 문법
1. jsx에는 Parent Element가 최소한 1개 이상으로 감싸는 형태여야 한다
// 에러코드
const Hello => () {
return (
<div>Hello</div>
);
}이런 에러를 발생할 것이다
adjacent jsx elements must be wrapped in an enclosing tag
// 정상코드
const Hello => () {
return (
<div>
<div>Hello</div>
</div>
;
}
const Hello => () {
return (
<Fragment>
<div>Hello</div>
</Fragment>
;
}
const Hello => () {
return (
<>
<div>Hello</div>
</>
;
}
2. js의 값도 XML태그 안에서 렌더링이 가능하다
const Hello => () {
const test = "Hello";
return (
<div>
<div>{test}</div>
</div>
;
}
3. class를 className이라고 표시해야 하며, 속성들은 -형태가 아닌 camelCase 형태로 작성해야 합니다
before: font-size / after: fontSize
const Hello => () {
const divStyle = {
fontSize: '10px'
};
return (
<div>
<div style={divStyle} className="Hello">Hello</div>
</div>
;
}
4. 꼭 닫는 태그가 있어야 하거나 self-closing 태그가 있어야 한다
const Hello => () {
return (
<div>
<input type="text">ㅇㅇㅇ // 에러발생
<input> ㅇㅇㅇ </input> // 정상
<input/> // 정상
</div>
;
}
5. 조건부 렌더링을 할 수 있다
1) 삼항연산자
const Hello => () {
const test = 'why';
return (
<div>
{test === 'why' ? (<h1>why</h1>) : (<h1>not why</h1>)}
</div>
;
}2) &&로 falsy한 값 제외(0은 빼고)
&&로 조건부 렌더링을 할 수 있는 이유는 리액트에서 falsy한 값을 렌더링할 경우 아무것도 나타나지 않기 때문이다
0은 제외
- 참고
const Hello => () {
const test = 'why';
return (
<div>
{test === 'why' && <h1>why</h1>}
</div>
;
}이 경우 0을 렌더링한다
const Hello => () {
const test = 0;
return (
<div>
{test && <h1>why</h1>}
</div>
;
}
3) undefined를 렌더링하면 안된다( ||로 undefined를 렌더링하는 경우를 피해야 한다 )
// 에러나는 코드
const Hello => () {
const test = 'undefined';
return test;
}Nothing was returned from render. This usually means a return statement is missing.
Or, to render nothing, return null
하지만 XML안에서 렌더링하는것은 괜찮다
const Hello => () {
const test = 'undefined';
return <div>{test}</div>;
}undefined일때 보여줄 코드를 ||로 작성할 수 있다
const Hello => () {
const test = 'undefined';
return <>{test || '해당 값은 존재하지 않습니다'}</>;
}
6. 주석은 {/*…*/} 를 사용한다
const Hello => () {
return (
<div>
{/* 주석사용방법 */}
{/* <input type="text">ㅇㅇㅇ */} // 에러발생하는 코드를 주석처리한다
Hello
</div>
;
}
다음번에는 js카테고리에다가 [what is falsy, truty, nullish], [how to handle those values]에 대해서 작성을 해보려고 한다
꼭 알아야 할 개념들이니 그 글이 작성된다면 보길 바란다!!
'Frontend > React' 카테고리의 다른 글
| JetBrains IDE && Styled-components code 색상입히기 (0) | 2022.05.29 |
|---|


댓글