Let's Encrypt! 등으로 Https를 적용 후 api요청을 http로 보내면 발생하는 브라우저 보안 에러이다
HTTS는 HTTP의 TCP/IP 통신에 SSL(Secure Socket Layer)를 한층 더 위에 얹은 것이다
공개키알고리즘으로 CA(인증 기관)과 암/복호화를 통해 본인인증이 맞는지 검증을 한다
브라우저 내의 자물쇠 모양을 클릭하면 알수있다

우선 이 Mixed Content에러는 https에서 http로 요청을 보낼때 발생한다
해결방법은 4가지가 있다
1. API 요청을 http://~~~ 가 아닌 https://~~~ 로 요청해서 처리하기
2. 페이지의 meta 태그에 내용 추가
-> 아래의 의미는 안전하지 않은 요청들을 https로 업그레이드 해서 요청하겠다는 뜻이다
1번은 하나의 요청만 https로 태우는 거라면, 2번은 안전하지 않은 http요청들을 https로 보내게 된다
<meta
http-equiv="Content-Security-Policy"
content="upgrade-insecure-requests"
/>3. 크롬에서 안전하지 않은 컨텐츠를 로드하도록 설정하기
1) ...를 클릭해서 설정 클릭

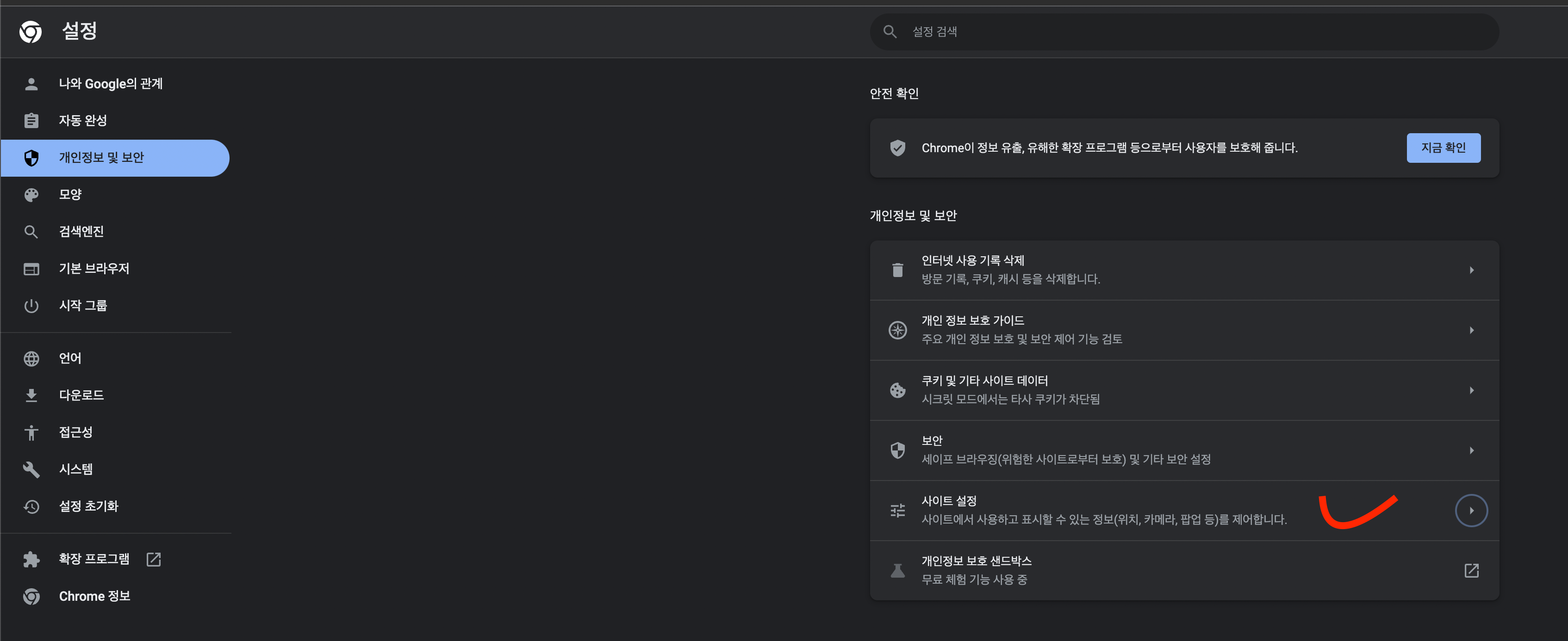
2) 개인정보 및 보안 탭 -> 사이트 설정 클릭

3) 추가 콘텐츠 설정 밑의 안전하지 않은 콘텐츠 클릭

4) 안전하지 않은 콘텐츠 표시가 허용되도록 사이트를 설정할 수 있다

https로 보안을 올렸으면(서비스 할때는 기본), 데이터를 요청하는 서버도 https로 보내야 한다
기껏 클라이언트에 추가 레이어 달아줘놓고서는 서버로 호출할때는 보안 ㅅㄱ 할수는 없지않은가?
3번이 가장 권장되지 않는 방법이고, 1번이나 2번 방법으로 해결하면 된다!
- https
https -> https (O)
https -> http (Response X, Insert/Update/Delete/Create O) [ 리스폰스 X ]
- http
http -> https (Reqeust X, Response X)
http -> http (O)
'Computer Science > Web' 카테고리의 다른 글
| HTTP와 HTTPS 차이점 (0) | 2021.06.23 |
|---|


댓글